Ce n’est un secret pour personne, optimisation ,que la vitesse du site Web est importante .
Personne n’aime un site Web à chargement lent, en particulier Google.
Donc, à moins qu’une mauvaise expérience utilisateur et une réduction de vos chances de classement dans Google ne soient quelque chose que vous voulez, il est vraiment temps que vous optimisiez votre site Web WordPress.
Il existe sans aucun doute plus qu’assez de tutoriels qui couvrent les moyens d’optimiser et d’accélérer WordPress, mais il peut être déroutant d’essayer de trouver tout ce dont vous avez besoin au même endroit. Donc, dans cet article, nous allons partager absolument tout ce que nous savons et ce qu’il y a à savoir sur l’optimisation de la vitesse de WordPress afin que vous puissiez commencer à accélérer votre site Web dès aujourd’hui.
Selon W3Techs , WordPress détient actuellement 34,5% des parts de marché des CMS, ce qui en fait de loin le système de gestion de contenu le plus populaire au monde. La popularité est excellente, je veux dire que nous aimons tous WordPress, mais le résultat pour l’utilisateur moyen est qu’il devient fou avec les plugins. Beaucoup d’entre nous en ont été victimes, après tout, il y a 55 048 plugins sur le référentiel de plugins WordPress, il est donc facile de comprendre pourquoi les gens le font.
Cela dit, vous trouverez ce guide pour vous aider à accélérer WordPress utile, que vous soyez nouveau sur WordPress ou que vous développiez et conceviez des sites Web WordPress depuis des décennies.
Mais ne vous inquiétez pas car nous avons décidé de changer tout cela avec ce guide complet d’optimisation de la vitesse de WordPress.
Ce guide guidera les débutants, les utilisateurs intermédiaires et les utilisateurs avancés tout au long du processus d’optimisation de leur site Web pour qu’il se charge le plus rapidement possible.
Mais, sans plus tarder, plongeons-nous dedans ! 🏊♂️
N’hésitez pas à utiliser la section table des matières pour la section qui vous convient le mieux – que vous soyez un utilisateur débutant, intermédiaire ou avancé de WordPress, nous vous proposons de brillants conseils et techniques d’optimisation de la vitesse…
Accélérer WordPress – Table des matières
Prérequis pour suivre ce guide
Avant de plonger directement dans ce guide et de commencer à optimiser vos sites Web, il convient de clarifier quelques points.
Ce guide est destiné à tous, mais pour profiter pleinement du guide, il serait utile d’être déjà un peu à l’aise avec l’utilisation de WordPress.
Si vous êtes nouveau à WordPress, vous trouverez peut – être nos didacticiels vidéo WordPress et erreur WordPress fixe série vidéo utile. Ceux-ci vous permettront presque certainement de vous mettre au courant, vous n’aurez donc aucun problème à suivre l’intégralité de ce guide.
Un autre pré-requis qui vous aidera à suivre efficacement ce guide est de créer un thème enfant. Un thème enfant facilite (et moins risqué) la modification de votre site Web. L’utilisation d’un thème enfant garantit également que les modifications que vous apportez à vos fichiers de thème ne sont pas écrasées lorsque vous mettez à jour votre thème.
Si vous n’êtes pas sûr de savoir comment créer un thème enfant, il n’y a absolument aucune raison de vous inquiéter – nous avons également des tutoriels qui vous montrent comment faire exactement cela. N’hésitez pas à les consulter avant de lire :
Si vous utilisez un thème MyThemeShop ( que nous recommandons évidemment fortement ), le processus est simple et rapide grâce à notre option de création de thème enfant en 1 clic .
Pour une série d’optimisations que vous rencontrerez plus loin dans ce guide, vous remarquerez que nous avons choisi de partager avec vous des extraits de code que vous devrez placer dans certains fichiers. Nous pourrions également recommander des plugins qui facilitent les choses, mais cela irait à l’encontre de l’objectif de ce guide. Cependant, dans certains cas, nous avons recommandé des plugins pour certaines optimisations car il serait tout simplement beaucoup trop compliqué à reproduire.
Si vous vous sentez mal à l’aise avec le code ou l’idée générale d’éditer vos fichiers WordPress, ne vous inquiétez pas – nous avons fourni des instructions claires et vous avons donné les codes que vous pouvez copier-coller sur votre site Web.
Maintenant que nous avons réglé cela, il est temps d’accélérer vos sites Web WordPress ! ??
Conseils pour les débutants
0Testez la vitesse de votre site Web – Créez un contrôle
Afin de pouvoir évaluer l’efficacité de nos propres recommandations et de ce guide d’optimisation de la vitesse WordPress , nous avons créé un tout nouveau site Web et effectué toutes les optimisations nous-mêmes .

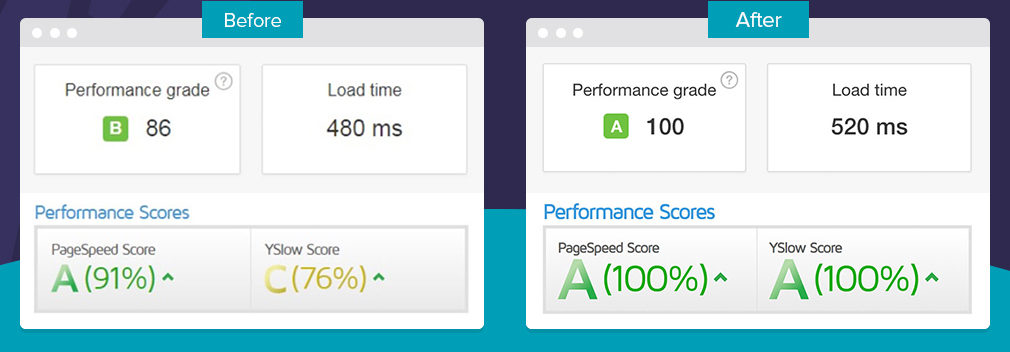
Nous vous recommandons de faire la même chose car cela vous permettra de comparer les performances de votre site Web avant d’appliquer l’ une de ces modifications afin que vous puissiez évaluer correctement le résultat des modifications que vous avez apportées .
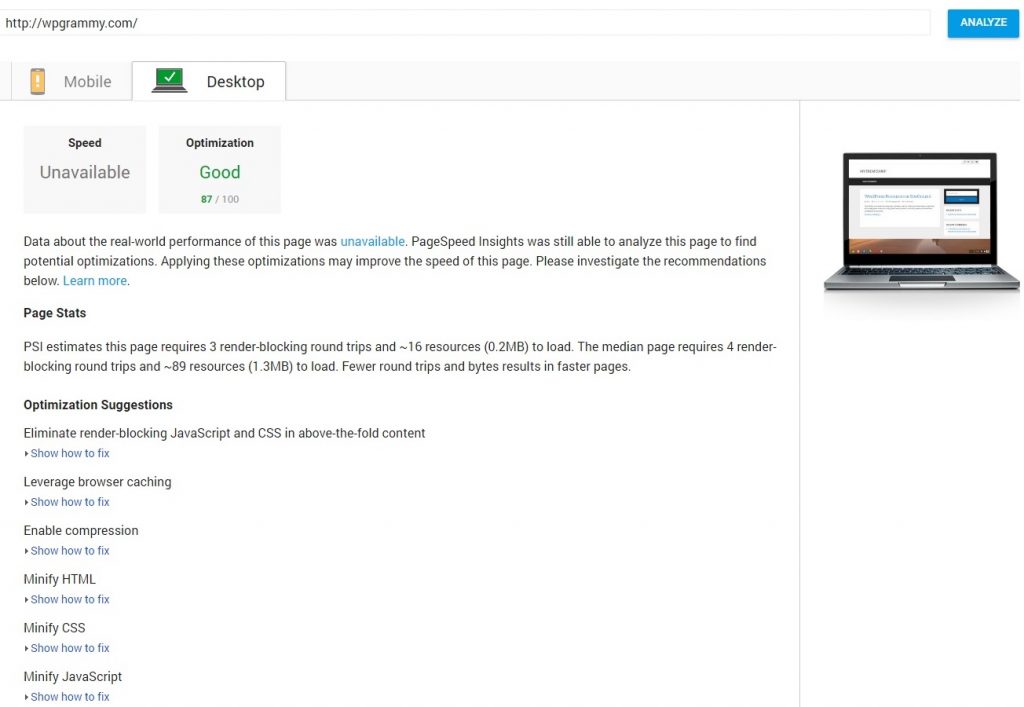
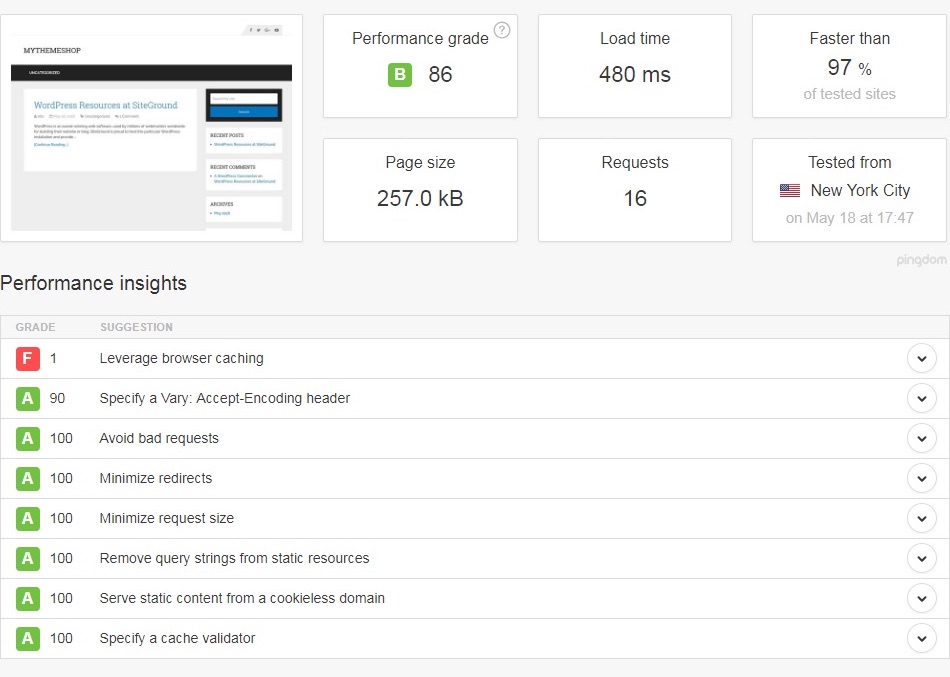
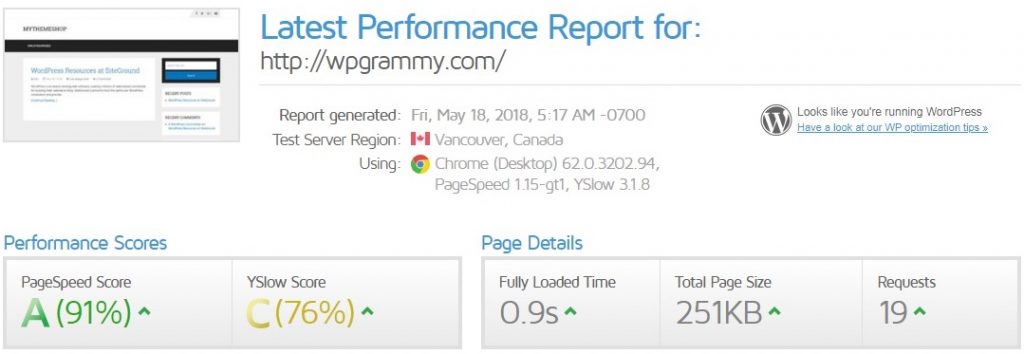
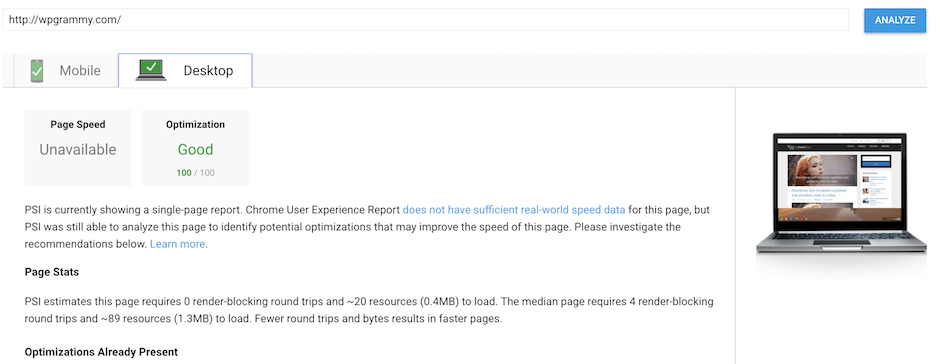
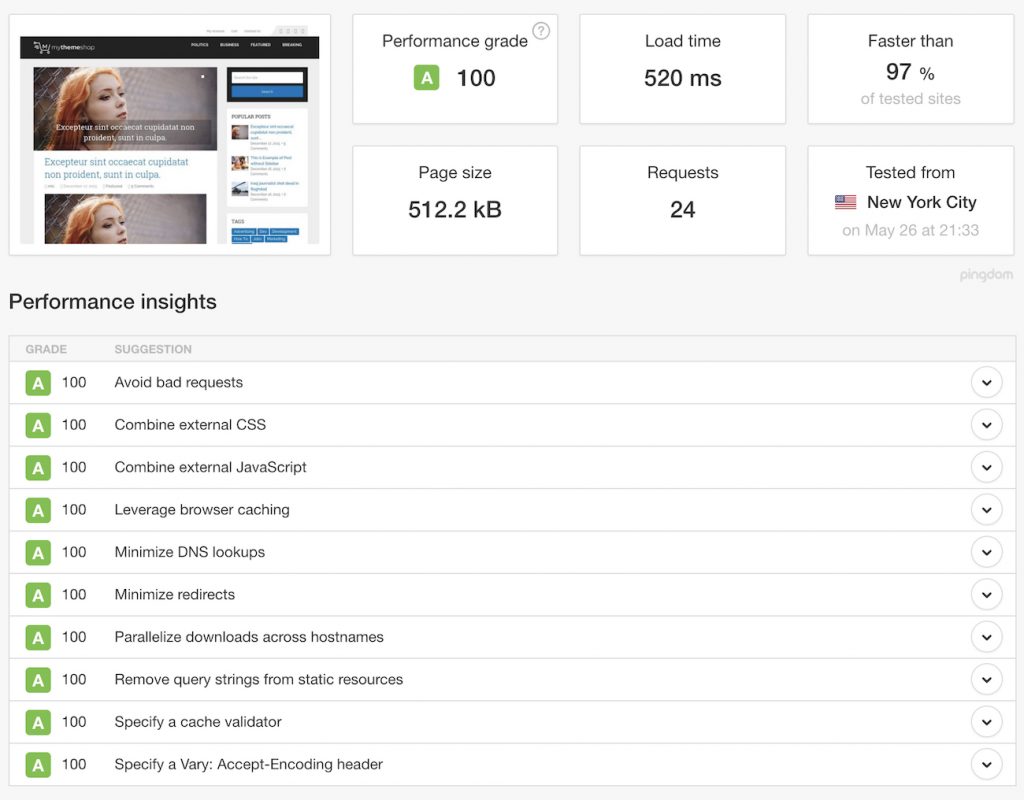
Voici les résultats des tests de performances effectués avec Pingdom , GTMetrix ainsi que Google Pagespeed Insights . Pour référence, le site Web que nous avons testé utilisait le thème Schema de MyThemeShop .
GOOGLE PAGESPEED

OUTILS PINGDOM

GTMETRIX

Vous pensez peut-être que les performances du site Web avant de le peaufiner et de l’optimiser sont déjà assez bonnes. C’est vrai et c’est le cas parce que nous utilisons notre hôte WordPress recommandé (sur lequel nous reviendrons plus tard) ainsi que le thème Schema hautes performances .
Mais un site Web ne peut jamais être trop rapide, alors essayons de repousser nos propres limites et faisons en sorte que ce site soit encore plus performant .
1Choisissez un hébergeur rapide

Choisir un hébergeur rapide est l’une des décisions les plus importantes et les plus importantes lorsqu’il s’agit d’améliorer la vitesse de votre site Web. L’utilisation d’un hébergeur lent ne signifie pas nécessairement que vous ne pouvez pas optimiser votre site Web, mais cela peut être comparé à un grand bâtiment sur des fondations fragiles. Vous ne savez jamais quand et si cela tombera.
Les hébergeurs gratuits et illimités sonnent tous bien sur le papier, mais dans le monde réel, rien n’est gratuit et illimité. En conséquence, il est sage de ne pas choisir un hôte qui fait des promesses scandaleuses qui ne sont que déraisonnables.
Il existe un certain nombre de caractéristiques qui définissent un excellent hébergeur WordPress, notamment :
- Temps de réponse rapide du serveur (ou temps jusqu’au premier octet, TTFB)
- Une pile technologique/d’hébergement optimisée pour WordPress
- Excellent support client
La façon la plus courante de mesurer la qualité d’un hôte est de vérifier le TTFB. TTFB ou time to first byte est le temps qu’il faut au serveur pour répondre, ce qui représente la rapidité du serveur.
Une façon d’évaluer la qualité d’un hôte particulier et de le comparer à un autre hôte que vous envisagez est de vérifier le TTFB. Il s’agit essentiellement du temps qu’il faut au serveur pour répondre et représente donc la vitesse à laquelle les serveurs sont.
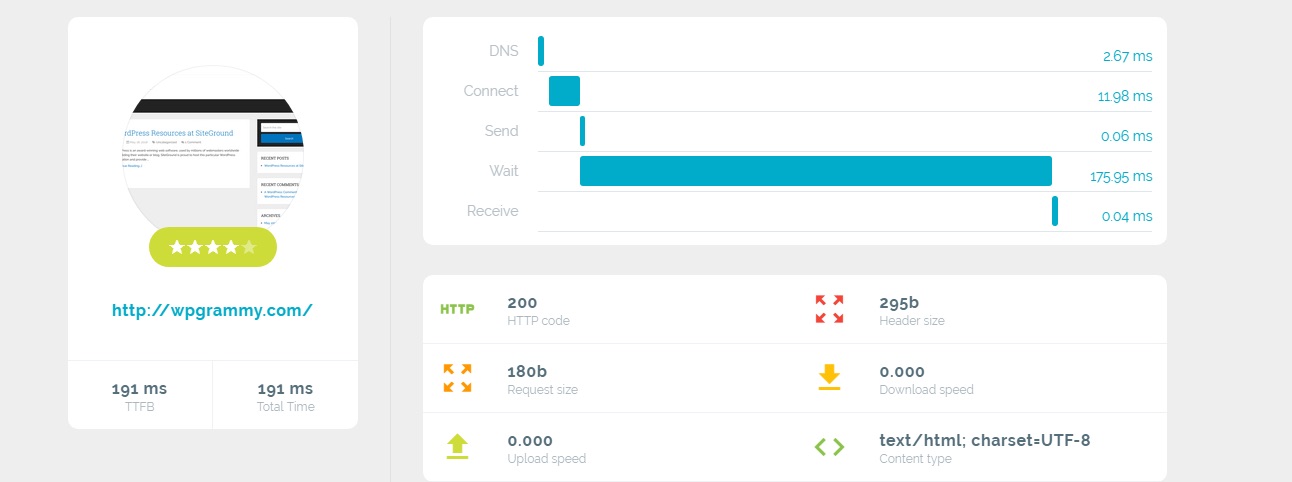
Pour tester la visite TTFB, ByteCheck et entrez votre URL là-bas. Cet outil de test TTFB gratuit décomposera le temps de réponse de votre site Web. Voici à quoi ressemblait notre résultat :

Pour vous éviter les tracas de la recherche d’hébergeurs Web, ce sur quoi nous avons perdu pas mal de temps et puisque vous lisez déjà ce guide, nous allons abréger cette section. Nous vous recommandons de choisir l’hébergement WordPress de SiteGround . Nous avons déjà effectué un examen complet de SiteGround dans le passé, que nous vous recommandons vivement de vérifier si vous souhaitez en savoir plus à leur sujet avant de prendre la décision d’héberger votre site Web avec eux.
Nous le recommandons sans réserve pour les sites Web de toutes tailles . Et, en plus de cela, ils sont également l’hôte WordPress de choix pour un certain nombre de blogueurs indépendants et de propriétaires de sites Web de cette industrie. Peut-être le plus important pour certains d’entre vous, en plus de fournir un excellent service, leurs plans sont également abordables pour les blogueurs de toutes tailles et ils sont officiellement recommandés par WordPress sur leur page dédiée à vous aider à choisir où héberger votre site Web ici .

2Choisissez le bon thème WordPress

Achèteriez-vous une voiture qui est belle, qui a des tonnes de fonctionnalités, mais qui ne va que jusqu’à 5 miles à l’heure ? Je ne pense pas.
Malheureusement, la plupart des thèmes WordPress sont construits de la même manière. Ils ont l’ air bien , sont pleins de fonctionnalités plus que vous ne pouvez l’imaginer, mais ils ne prêtent aucune attention aux performances .
Cela peut ne pas vous sembler important au début et vous lisez probablement cette section en pensant que vous allez simplement optimiser davantage vos images ou utiliser la mise en cache pour compenser. Cela peut être difficile, mais il est important de se rappeler qu’il existe une énorme différence entre un thème qui peut être conçu pour fonctionner correctement et un thème conçu pour fonctionner extrêmement bien sous charge .
La plupart des thèmes ne sont pas conçus pour diffuser des articles et des pages à des centaines voire des milliers de visiteurs.
Évidemment, nous sommes biaisés, mais nous vous recommandons de choisir un thème de MyThemeShop . Nous créons des thèmes qui offrent des performances ultra-rapides et sont capables de fonctionner extrêmement bien sous charge, mais nous avons également toutes les fonctionnalités dont vous avez besoin pour créer le site Web de votre choix. Si vous souhaitez essayer l’un d’entre eux, vous pouvez essayer Schema et SociallyViral – mais si vous développez plusieurs sites Web et souhaitez accéder à tous nos thèmes et plugins, nous avons également une adhésion financièrement conviviale qui donne vous accédez à tous les thèmes et plugins MyThemeShop pour un seul et faible abonnement mensuel.
Nos thèmes sont notamment livrés avec des fonctionnalités de performance dédiées qui vous aideront à éliminer l’utilisation de nombreux plugins tiers supplémentaires de développeurs qui vous aideront à optimiser encore plus votre site Web.

Quel que soit le thème que vous choisissez, privilégiez toujours les performances aux fonctionnalités.
3Mettez à jour votre WordPress, vos thèmes et vos plugins

La mise à jour et la maintenance correctes des thèmes et des plugins sont non seulement essentielles à la rapidité de votre site WordPress, mais également vitales si vous souhaitez que votre site soit sécurisé .
La seule exception à cette règle serait pour les versions majeures.
Par exemple, lors de la sortie de WordPress 5.0 , la mise à jour dès que possible n’était peut-être pas la meilleure décision – pour plusieurs raisons :
- De nombreux plugins peuvent être incompatibles avec la nouvelle version
- Les versions alpha (versions X.0) sont généralement boguées et ne conviennent pas à la production (sites Web en direct)
- Les problèmes de performances ne sont résolus qu’après quelques versions après la version alpha
Pour ces raisons, vous ne devriez pas mettre à jour les mises à jour majeures dès que possible. Ces raisons ne s’appliquent pas uniquement à WordPress. Les versions majeures des thèmes et des plugins doivent également être soigneusement examinées avant la mise à jour, car les mêmes problèmes peuvent également apparaître pour eux. Dans tous les autres cas, gardez votre configuration, vos thèmes et vos plugins WordPress à jour avec la dernière version.
Cela ne s’applique pas seulement à WordPress, cela s’applique en fait à tous les logiciels ainsi qu’aux thèmes et plugins. Cependant, dans tous les autres cas, assurez-vous toujours que votre installation WordPress (y compris les thèmes et les plugins) s’exécute sur la dernière version disponible au public.
4Utilisez uniquement PHP 7 et supérieur pour les meilleures performances
PHP est le langage de script open source fondamental côté serveur utilisé pour alimenter WordPress. La majorité des principaux logiciels WordPress sont écrits en PHP ainsi que vos plugins et thèmes.
Vous devez vous assurer que votre hébergeur WordPress propose au moins PHP 7 ou supérieur.
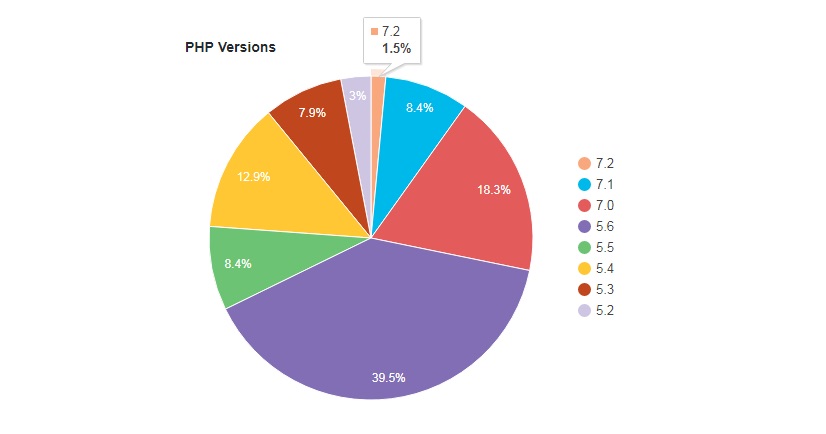
Il est en fait assez triste de voir que seulement 6,8% de toutes les installations WordPress utilisent PHP 7.3 , tandis qu’un énorme 28,6% utilisent encore PHP 5.6 qui a été publié en août 2014 .

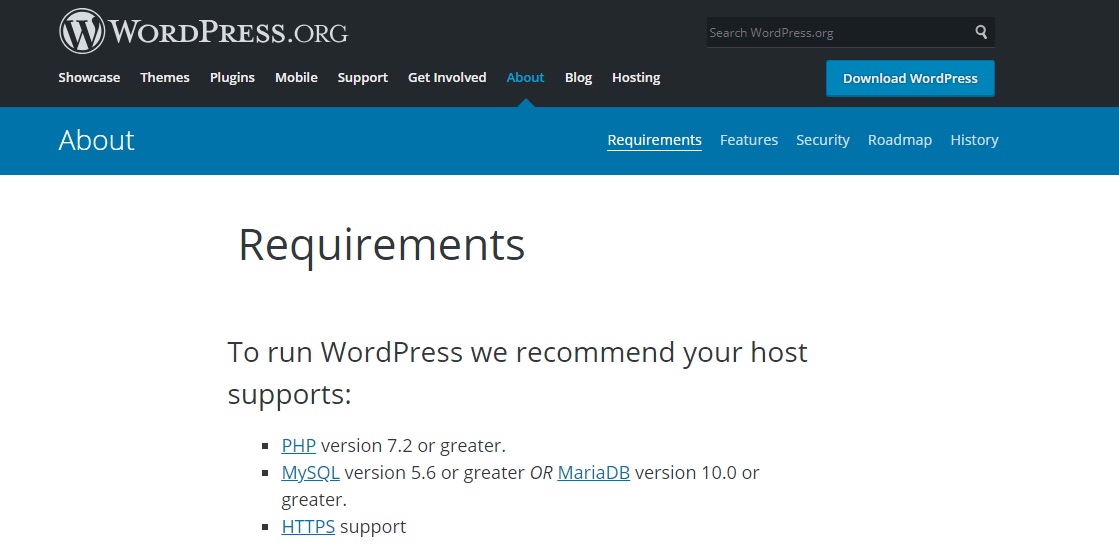
Même WordPress lui-même vous recommande désormais d’utiliser PHP 7.2 ou supérieur.

Pouvez-vous imaginer utiliser un téléphone sorti en 2014 ? Je ne pouvais certainement pas, les temps de réponse lents et lents vous rendraient fou.
C’est ce que ressentiront les visiteurs de votre site Web si vous utilisez PHP 5.6.
La solution consiste à choisir un hébergeur qui prend en charge PHP 7.2 et qui est proactif pour maintenir à jour sa pile technologique, y compris WordPress.
Encore une fois, nous recommandons SiteGround car ils utilisent la dernière version de PHP et mettent régulièrement à jour leurs serveurs pour prendre en charge les versions les plus récentes.
Chez MyThemeShop, nous utilisons PHP 7.2.3, qui est la dernière version de PHP à ce jour, pour développer nos thèmes et plugins. Cela signifie que la vitesse de votre site Web ne sera pas entravée et aura des performances optimales avec n’importe quel thème ou plugin MyThemeShop.
5Utiliser SSL/HTTPS & HTTP/2
Bien que l’utilisation d’un certificat SSL n’affecte pas directement la vitesse de WordPress, il est tout de même fortement recommandé de le faire .

Premièrement et peut-être aussi le plus important , Google a confirmé que l’utilisation appropriée de HTTPS/SSL est un signal de classement , ce qui signifie que ne pas configurer un certificat SSL pour votre site signifie également que vous prendrez du retard dans les résultats de recherche.
Cette raison sera également amplifiée lorsque Google commencera à mettre en évidence les sites Web non sécurisés dans quelques mois. Si votre site Web n’est pas sécurisé, vos utilisateurs verront apparaître un panneau rouge géant dans la barre d’adresse indiquant « non sécurisé ». Éviter ce message sera crucial si vous voulez conserver la confiance aux yeux des utilisateurs. Pour plus de détails, consultez cet article .
La deuxième raison est la confiance des consommateurs. Étant donné que les sites Web avec SSL sont présentés avec un cadenas vert dans la barre d’adresse, ils semblent plus sécurisés et augmentent la confiance. La confiance est cruciale pour toutes les conversions sur votre site Web, donc peu importe si vous dirigez un blog ou un site Web de commerce électronique, vous devez passer au SSL.
La troisième raison est la sécurité.
Avec la récente réglementation GDPR, la confidentialité et la sécurité des données sont d’une importance primordiale. Les sites qui ne se conforment pas peuvent être condamnés à une amende pouvant atteindre 24 millions de dollars ou 4 % de leurs revenus annuels, selon le montant le plus élevé. Nous ne savons pas pour vous, mais nous ne voulons certainement pas payer de lourdes amendes. L’installation d’un certificat SSL sur votre site Web cryptera les données transférées vers et depuis votre site Web, ce qui rendra votre site Web plus sécurisé.
Avec le passage de l’ensemble du Web (y compris vos concurrents vers HTTPS, ce n’est plus seulement une fonctionnalité intéressante à avoir ; c’est une nécessité. Avec pratiquement tout le monde et peut-être plus important encore, vos concurrents, passer au HTTPS, ce n’est plus quelque chose de bien -avoir c’est absolument essentiel si vous voulez que votre site Web soit performant et surpasse celui de la concurrence .
Les améliorations de performances causées par la mise à jour vers HTTP/2 sont dues à un certain nombre de raisons, notamment la meilleure prise en charge du multiplexage, du parallélisme et plus encore. En plus de cela, un autre grand avantage pour votre site Web si vous décidez de passer à HTTP/2 est que vous n’avez plus à vous soucier de la concaténation (la combinaison de fichiers) ou du sharding de domaine car ces optimisations sont désormais obsolètes.
6Repenser l’utilisation de votre plugin

Vous avez peut-être entendu dire que l’installation de trop de plugins WordPress ralentirait votre site Web. Bien qu’il y ait évidemment une part de vérité à cela, le nombre de plugins que vous installez n’est en fait pas aussi important que la qualité des plugins .
Comme c’est le cas avec les thèmes WordPress (que nous avons abordés plus haut dans cet article), ce qui compte vraiment, c’est la façon dont le plugin a été développé – a-t-il été conçu en pensant aux performances ?
Le fait que ce soit un si gros problème ne nous surprend pas vraiment étant donné que le référentiel officiel de plugins WordPress propose plus de 55 000 plugins parmi lesquels choisir.
Trouver les bons peut être difficile, alors la prochaine fois que vous êtes sur le point d’installer un autre plugin sur votre site Web, ne cherchez pas plus loin que cette liste des meilleurs plugins WordPress essentiels que nous avons rassemblés pour vous.
L’utilisation d’un thème MyThemeShop vous donne un avantage significatif. Nos thèmes couvrent la plupart des fonctionnalités telles que le chargement paresseux d’images prêtes à l’emploi.
Cela signifie qu’au lieu de regarder un plugin qui fait le travail de beaucoup ; vous n’avez pas du tout besoin de regarder un plugin.
7Utiliser la mise en cache pour accélérer WordPress
La mise en cache est l’un des moyens les plus importants et aussi l’un des plus simples d’accélérer WordPress
C’est une technique extrêmement puissante qui peut faire de votre temps de chargement WordPress une fraction de ce qu’il était autrefois. Lorsqu’il s’agit d’améliorer les temps de chargement des pages à grande échelle, la mise en cache est certainement l’une des techniques qui donne les résultats les plus significatifs .
La mise en cache dans WordPress est réalisée avec des plugins, et l’un des meilleurs plugins pour configurer la mise en cache dans WordPress est W3 Total Cache . C’est un plugin complet avec beaucoup de configurations et d’options. Si vous trouvez W3 Total Cache extrêmement intimidant et compliqué à configurer, même avec l’aide du didacticiel extrêmement détaillé et facile à suivre que nous avons mis en place, vous voudrez peut-être consulter WP Rocket . Par les créateurs d’ Imagify – encore une autre optimisation d’image WordPress que nous pouvons également recommander facilement, le plugin fait tout pour vous et a également une excellente intégration avec Cloudflare pour garantir que lorsque vous mettez à jour des publications et des pages, il met également à jour le cache Cloudflare.
En termes simples, il s’agit d’un plugin de mise en cache WordPress convivial et conçu pour vous .
Cependant, il est important de noter que les plugins de mise en cache WordPress accélèrent uniquement les requêtes mises en cache mais ralentissent celles qui ne le sont pas. Étant donné que le taux de réussite du cache normal se situe entre 10 et 25 %, un plug-in de cache ralentira techniquement votre site Web pour environ 75 % de vos visiteurs. Cela ne signifie pas que nous ne recommandons pas l’utilisation d’un plugin de mise en cache, nous le faisons évidemment – mais l’utilisation d’une solution de mise en cache basée sur un serveur est la solution idéale.
La mise en cache des ressources statiques telles que les images et les scripts peut être gérée par Cloudflare . C’est quelque chose que nous aborderons plus tard dans ce guide.
Dans notre récente expérience avec W3 Total Cache, sa configuration correcte a donné les résultats suivants.

W3 Total Cache n’est pas si facile à installer, nous vous recommandons donc vivement de consulter notre guide complet de configuration de W3 Total Cache .
Dans cet article, nous vous expliquons (étape par étape) comment installer, configurer chacun des paramètres disponibles dans le plugin W3 Total Cache. Nous vous fournissons également un fichier téléchargeable qui contient tous les paramètres, vous n’avez donc même pas besoin de parcourir le guide. Voici un lien direct vers cette section .
8Image Optimization

Il y a de fortes chances que votre site Web repose fortement sur des images.
Un moyen simple d’accélérer votre site Web, d’économiser de la bande passante et du stockage en même temps est de commencer à optimiser vos images avec l’un des plugins que nous examinerons dans cet article…
- 💰 La diffusion d’images de tailles de fichier inférieures peut réduire l’utilisation de la bande passante de votre site Web.
- 🚀 Des temps de chargement de page plus rapides signifient moins de rebonds de visiteurs.
- 🕵️♂️ Ne donnez pas aux moteurs de recherche une bonne raison de détester votre site Web et de le faire descendre dans le classement.
Les images sont les fichiers qui ajoutent généralement le plus de « poids » à vos pages Web, donc une optimisation correcte des images peut prendre jusqu’à quelques secondes selon le site – et chaque seconde compte.
Il existe un certain nombre de façons d’optimiser les images, dans cette section, nous les examinerons toutes :
CHOISIR LE BON FORMAT D’IMAGE
Le choix du bon format d’image est essentiel. Les formats d’image les plus couramment utilisés sont JPG, PNG et GIF. GIF est principalement utilisé pour les images animées, laissant les images fixes aux JPG et PNG.
Sans entrer dans les détails techniques de pourquoi c’est le cas, le format JPG (ou JPEG) est le plus approprié pour l’affichage de photographies et d’images avec beaucoup de couleurs tandis que le format SVG doit être utilisé pour les logos. Les PNG ne doivent être utilisés qu’occasionnellement s’il n’est pas possible d’utiliser un SVG et la transparence doit être préservée afin qu’un JPG ne puisse pas non plus être utilisé.
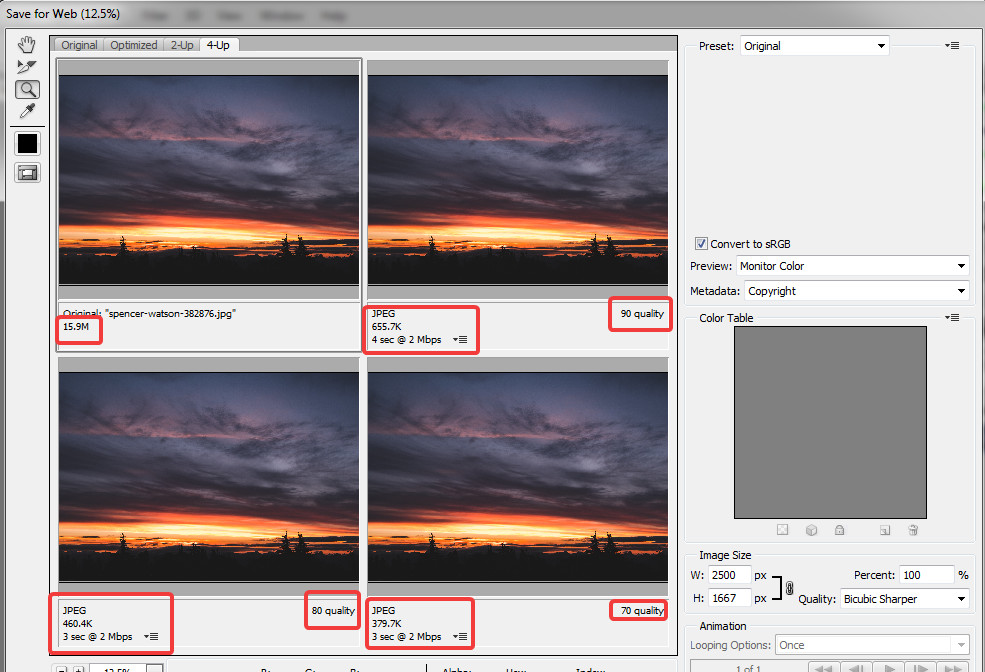
Voici une comparaison côte à côte de la même image au format JPG et PNG.

Comme vous le voyez, la différence de taille est énorme tandis que la différence de qualité est à peine perceptible.
C’est exactement pourquoi il est important de choisir le bon format d’image.
Si vous avez du mal à décider quel format d’image choisir, il existe une solution simple.
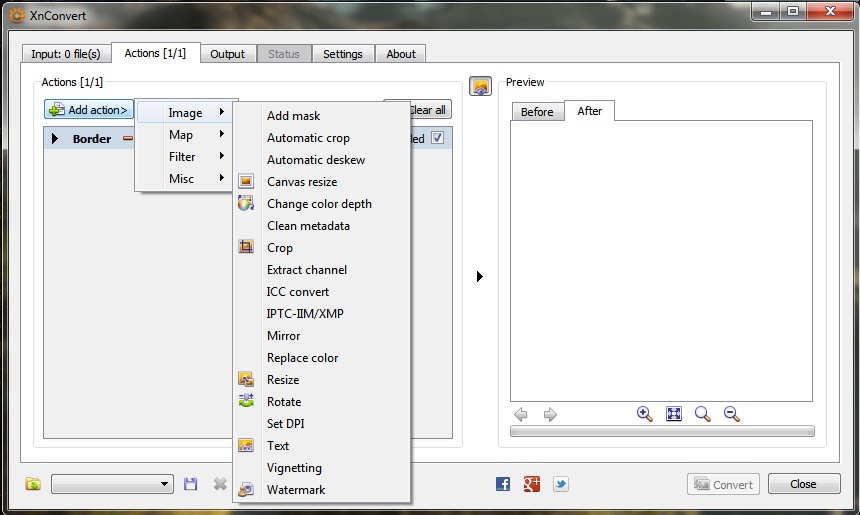
Choisissez un utilitaire de traitement d’images en masse comme XnConvert qui peut redimensionner, recadrer, modifier les formats et bien d’autres opérations sur des centaines d’images en quelques minutes.

Pour vous aider à choisir, faites simplement glisser et déposez toutes vos images dans XnConvert et convertissez-les en JPG et PNG. Vous pouvez ensuite choisir les images avec les tailles les plus basses pour votre site Web.
XnConvert peut également convertir des images au format WebP, qui est un nouveau format d’image en cours de développement chez Google. Le format WebP est polyvalent et offre encore plus d’économies par rapport aux JPG et PNG.
UTILISER LA COMPRESSION D’IMAGE
Les images JPG et PNG prennent toutes deux en charge la compression. Dans certains logiciels, la compression est également associée à la qualité.
Lorsque vous créez des images, elles sont généralement de qualité à 100 %. Si vous diminuez la qualité de l’image (compression), la taille de l’image diminue. Habituellement, vous pouvez compresser les images JPG à 85-90% sans aucun changement visible. Voici un exemple.

Si vous ne savez pas comment compresser des images, vous pouvez à nouveau utiliser XnConvert. XnConvert a un paramètre de qualité à l’aide duquel vous pouvez définir des images de qualité dans tous les formats qui le prennent en charge.
Si vous ne souhaitez pas compresser les images avant de les télécharger manuellement, vous pouvez choisir un plugin WordPress pour le faire pour vous. Il existe de nombreux plugins qui peuvent compresser les images pour vous, mais nous utilisons et recommandons l’ optimiseur d’image ShortPixel .
Il est important de noter que même si l’optimisation de l’image est importante, une mauvaise utilisation peut également affecter négativement les performances de votre site. Voici les seules méthodes d’optimisation d’image que nous recommandons :
- Optimisation d’image basée sur le serveur
- Optimiser les images localement avant le téléchargement
- wp media regenerate (WP-CLI)
- Optimiseur d’image ShortPixel
- Imagify (des créateurs de WP Rocket)
Le plugin ShortPixel est un plugin extrêmement utile avec une gamme d’options pour compresser les images. Avec la version gratuite, vous pouvez compresser jusqu’à 100 images par mois , et si vous avez besoin de compresser plus d’images, vous pouvez acheter une licence d’images de 5 000 pour seulement 4,99 $.
Comme alternative, vous pouvez également utiliser le plugin LiteSpeed Cache pour compresser vos images. LiteSpeed est un plugin de mise en cache, mais il prend également en charge la compression d’images à l’aide d’un module complémentaire gratuit de Google Pagespeed.
Il n’y a pas de limite aux images que vous pouvez compresser avec LiteSpeed, et toutes les images sont compressées sur leur serveur. Ceci est important car cela signifie que le temps de réponse de votre serveur ne souffrira pas même si vous avez un grand nombre d’images sur votre site Web.
La seule limitation avec LiteSpeed est qu’il ne compresse pas toutes vos images en une seule fois, mais les compresse plutôt par lots . Cela vous désavantage si vous avez beaucoup d’images sur votre site Web, car cela peut prendre un certain temps pour les compresser toutes.
9Configurer Cloudflare et son réseau de diffusion de contenu (CDN)

Cloudflare est un service gratuit de mise en cache de CDN et de proxy inverse. Si vous n’avez pas compris cette phrase, pas de soucis. Tout ce que vous devez savoir, c’est qu’il s’agit d’un service principalement gratuit qui vous aidera à rendre votre site Web plus rapide.
Cloudflare améliore la vitesse de vos sites Web en récupérant les données de votre site Web et en les stockant sur leurs serveurs. Cloudflare doit être configuré de manière à ce que tout visiteur venant sur votre site passe par Cloudflare. Étant donné que Cloudflare peut voir quelles pages le visiteur a demandées, il peut fournir beaucoup de contenu au visiteur à partir de son serveur, évitant ainsi à votre serveur les tracas.
La configuration de Cloudflare n’est pas trop compliquée, et nous avons montré comment installer et configurer Cloudflare dans notre article W3 Total Cache . Voici les étapes de base.
INSTALLER CLOUDFLARE
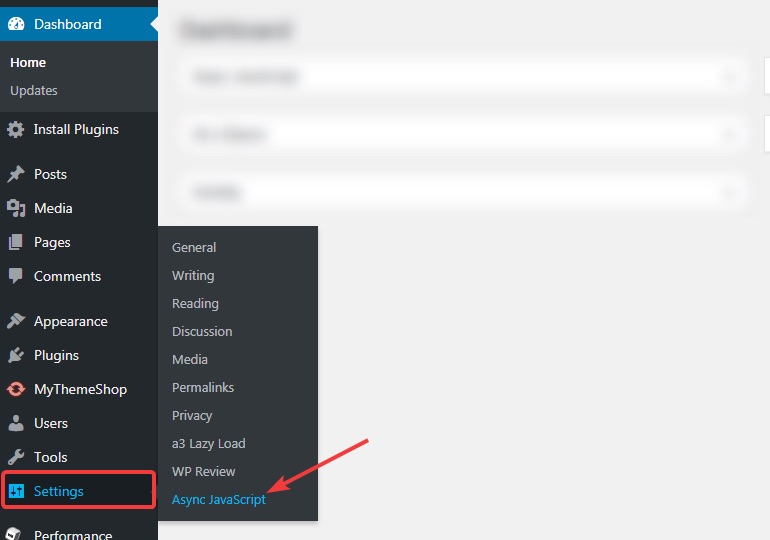
La première étape consiste à télécharger et à installer le plugin officiel Cloudflare sur votre site Web. Après l’installation, allez dans Paramètres > Cloudflare .
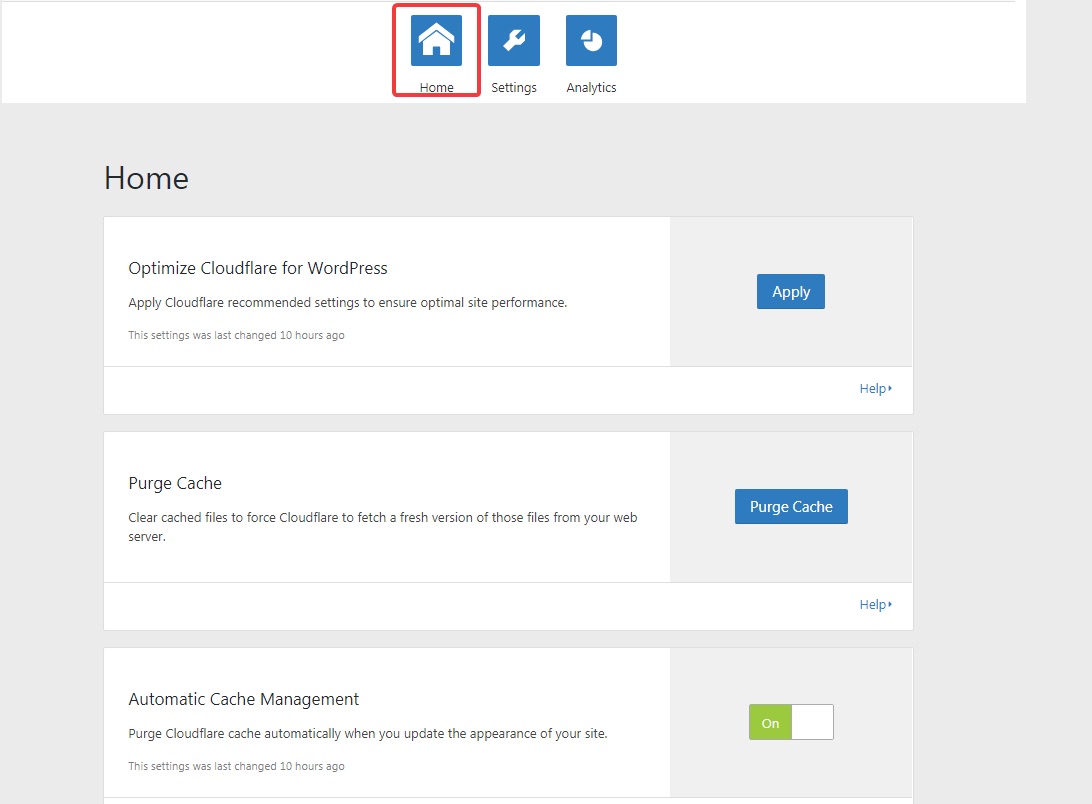
HOME PAGE
Dans les paramètres de la page d’accueil, voici nos paramètres recommandés.

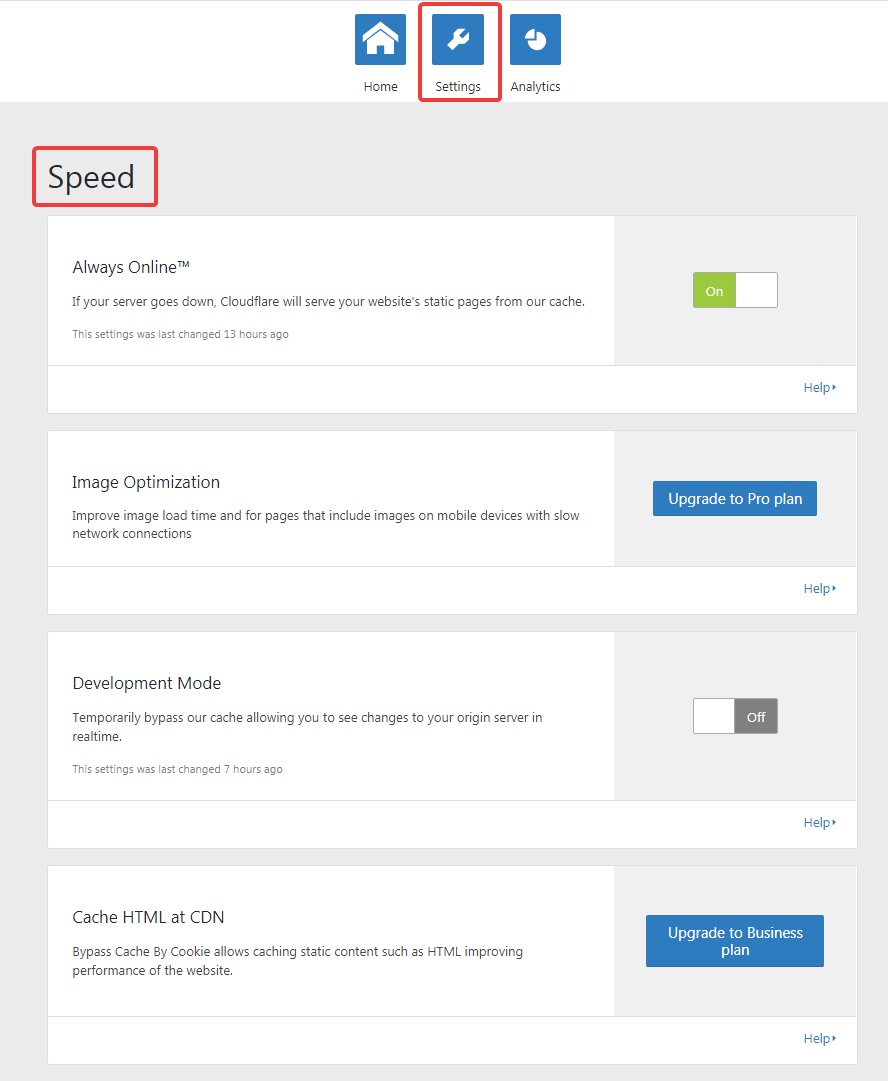
PAGE DES PARAMÈTRES
Dans la page des paramètres, il y a deux onglets. Voici nos paramètres pour l’onglet ‘Vitesse’.

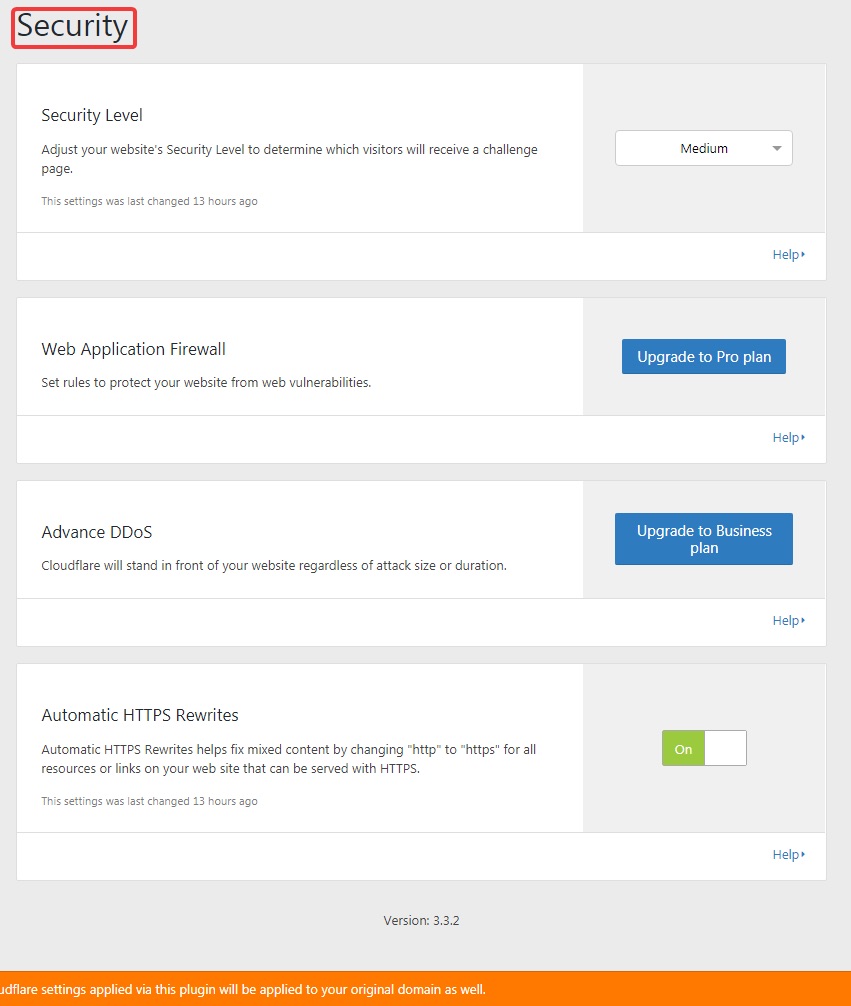
Et voici nos paramètres recommandés pour la section « Sécurité ».

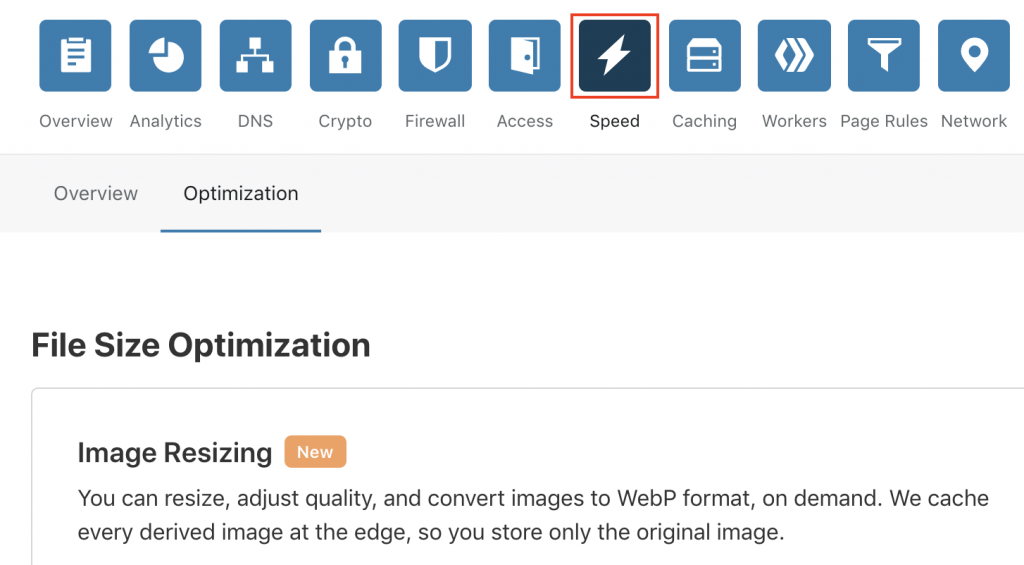
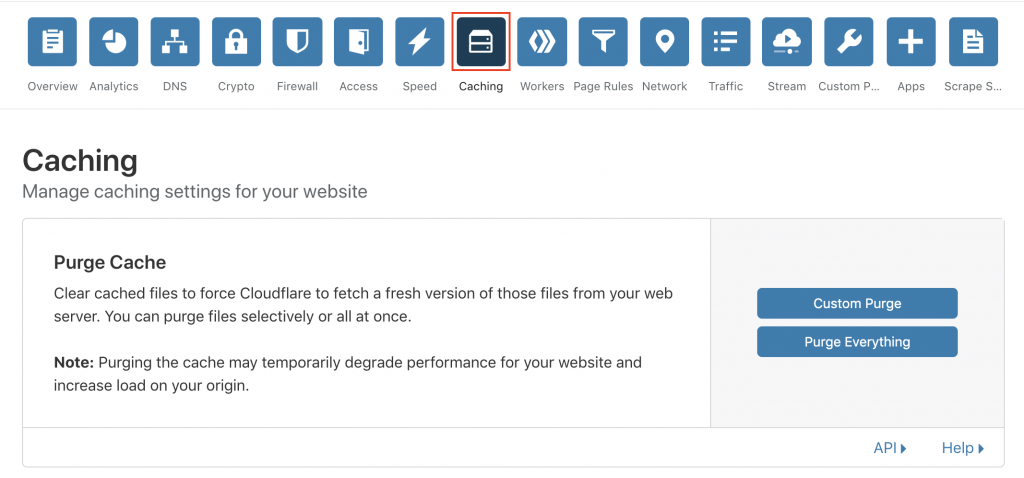
PARAMÈTRES DANS CLOUDFLARE
Outre les paramètres du plugin, vous pouvez configurer quelques paramètres dans votre compte Cloudflare. Connectez-vous à votre compte Cloudflare et utilisez les paramètres des captures d’écran pour les onglets « Vitesse » et « Caching ». Le reste des paramètres peut être laissé par défaut.
Voici les paramètres de l’onglet Vitesse.

Et voici les paramètres de l’onglet ‘Cache’.

10Chargement paresseux de vidéos et d’images YouTube
Le chargement paresseux des images est une autre optimisation extrêmement importante et facile à réaliser qui peut aider à améliorer considérablement les temps de chargement de votre site Web.
Lorsque le chargement différé n’est pas implémenté, tous les fichiers multimédias (tels que les images et les vignettes vidéo) sont chargés lors du chargement initial de la page, même s’ils ne sont pas visibles car l’utilisateur n’a pas fait défiler vers le bas. Cela ralentit évidemment votre site Web si vous avez un certain nombre d’images sur les articles ou les pages de votre site Web.
Le Lazy Loading est une technique qui permet de gagner du temps de chargement en chargeant des images et d’autres ressources lourdes uniquement lorsqu’un visiteur fait défiler jusqu’au point sur une page Web où elles apparaissent.
Il peut augmenter considérablement la vitesse du site Web lorsqu’il est bien fait.
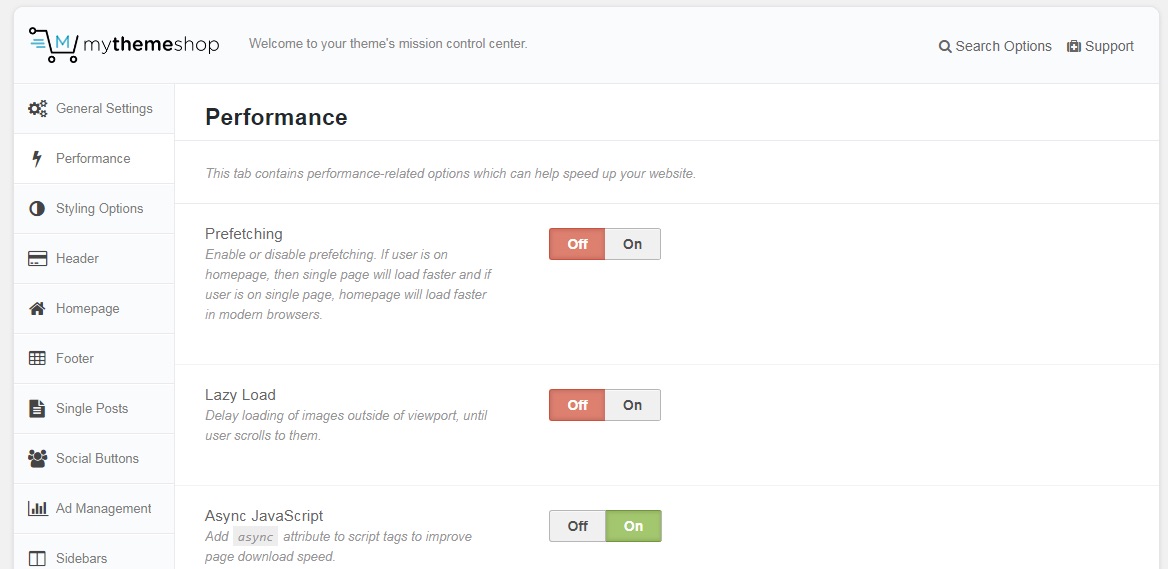
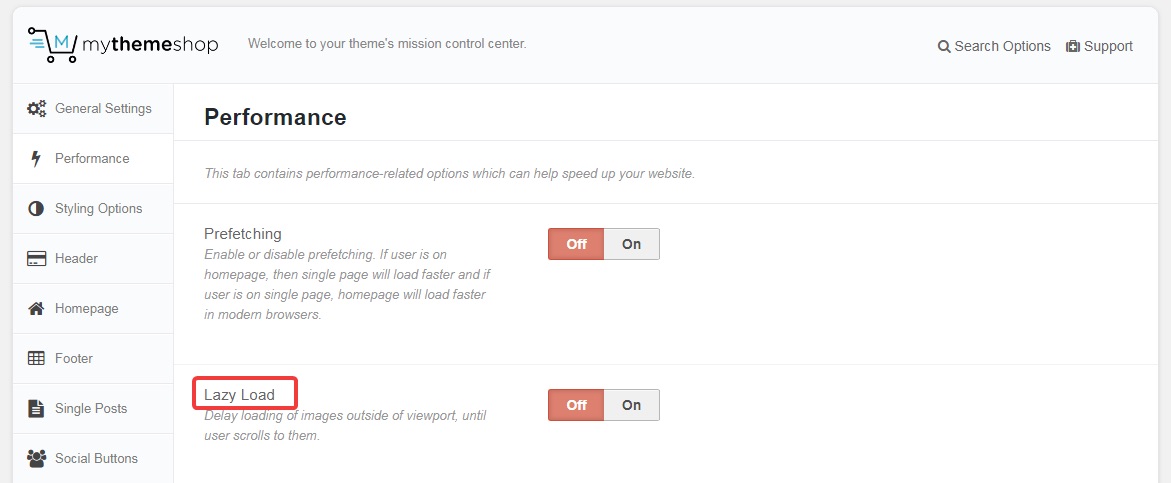
La plupart des thèmes MyThemeShop ont des fonctionnalités de chargement paresseux intégrées au thème, il vous suffit donc d’activer la fonctionnalité à partir de la zone des paramètres, comme indiqué ci-dessous :

Pour les autres thèmes, il existe plusieurs plugins qui feront le travail. Deux plugins populaires sont BJ Lazy Load et A3 Lazy Load .
Voici comment configurer le plugin A3 Lazy Load.
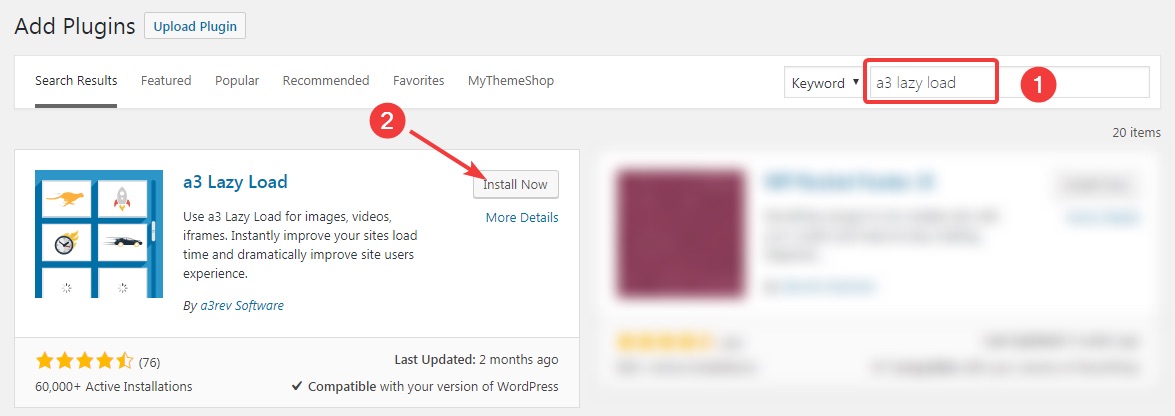
1. INSTALLEZ LE PLUGIN
Recherchez « A3 Lazy Load » dans le menu des plugins et installez-le.

2. CONFIGURER LE PLUGIN
Dirigez-vous vers les paramètres du plugin.

Il existe de nombreux paramètres, qui sont tous explicites.

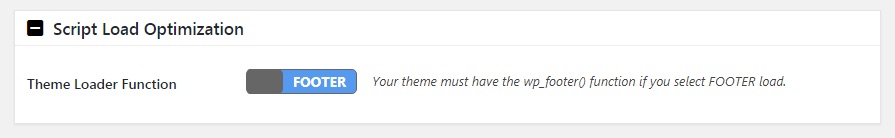
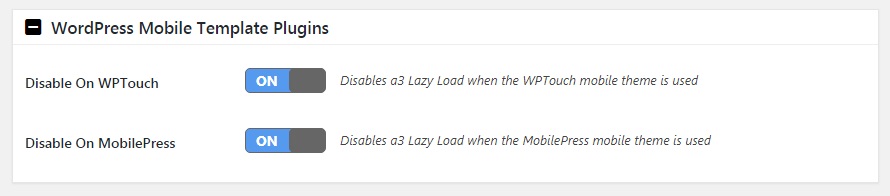
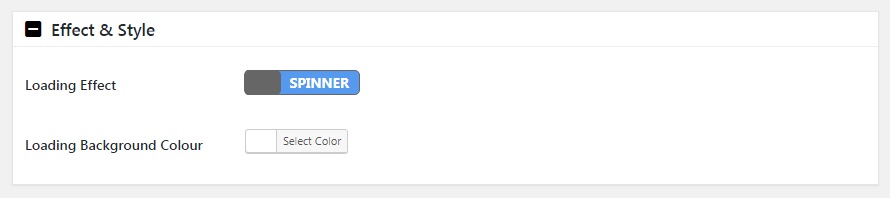
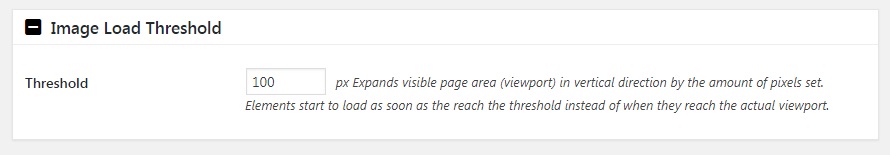
Voici les paramètres idéaux avec lesquels vous devez configurer A3 Lazy Load.
Activation du chargement différé

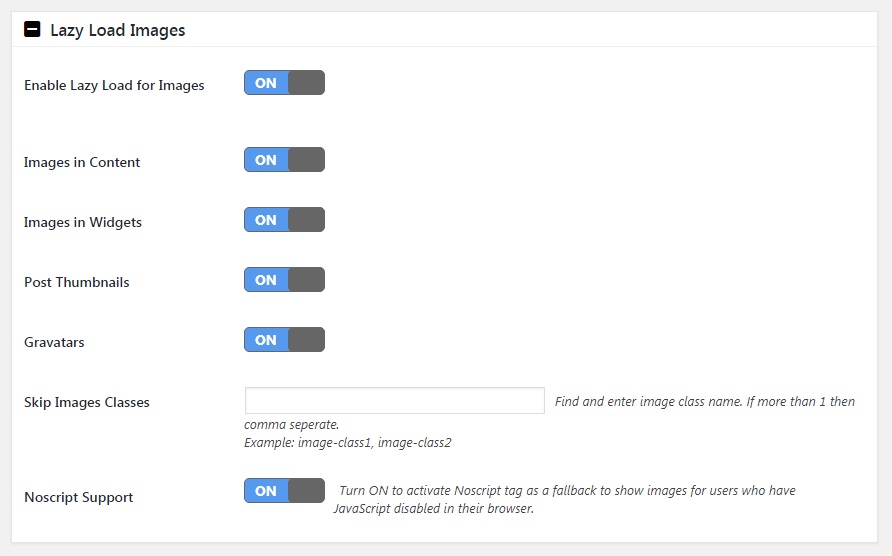
Images de chargement paresseux

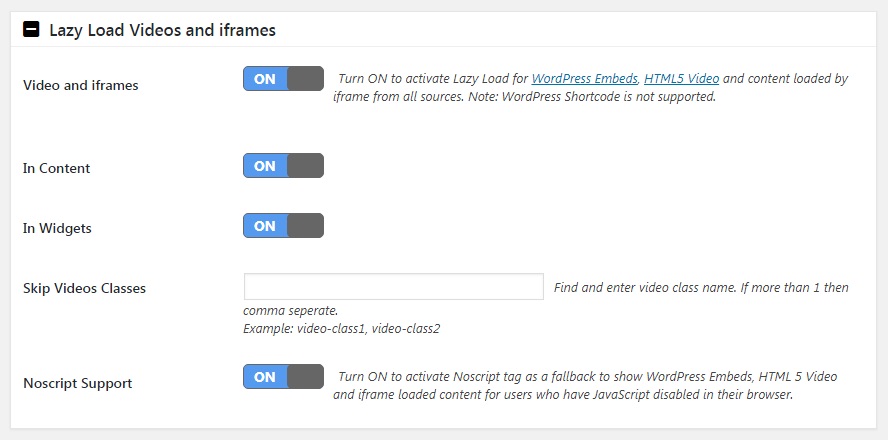
Lazy Load Vidéos et iFrames

Optimisation de la charge de script

Plugins de modèles mobiles WordPress

Effet et style

Seuil de chargement d’image

Pour conclure cette section, il est important de noter que le lazy-loading est une technique complexe et qu’il peut gâcher votre site Web s’il n’est pas configuré correctement. Lors de l’activation sur nos sites Web et de l’ajout de la fonctionnalité à nos thèmes, nous avons soigneusement testé la configuration, mais il peut toujours y avoir des exceptions pour vos propres sites.
11Spécifier les dimensions de l’image

Cette optimisation n’est pas liée à la vitesse, mais à l’expérience utilisateur. Pour une expérience utilisateur optimale, vous devez spécifier les dimensions de l’image dans le code HTML de votre page.
Pour comprendre pourquoi cela est important, expliquons comment une page Web se charge.
Lorsqu’une page se charge, tout le texte est chargé en même temps et la mise en page est définie. Ensuite, les images sont téléchargées une par une. Au fur et à mesure qu’une image est chargée, le navigateur trouve alors les dimensions de l’image et ajuste la mise en page de la page . Pour chaque chargement d’image ultérieur, le navigateur doit recréer la page sur les dimensions de l’image.
Non seulement cela gaspille des ressources, mais votre visiteur est incapable de lire le texte car la page ne cesse de changer.
En spécifiant les dimensions de l’image, le navigateur réserve au préalable de l’espace pour les images et la page n’a pas besoin d’être modifiée plusieurs fois.
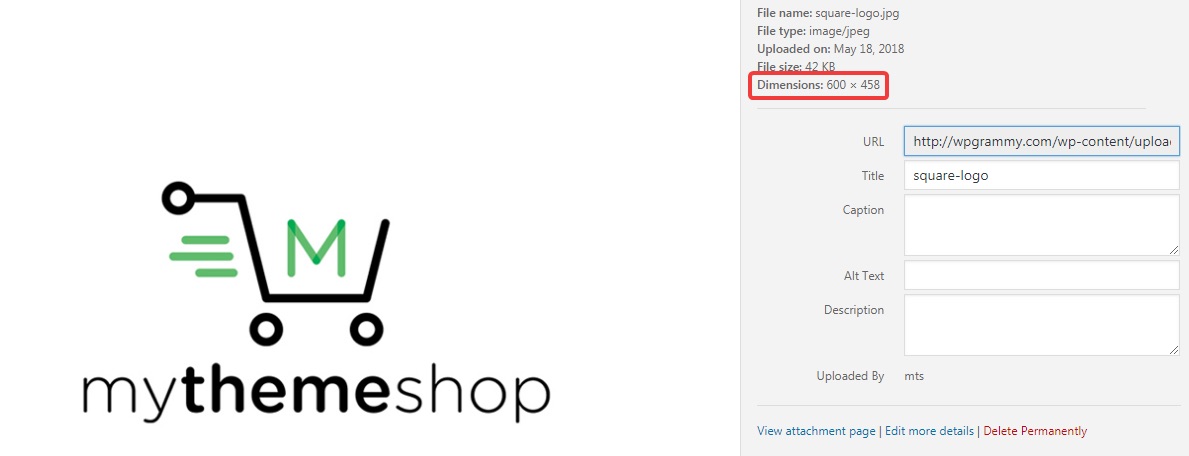
Pour spécifier les dimensions de l’image manuellement, vous devez d’abord trouver la taille de l’image , ce qui peut être fait dans la médiathèque WordPress.

Ouvrez l’image pour trouver la taille de l’image sur la droite de l’écran.

Une fois que vous avez la taille de l’image, vous devez aller dans la version HTML de la page et ajouter la taille à la balise img .
Si vous avez beaucoup d’images sur beaucoup de pages, cela peut être compliqué de le faire manuellement. Pour automatiser le processus, vous pouvez utiliser un plugin comme spécifier les dimensions de l’image qui numérisera votre site Web et ajoutera automatiquement les dimensions de toutes les images.
12Servir des images à l’échelle
Cette optimisation n’est limitée qu’à certains sites Web. De nombreux thèmes ne sont pas optimisés pour gérer les images, et ils chargent les images en taille réelle, puis les mettent à l’échelle avec HTML et CSS.
Par exemple, si vous téléchargez une photo d’une largeur de 2 000 pixels, le thème chargera l’image entière à chaque fois, puis la redimensionnera pour s’adapter aux différentes zones de votre site Web. Cela gaspille de la bande passante et des ressources précieuses. Idéalement, vous devriez passer à un thème qui le fait automatiquement, mais si vous ne le pouvez pas, vous pouvez utiliser le plugin Force Regenerate Thumbnails pour recréer vos vignettes. Assurez-vous de définir les tailles correctes pour vos vignettes avant d’utiliser le plugin.
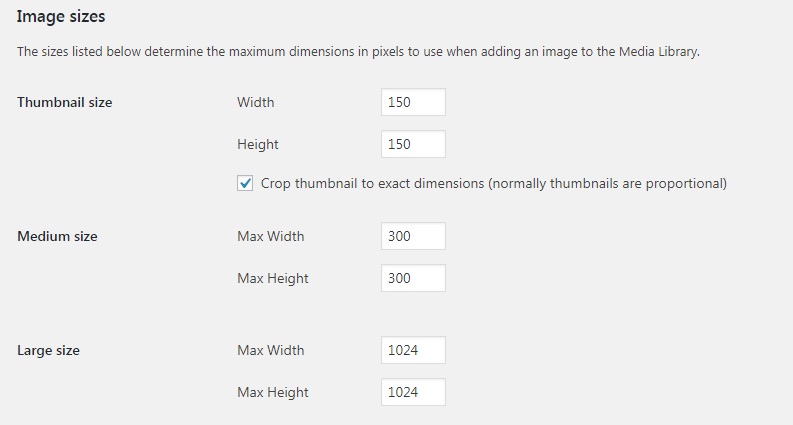
La meilleure façon de vous assurer que vous téléchargez les tailles correctes pour vos images est d’utiliser un aide-mémoire. Accédez à vos paramètres WordPress > Média et notez les tailles d’image utilisées par votre thème.

Ajoutez à cela les autres tailles d’image (curseur, barre latérale, etc.) et créez une feuille de triche. La prochaine fois que vous créerez une image, redimensionnez l’image en vous référant à cette aide-mémoire.
Si vous utilisez un thème MyThemeShop, vous n’avez rien à faire de tout cela. Nos thèmes redimensionnent automatiquement les grandes images lorsque vous les téléchargez. Cela signifie que vos images seront toujours de la taille appropriée dans vos publications et ne gaspilleront pas de bande passante.
13Optimisation de Gravatar

Gravatar (avatar global) est le service qui vous permet, à vous et aux commentateurs de votre site Web, d’avoir des photos sur leur profil. Il y a de nombreux avantages à utiliser Gravatar, mais le plus gros inconvénient est le temps de chargement.
Lorsque vous utilisez Gravatar, les photos de profil de chaque commentaire sont récupérées depuis le service Gravatar, ce qui prend du temps. Pour couronner le tout, Gravatar introduit également plusieurs redirections qui ralentissent encore plus votre site.
Pour vous débarrasser du ballonnement introduit par Gravatar, vous pouvez utiliser quelques options :
- Désactivez Gravatar sur vos sites Web
- Supprimer le spam et les commentaires excessifs des publications
- Configurer WordPress pour n’afficher que quelques commentaires à la fois
- Utilisez un plugin de mise en cache pour Gravatar comme FV Gravatar Cache
14Disques à chargement paresseux
Disqus est une alternative populaire au système de commentaires par défaut de WordPress. Il est devenu si populaire en raison de sa fonctionnalité de modération avancée et de sa prévention anti-spam très efficace.
Malheureusement, ces avantages ont un coût : le temps de chargement.
Chaque fois que Disqus se charge sur votre site Web, il en résulte plus de 10 demandes supplémentaires qui affectent considérablement les temps de chargement.
Heureusement, il existe une solution. Un plugin du nom de Disqus Conditional Load a été créé par un développeur qui aide à charger paresseux les commentaires Disqus sur votre site Web.
Mais ne vous inquiétez pas car il existe une solution. Un plugin appelé Disqus Conditional Load créé par un développeur appelé Joel James aide à charger paresseux la section des commentaires Disqus sur votre site Web.

Nous avons expliqué le lazy loading dans une section précédente, mais voici un rappel. Le chargement paresseux est une technique dans laquelle les actifs de notre site Web (images, scripts, vidéos) ne sont pas chargés avec la page, mais chargés lorsque l’utilisateur défile près d’eux.
Nous avons expliqué le fonctionnement du chargement paresseux pour les images plus tôt dans cet article et, de la même manière que le chargement paresseux des images, le plug-in Disqus Conditional Load garantit que la section des commentaires de votre site Web ne se charge que lorsqu’un visiteur fait défiler jusqu’à la fin de la page. , garantissant ainsi que la page se charge initialement plus rapidement en réduisant le nombre de requêtes.
15Limiter les révisions de publication
Par défaut, WordPress enregistrera les révisions d’un article aussi souvent que vous apporterez la moindre modification. Sur un message fréquemment modifié/mis à jour, cela peut entraîner la création de dizaines de copies du message. À terme, cela remplira votre base de données de nombreuses données indésirables, ce qui entraînera des ralentissements du serveur .
Pour éviter ce problème, il est judicieux de limiter le nombre de révisions d’un article. Le nombre exact dépendra de vos préférences, mais nous pensons que 3 à 5 devraient suffire.
définir ('WP_POST_REVISIONS', 3);
Collez le code ci-dessus dans le fichier wp-config.php .
Placez-le avant le code require_once(ABSPATH . ‘wp-settings.php’); apparaît.
Cela changera le nombre maximum de révisions à 3. Vous pouvez également modifier le nombre dans le code ci-dessus pour ajuster le nombre de révisions.
Pour désactiver complètement les révisions de publication, vous pouvez utiliser le code suivant :
définir ('WP_POST_REVISIONS', faux);
Collez le code ci-dessus dans le fichier wp-config.php pour désactiver complètement les révisions .
Pour supprimer les révisions en excès d’anciens articles, nous vous recommandons d’utiliser un plugin de nettoyage de base de données. Il existe plusieurs plugins utiles, et voici quelques recommandations.
- WP-Optimiser
- Nettoyeur de base de données avancé
Après avoir utilisé l’un des plugins ci-dessus pour supprimer les révisions de vos anciens messages, vous pouvez supprimer le plugin de votre site Web.
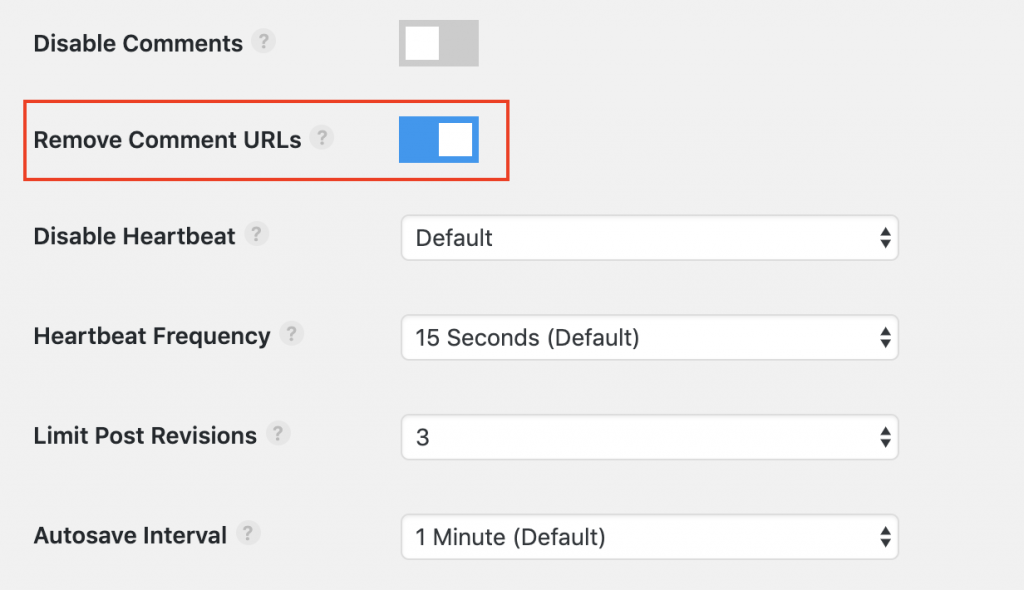
Un autre plugin que nous recommandons fortement d’utiliser est Perfmatters . Le plugin Perfmatters WordPress est un plugin de performance WordPress léger qui facilite la définition et l’optimisation correctes d’un certain nombre de paramètres importants. Le plugin est vraiment génial et nous vous recommandons fortement de l’essayer quand même, mais voici quelques fonctionnalités que nous aimons vraiment :
- Vous pouvez facilement désactiver les URL de commentaires, ce qui réduit considérablement le nombre de soumissions de spam.

- Vous pouvez limiter les révisions de publication et ajuster l’intervalle d’enregistrement automatique.
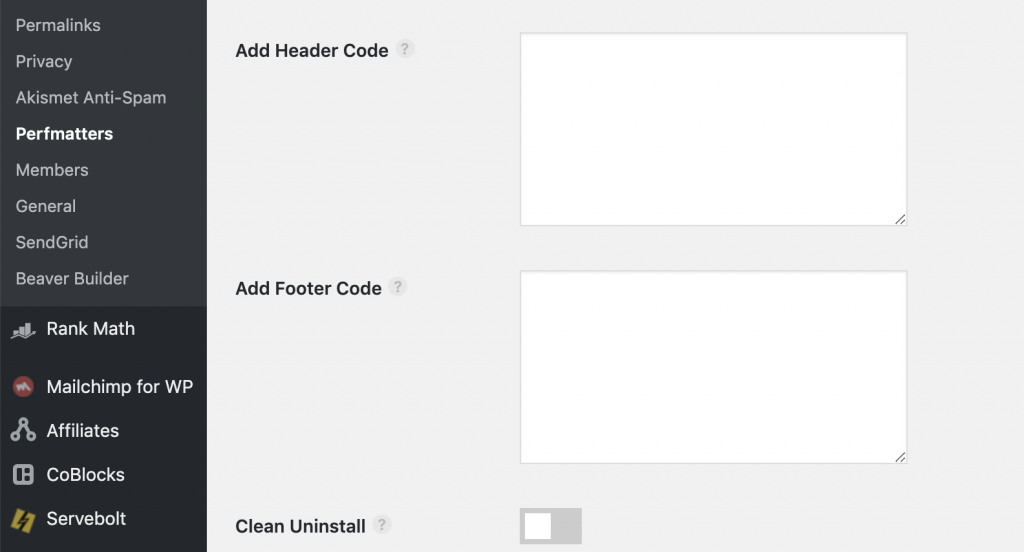
- Vous pouvez facilement insérer du code dans votre en-tête et votre pied de page, ce qui rend l’installation du code Google Tag Manager extrêmement facile.

Si vous vous souciez suffisamment des performances de WordPress pour ne dépenser que 19,95 $ par an (ce qui, à notre avis, est un excellent rapport qualité-prix pour ce que le plugin fournit), consultez Perfmatters ici .
16Utiliser AMP (pages mobiles accélérées)
Avoir un site Web adapté aux mobiles est un must. AMP vous aide avec cela. AMP ou Accelerated Mobile Pages est une norme Web open source conçue pour accélérer la diffusion de contenu et de publicités sur les appareils mobiles.
Le projet a été annoncé par Google en octobre 2015 avec des partenariats avec de nombreuses publications à travers le monde. Depuis 2016, des millions de pages ont été servies à l’aide de la norme AMP, et les principales publications ont rapporté que les pages AMP se chargent jusqu’à 75 % plus rapidement et consomment dix fois moins de bande passante.
Avec des améliorations aussi étonnantes de la vitesse et de la bande passante, il est évident que vous devriez également opter pour AMP. Nous allons vous montrer deux façons de configurer AMP pour votre site Web.
CONFIGURER AMP AVEC CLOUDFLARE
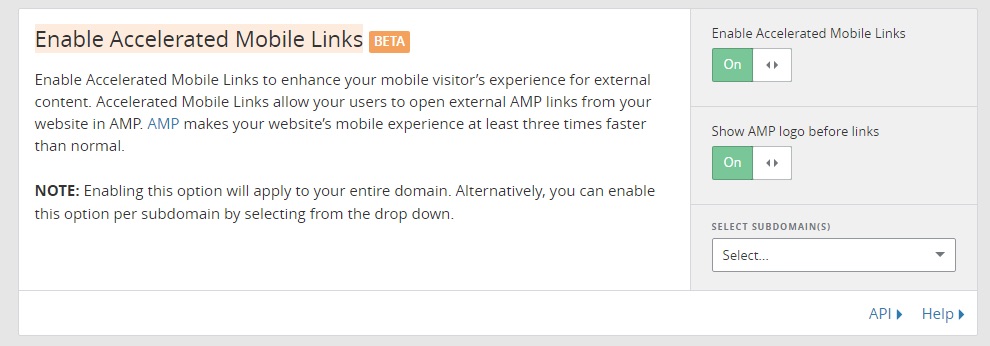
Si vous avez configuré Cloudflare, vous pouvez activer l’utilisation d’AMP sur votre site Web en un seul clic. Connectez-vous à votre compte Cloudflare, accédez aux paramètres de vitesse et faites défiler jusqu’à la section qui dit « Activer les liens mobiles accélérés ».
La fonctionnalité est toujours en version bêta, il faut donc s’attendre à quelques ratés. Pour commencer à utiliser AMP, activez les deux paramètres.

CONFIGURER AMP AVEC DES PLUGINS
Vous pouvez également configurer AMP sur votre site Web à l’aide de plugins. WordPress a créé un plugin AMP officiel que vous pouvez utiliser, mais il existe également d’autres plugins. Voici un exemple d’un autre plugin AMP .
Une fois que vous avez installé le plugin, vous pouvez alors visiter Apparence > AMP sur votre site Web pour ouvrir la version AMP pour modification. Étant donné qu’AMP utilise une page barebone, vous n’aurez pas beaucoup d’options pour configurer la page, alors configurez toutes les options disponibles et cliquez sur Enregistrer. Une version AMP de la page sera enregistrée et accessible via l’URL AMP.
Si l’URL normale de la page était
http://example.com/post1/
Ensuite, l’URL AMP sera
http://example.com/post1/amp/
Le plugin ajoutera également une balise méta à la page similaire à :
<link rel="amphtml" rel="noopener" href="http://example.com/post1/amp/" />
Cela indique à Google où se trouve la version AMP de la page.
TESTER VOS AMP
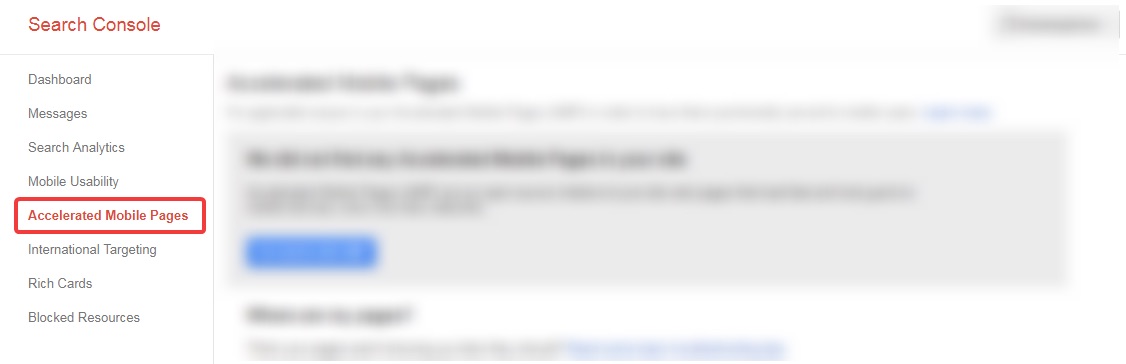
Une fois AMP implémenté, vous devez tester vos pages pour savoir si elles fonctionnent comme prévu. La façon la plus simple de le faire est de vérifier votre compte Google Search Console.
Connectez-vous à la Search Console, ouvrez une propriété et vous verrez les « pages mobiles accélérées » sur la gauche.

17Limiter les araignées et les chenilles
Les araignées et les robots d’indexation sont gourmands en ressources, parfois même plus que vos utilisateurs.
Outre les robots des moteurs de recherche, il existe de nombreux autres types de robots tels que les grattoirs, les grattoirs de courrier électronique, les spambots, qui explorent votre site Web avec des intentions malveillantes. Non seulement ils n’apportent aucune valeur à votre site Web, mais votre serveur doit également dépenser des ressources pour les servir.
Il est sage de gérer les activités des robots sur votre site Web afin que le processus d’exploration (ou même les robots légitimes) n’affecte pas vos utilisateurs.
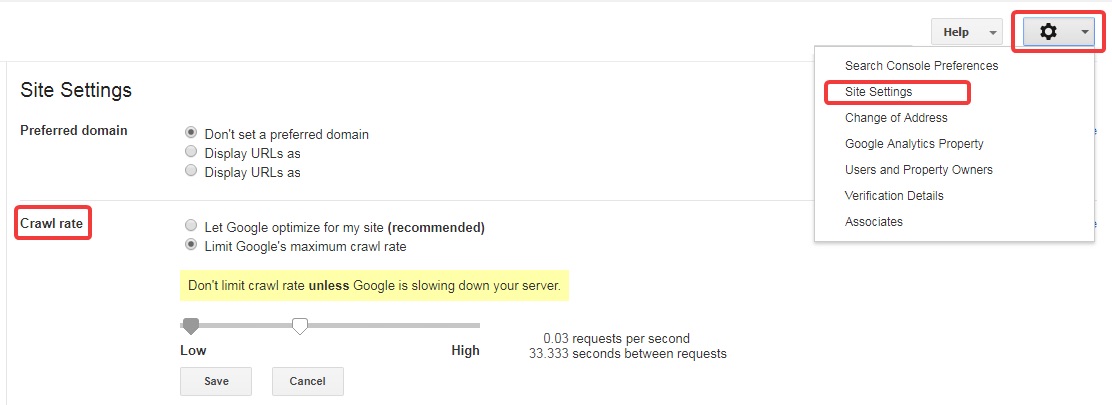
GoogleBot est l’un des robots les plus gourmands en ressources, et pour cause. Vous pouvez contrôler le taux d’exploration de GoogleBot directement depuis votre compte Google Search Console .

Cependant, vous ne devez le faire que si GoogleBot ralentit votre site Web. Dans le cas contraire, ralentir le taux d’exploration limitera la capacité de Google à indexer votre site Web, ce qui affectera votre classement dans les moteurs de recherche et votre trafic.
Vous pouvez faire la même chose pour Bing Bot dans Bing Webmaster Tools .
Si votre site ralentit en raison d’une activité de bot malveillant, vous pouvez suivre quelques étapes pour empêcher ces bots.
Tout d’abord , vous pouvez vous référer au fichier Bad Bot .htcacess de HackRepair.com . C’est un fichier .htaccess qui bloquera la plupart des mauvais robots connus de votre site.
Deuxièmement , vous pouvez vous référer au Bad Bot Report de BotReports.com. Ils ont répertorié une liste complète de robots malveillants qui explorent des sites Web avec des intentions loin d’être idéales. Vous pouvez utiliser ces données pour bloquer ces robots de votre site Web.
Troisièmement , vous pouvez utiliser les fonctionnalités de limitation de débit du plugin de sécurité populaire WordFence . Il possède de nombreuses fonctionnalités pour limiter les visiteurs et les robots, et vous pouvez également bloquer les adresses IP manuellement.
18Utilisez les boutons de partage social Javascript gratuits
Les boutons de partage social servent à de nombreuses fins sur votre site Web et il existe de nombreuses raisons de les utiliser. Mais vous devez savoir que la plupart des boutons de partage social sont lourds en Javascript. Cela signifie plusieurs choses.
- Ils suivent les utilisateurs sur le Web
- Ils mettent beaucoup de temps à se charger sur votre site Web
- Ils consomment plus de bande passante lors du téléchargement
- Ils bloquent le rendu de la page s’ils ne sont pas optimisés
Pour éviter tous ces problèmes, vous devez utiliser des boutons de partage social sans Javascript. L’utilisation de ces boutons supprimera les inefficacités mentionnées ci-dessus et contribuera à améliorer vos temps de chargement.
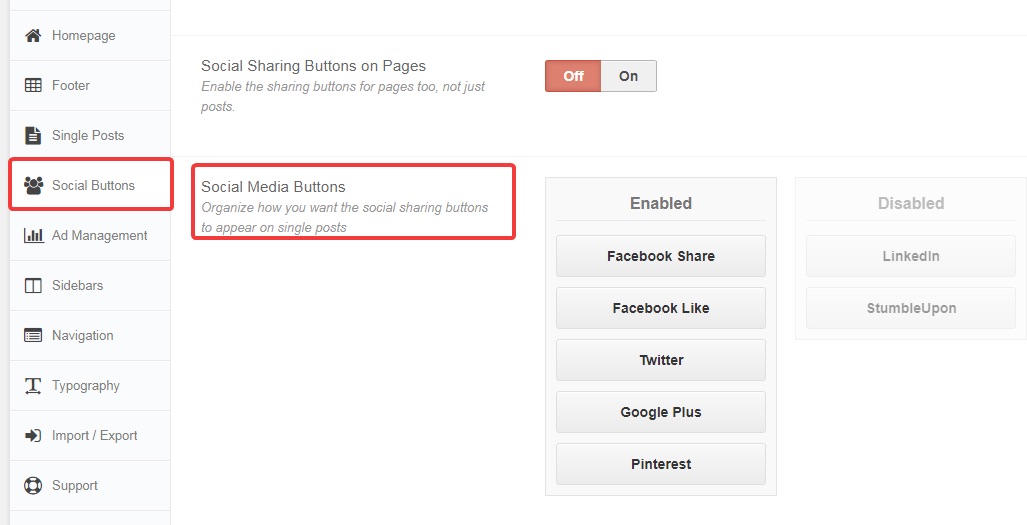
Si vous utilisez un thème MyThemeShop, nous vous couvrons. Nos thèmes incluent déjà des boutons de partage social sans Javascript que vous pouvez utiliser en quelques clics.

Pour tous les autres thèmes, vous pouvez supprimer les boutons/plugins existants et utiliser un service comme Sharingbuttons.io
Conseils pour accélérer WordPress pour les utilisateurs intermédiaires
- 19. Désactiver les émojis
- 20. Désactiver les intégrations dans WordPress
- 21. Supprimer les chaînes de requête
- 22. Désactiver XML-RPC
- Désactiver les pingbacks
- Bloquer l’accès à xmlrpc.php
- 23. Supprimer les liens RSD
- 24. Supprimer jQuery Migrate
- 25. Masquer la version WordPress
- 26. Supprimer le lien wlwmanifest
- 27. Supprimer la balise de lien RSD
- 28. Supprimer la balise Shortlink
- 29. Désactiver les flux RSS
- 30. Désactiver les auto-pingbacks
- 31. Supprimer les liens API REST
- 32. Désactiver les Dashicons
- 33. Désactiver Google Maps
- 34. Désactiver le formulaire de contact 7 JS/CSS
- 35. Désactiver le rythme cardiaque
- 36. Désactiver les feuilles de style WooCommerce
- 37. Désactiver la fragmentation du panier
- 38. Désactiver les widgets WooCommerce
- 39. Supprimer les méta-boîtes WooCommerce
- 40. Évitez les polices Google et les polices de serveur localement
- 41. Utilisez les polices WOFF2 au lieu de WOFF
- 42. Optimiser les icônes géniales de la police
- 43. Concaténer CSS et Javascript
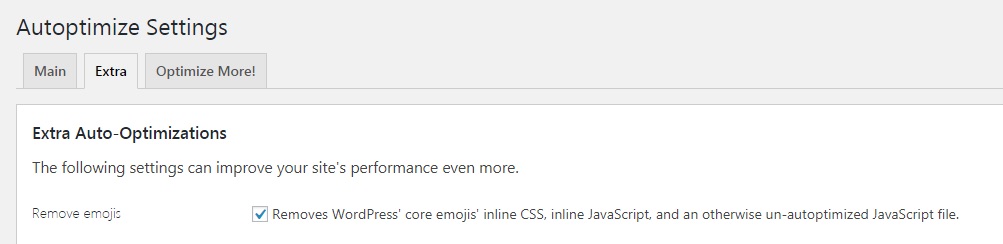
19Désactiver les émojis
Les émojis sont amusants à avoir sur votre site Web, mais pas lorsque cela vous coûte un temps de chargement précieux. À moins qu’il n’y ait une bonne raison de garder les emojis activés, vous devez désactiver l’utilisation des emojis sur votre site Web.
/**
* Désactivez les emoji
**/
fonction disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Fonction de filtre utilisée pour supprimer le plugin emoji tinymce.
* @param array $plugins
* @return array Différence entre les deux tableaux
*/
fonction disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} autre {
return array();
}
}
Mettez le code ci-dessus dans votre fichier functions.php pour désactiver les emojis.
Si vous êtes intimidé par la possibilité d’éditer vos fichiers, vous pouvez utiliser un plugin qui fait la même chose. Un plugin gratuit fantastique qui désactive les emojis et effectue de nombreuses autres optimisations est Autoptimize .

20Désactiver les intégrations dans WordPress
De la même manière que vous intégrez une vidéo YouTube, un tweet ou une publication Facebook dans vos publications, votre publication peut également être intégrée sur d’autres sites Web.
Cette fonctionnalité a été introduite dans WordPress 4.4 et est présente depuis lors.
L’intégration peut être une fonctionnalité utile. Cependant, la plupart des sites Web n’ont jamais utilisé cette fonctionnalité et il est probable qu’ils ne l’utiliseront pas à l’avenir.
Si c’est la première fois que vous lisez des informations sur les intégrations, vous n’avez probablement pas non plus besoin de cette fonctionnalité. Cela ne vaut pas la peine d’avoir la charge supplémentaire sur le serveur si vous n’utilisez même pas la fonctionnalité.
fonction disable_embeds_code_init() {
// Supprimer le point de terminaison de l'API REST.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Désactiver la découverte automatique oEmbed.
add_filter( 'embed_oembed_discover', '__return_false' );
// Ne filtre pas les résultats oEmbed.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Supprimer les liens de découverte oEmbed.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Suppression du JavaScript spécifique à oEmbed du front-end et du back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Supprime toutes les règles de réécriture des intégrations.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Supprime le filtre du résultat oEmbed avant toute requête HTTP.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
fonction disable_embeds_tiny_mce_plugin($plugins) {
return array_diff( $plugins, array('wpembed') );
}
fonction disable_embeds_rewrites ($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($règles[$règle]);
}
}
renvoie $règles ;
}
Copiez et collez le code ci-dessus dans votre fichier functions.php pour désactiver les intégrations sur votre site Web.
Alternativement, vous pouvez également utiliser le code suivant :
fonction my_deregister_scripts () {
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );
Si vous ne vous sentez pas à l’aise pour éditer le code de votre site Web, vous pouvez utiliser des plugins pour le faire pour vous. Deux des plugins qui peuvent le faire sont Disable Embeds et WP Disable .
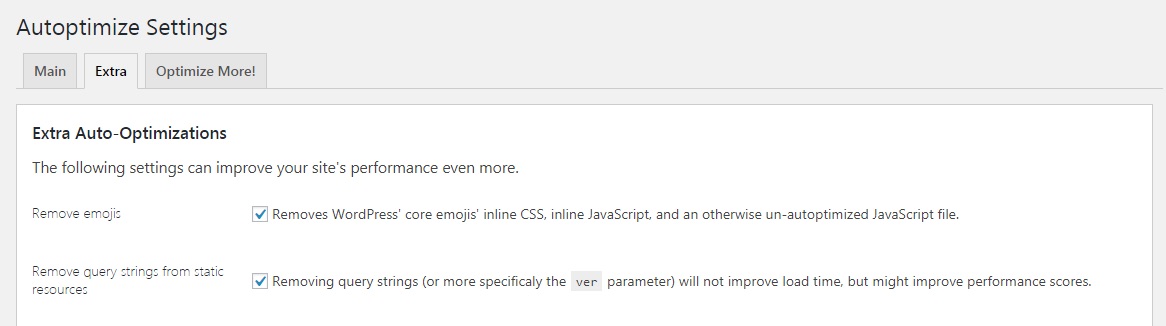
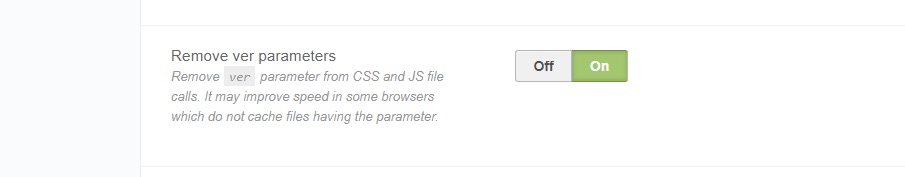
21Supprimer les chaînes de requête
De nombreux fichiers CSS et JS dans WordPress sont ajoutés à une requête qui ressemble à ceci scripts.js?ver=2.7.9.
Le « ?ver=2.7.9 » est la chaîne de requête qui indique une version de fichier spécifique qui doit être chargée.
Le problème avec les chaînes de requête est que la plupart des serveurs ne mettent pas en cache les fichiers contenant des chaînes de requête. Cela signifie qu’à chaque requête, tous les fichiers contenant des chaînes de requête doivent être téléchargés depuis le serveur. Cela gaspille beaucoup de bande passante et de ressources système, ce qui augmente les temps de chargement.
Vous pouvez améliorer les temps de chargement de votre site Web en désactivant complètement les chaînes de requête . La suppression de la chaîne de requête permet la mise en cache des fichiers, ce qui réduit le temps de chargement.
fonction _remove_script_version ( $src ){
$parts = exploser( '?', $src );
renvoie $parts[0] ;
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
Ajoutez le code ci-dessus dans le fichier functions.php de votre thème pour supprimer les chaînes de requête.
Si vous avez peur du code, vous pouvez utiliser des plugins pour désactiver les chaînes de requête. Les deux W3 Total Cache et Autoptimize support de désactiver les chaînes de requête.

Si vous utilisez un thème MyThemeShop, vous n’avez pas à vous soucier de l’utilisation de plugins ou de l’édition de code car tous les thèmes MyThemeShop ont une fonctionnalité intégrée pour supprimer les chaînes de requête.

22Désactiver XML-RPC
XML-RPC est un protocole utilisé pour normaliser la communication entre diverses applications. Il est utilisé lorsque vous utilisez l’application mobile WordPress officielle, un client WordPress ou toute autre application qui se connecte à WordPress.
Si vous n’utilisez aucune de ces fonctionnalités, vous pouvez les désactiver en toute sécurité pour améliorer votre temps de chargement .
add_filter( 'xmlrpc_enabled', '__return_false' );
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour désactiver XML-RPC.
Pour vérifier que le service est désactivé, vous pouvez utiliser l’ outil WordPress XML-RPC Validation . Saisissez l’adresse de votre site Web et appuyez sur le bouton « Vérifier ».
DÉSACTIVER LES PINGBACKS
Les pingbacks sont un type de commentaire WordPress créé lorsque vous créez un lien vers un autre blog WordPress. Si cette fonctionnalité est activée, vous recevrez également des notifications Pingback chaque fois qu’un autre blog est lié au vôtre.
Les pingbacks étaient utilisés dans les premiers jours de WordPress, et maintenant ils sont rarement utilisés. Vous pouvez désactiver en toute sécurité la fonction Pingbacks pour améliorer vos temps de chargement.
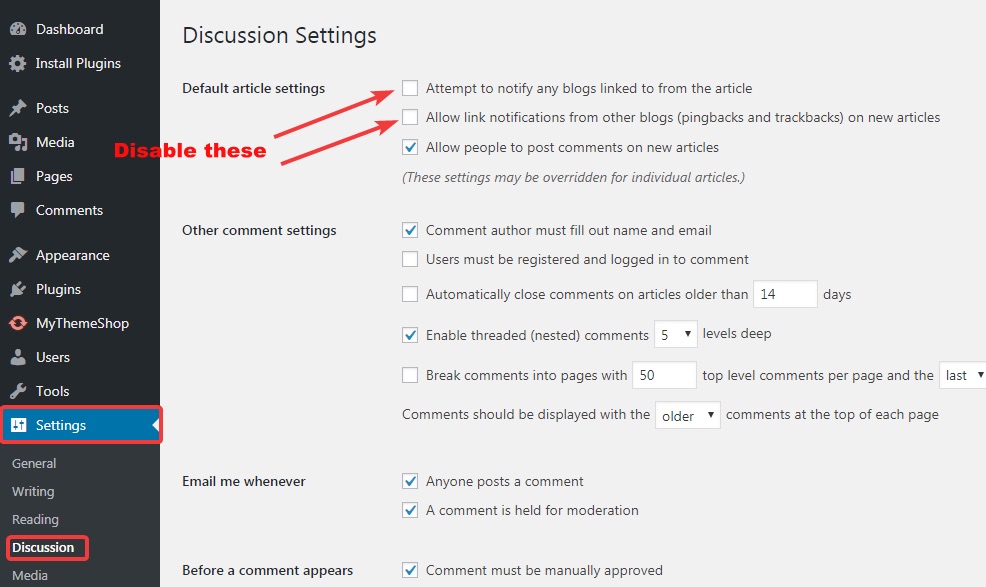
Pour désactiver les pingbacks dans WordPress, accédez à Paramètres > Discussion dans votre administrateur WordPress et décochez les paramètres suivants.

Cela désactivera les pingbacks uniquement sur les nouveaux messages, mais les pingbacks sur les anciens messages resteront activés. Pour désactiver les pingbacks sur les publications plus anciennes, procédez comme suit :
- Allez dans Articles > Tous les articles
- Sélection groupée de tous les messages
- Dans la liste déroulante Actions en bloc, choisissez Modifier, puis Appliquer
- Dans la liste déroulante Pings, choisissez « Ne pas autoriser »
- Cliquez sur Mettre à jour
BLOQUER L’ACCÈS À XMLRPC.PHP
La méthode que nous avons utilisée ci-dessus désactive XML-RPC, mais le fichier xmlrpc.php est toujours accessible. Il est préférable de désactiver l’accès au fichier pour éviter le pire des cas de piratage.
<Fichiers xmlrpc.php>
<IfModule mod_authz_core.c>
Exiger tout refusé
</IfModule>
<IfModule !mod_authz_core.c>
Ordre autoriser, refuser
Refuser de tout
</IfModule>
</Fichiers>
Ajoutez le code ci-dessus à votre fichier .htaccess pour désactiver l’accès à xmlrpc.php.
23Supprimer les liens RSD
RSD est un service de découverte qui permet de découvrir les Pingbacks et XML-RPC sur les blogs WordPress. Si vous avez désactivé XML-RPC et les pingbacks, vous pouvez également désactiver RSD en toute sécurité.
remove_action( 'wp_head', 'rsd_link' ) ;
Collez le code ci-dessus dans le fichier functions.php de votre thème pour désactiver les liens RSD.
24Supprimer jQuery Migrer
jQuery Migrate sont des fichiers Javascript ( jquery-migrate.js et jquery-migrate.min.js ) qui sont présents sur chaque page de votre site Web. Ils sont inclus pour fournir un support pour les thèmes qui utilisent des versions plus anciennes de jQuery.
Si vous avez 10 000 visiteurs sur votre site Web, alors les fichiers jQuery Migrate devront être servis 10 000 fois par votre serveur . Non seulement cela gaspille de la bande passante, mais cela augmente également votre temps de chargement. Si vous utilisez un thème moderne, vous pouvez désactiver jQuery Migrate en toute sécurité.
Pour désactiver jQuery Migrate, vous pouvez installer le plugin Remove jQuery Migrate . Le plugin est assez petit et son installation n’apportera aucune charge sur votre serveur.
26Masquer la version WordPress
Par défaut, WordPress inclut une balise meta name sur chaque page de votre site Web qui affiche la version actuelle de WordPress.

La suppression de cette ligne de code supplémentaire réduira la charge de la page de quelques octets. Vous pensez peut-être si sauver quelques octets en vaut la peine ? Mais rappelez-vous, quelques octets commencent à s’accumuler lorsque vous servez des milliers de visiteurs par jour.
Et pas seulement cela, c’est une mauvaise pratique de sécurité d’afficher votre version de WordPress. Si une faille de sécurité est détectée dans une version spécifique de WordPress, cette balise meta name aidera les pirates à identifier le site Web sur lequel ils peuvent pénétrer , y compris le vôtre.
// supprime la version de la tête
remove_action('wp_head', 'wp_generator');
// supprime la version du rss
add_filter('the_generator', '__return_empty_string');
// supprime la version des scripts et des styles
fonction shapeSpace_remove_version_scripts_styles ($src) {
if (strpos($src, 'ver=')) {
$src = remove_query_arg('ver', $src);
}
renvoie $src ;
}
add_filter('style_loader_src', 'shapeSpace_remove_version_scripts_styles', 9999);
add_filter('script_loader_src', 'shapeSpace_remove_version_scripts_styles', 9999);
Entrez le code ci-dessus dans le fichier functions.php de votre thème pour masquer la version WordPress sur votre site Web.
26Supprimer le lien wlwmanifest
La balise wlwmanifest est une autre balise méta qui apparaît sur chaque site Web WordPress.

La balise est utilisée par Windows Live Writer, qui est une application presque obsolète utilisée pour publier directement sur WordPress. Vous pouvez supprimer ce code pour améliorer légèrement votre temps de chargement.
remove_action('wp_head', 'wlwmanifest_link');
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour supprimer la balise wlwmanifest.
27Supprimer la balise de lien RSD
Dans l’optimisation numéro 24, nous avons désactivé le service RSD, mais sa balise META apparaît toujours sur chaque page de votre site Web.
Le service RSD étant désactivé, vous pouvez supprimer cette balise en toute sécurité de l’en-tête de votre site Web.
<?php remove_action('wp_head', 'rsd_link'); ?>
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour supprimer la balise de lien RSD.
28Supprimer la balise Shortlink
La balise shortlink est également présente sur chaque page de votre site Web, qui contient le lien vers la publication avec l’ID de page.
Si vous utilisez de toute façon des URL courtes et précises, cette balise est inutile et doit être supprimée.
add_filter('after_setup_theme', 'remove_redundant_shortlink');
fonction remove_redundant_shortlink() {
// supprime la balise méta HTML
// <link rel='shortlink' rel="noopener" href='http://example.com/?p=25' />
remove_action('wp_head', 'wp_shortlink_wp_head', 10);
// supprime l'en-tête HTTP
// Lien : <https://example.com/?p=25> ; rel=lien court
remove_action( 'template_redirect', 'wp_shortlink_header', 11);
}
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour supprimer la balise shortlink.
29Désactiver les flux RSS
RSS ou Rich Site Summary est un moyen par lequel le contenu de votre blog est partagé dans un format lisible par machine. Il est principalement utilisé par les applications d’agrégation pour collecter et afficher le contenu de nombreux sites Web (comme Feedly).
Si aucun utilisateur n’utilise votre flux RSS pour consommer votre contenu, vous pouvez désactiver complètement la fonctionnalité RSS.
fonction itsme_disable_feed() {
wp_die( __( 'Aucun flux disponible, veuillez visiter la <a rel="noopener" href="'. esc_url( home_url( '/' ) ) .'">page d'accueil</a>!' ) );
}
add_action('do_feed', 'itsme_disable_feed', 1);
add_action('do_feed_rdf', 'itsme_disable_feed', 1);
add_action('do_feed_rss', 'itsme_disable_feed', 1);
add_action('do_feed_rss2', 'itsme_disable_feed', 1);
add_action('do_feed_atom', 'itsme_disable_feed', 1);
add_action('do_feed_rss2_comments', 'itsme_disable_feed', 1);
add_action('do_feed_atom_comments', 'itsme_disable_feed', 1);
Ajoutez le code ci-dessus au fichier functions.php de votre thème.
WordPress intègre également des liens vers votre flux RSS dans l’en-tête de la page. Si vous avez désactivé le flux RSS, vous devez également le désactiver en utilisant le code suivant.
remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 );
Placez le code ci-dessus dans le fichier functions.php de votre thème pour désactiver l’affichage des liens RSS dans la section head .
30Désactiver les auto-pingbacks
Les auto-pingbacks sont créés lorsque vous créez un lien vers l’un de vos messages sur votre site Web. Ils ne fournissent aucune valeur et doivent être désactivés.
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour désactiver les auto-pingbacks.
31Supprimer les liens API REST
L’API WordPress REST permet à WordPress de communiquer avec d’autres applications et permet aux développeurs de créer des solutions créatives. Cependant, la plupart des sites Web n’utilisent pas cette fonctionnalité et elle peut être désactivée.
Chaque page de votre site Web contiendra un lien dans l’en-tête qui doit être désactivé.
<link rel='https://api.w.org/' rel="noopener" href='https://domain.com/wp-json/' />
Utilisez le code suivant pour corriger cela.
add_action('after_setup_theme', function(){
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
});
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour supprimer les liens de l’API REST.
32Désactiver les Dashicons
De nombreux thèmes WordPress sont désormais fournis avec des polices basées sur des icônes. L’un des plus courants d’entre eux est la bibliothèque d’icônes Dashicons.
Le dashicons.min.css est le fichier qui contient les styles d’icônes, et sa taille est d’environ 30 Ko. Lorsque vous le multipliez par le nombre de visiteurs, vous pouvez comprendre la quantité de bande passante et la charge de serveur causées par ce seul fichier .
Si vous n’utilisez pas de Dashicons, vous devez les supprimer. Cependant, vous ne pouvez pas supprimer le fichier de votre installation WordPress. Si votre thème est codé de manière à nécessiter des Dashicons, il peut alors casser la mise en page de votre site Web.
Pour éviter ce problème, utilisez le code suivant.
// supprime les tirets
fonction wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
revenir;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );
Collez le code ci-dessus dans le fichier functions.php de votre thème pour désactiver les Dashicons.
33Désactiver Google Maps
De nombreux thèmes et plugins intègrent l’API Google Maps avec eux, ce qui peut ruiner vos efforts d’optimisation des performances. Bien que l’API Google Maps soit chargée de manière asynchrone, elle augmente considérablement le temps de chargement total de la page.
/*
* Supprimer l'appel de l'API Google Maps
*/
fonction disable_google_map_api($load_google_map_api) {
$load_google_map_api = false ;
renvoie $load_google_map_api ;
}
$plugins = get_option('active_plugins');
$required_plugin = 'auto-location-pro/auto-location.php';
if ( in_array( $required_plugin , $plugins ) ) {
add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1);
}
Pour désactiver Google Maps sur votre site Web, ajoutez le code ci-dessus au fichier functions.php de votre thème.
Ou, vous pouvez utiliser le code suivant.
add_filter( 'avf_load_google_map_api', '__return_false' );
Évidemment, cela désactivera Google Maps sur l’ensemble de votre site Web, et si vous avez des pages avec des cartes intégrées, elles se briseront également.
34Désactiver le formulaire de contact 7 JS/CSS
Contact Form 7 est l’un des plugins de formulaire de contact les plus populaires disponibles pour WordPress. Si vous utilisez le formulaire de contact 7, vous devez savoir que leurs fichiers CSS et JS sont chargés avec chaque page de votre site Web, qu’il inclue ou non un formulaire. C’est un gaspillage inutile de ressources que vous devriez éviter.
Pour désactiver le chargement des fichiers à chaque chargement de page, utilisez ce code.
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
Ajoutez le code ci-dessus au fichier functions.php de votre thème.
35Désactiver le rythme cardiaque
WordPress utilise une API Heartbeat pour établir et maintenir une connexion entre un navigateur et un serveur. Vous en avez fait l’expérience lorsque WordPress enregistre automatiquement vos publications en arrière-plan.
En apparence, l’API Heartbeat est une fonctionnalité utile. Mais, du point de vue des performances, ce n’est pas un bon compromis car WordPress effectue un appel AJAX toutes les 15 secondes au serveur , ce qui provoque ensuite l’exécution de code sur le serveur. Comme vous le comprenez, ce n’est pas une utilisation judicieuse des ressources CPU.
Vous pouvez désactiver l’API Heartbeat pour réduire votre utilisation du processeur et libérer des ressources.
add_action( 'init', 'stop_heartbeat', 1 );
fonction stop_heartbeat() {
wp_deregister_script('heartbeat');
}
Collez le code ci-dessus dans le fichier functions.php de votre thème pour désactiver l’API Heartbeat.
Un mot d’avertissement avant de désactiver l’API. L’API Heartbeat est également utilisée pour certaines fonctions essentielles telles que le verrouillage de la publication lorsqu’un administrateur la modifie, et la désactivation de l’API la désactivera également.
Si vous avez plusieurs auteurs sur votre site Web ou rencontrez des problèmes après avoir désactivé Heartbeat, supprimez le code que vous avez ajouté et utilisez le plug-in Heartbeat Control pour gérer l’API au lieu de la désactiver complètement.
Les prochaines optimisations sont destinées aux propriétaires de magasins WooCommerce, veuillez donc les utiliser uniquement si vous utilisez WooCommerce sur votre site Web.
36Désactiver les feuilles de style WooCommerce
Lorsque vous installez WooCommerce, il ajoute quelques feuilles de style à votre site Web qui sont chargées avec votre page. Si vous utilisez un thème personnalisé (ce qui est probable), vous pouvez arrêter le chargement de ces feuilles de style.
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' );
Ajoutez le code ci-dessus au fichier functions.php de votre thème.
Si vous souhaitez mettre en file d’attente votre propre feuille de style, utilisez ce code.
/** Mettez en file d'attente votre propre feuille de style */
fonction wp_enqueue_woocommerce_style(){
wp_register_style( 'mytheme-woocommerce', get_template_directory_uri().'/css/woocommerce.css' );
if ( class_exists( 'woocommerce' ) ) {
wp_enqueue_style( 'mytheme-woocommerce' );
}
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_woocommerce_style' );
Utilisez le code ci-dessus dans le fichier functions.php pour mettre en file d’attente votre propre feuille de style.
37Désactiver la fragmentation du panier
WooCommerce a une fonctionnalité intégrée pour mettre à jour le panier d’un client sans actualiser la page. Chaque fois qu’un client ajoute un produit au panier, le contenu du panier est automatiquement mis à jour à l’aide de cette fonctionnalité.
Cette fonctionnalité offre une meilleure expérience utilisateur, mais tout cet avantage est annulé en raison du temps de chargement excessif . Pour activer cette fonctionnalité, WooCommerce doit vérifier en permanence si un produit a été ajouté au panier. Cette vérification est gourmande en ressources et, sur les grands sites Web, elle peut prendre plusieurs secondes.
Cela ne vaut pas la peine d’activer cette fonctionnalité lorsqu’elle ajoute autant de temps de chargement à votre site Web. Pour désactiver la fonctionnalité, utilisez ce code
add_action( 'wp_print_scripts', 'nuke_cart_fragments', 100 );
fonction nuke_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
renvoie vrai ;
}
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
fonction dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour désactiver la fragmentation du panier.
38Désactiver les widgets WooCommerce
WooCommerce est fourni par défaut avec de nombreux widgets. La plupart des thèmes ont leur propre fonctionnalité pour remplacer ces widgets, et les garder activés augmente le temps de chargement tout en n’apportant aucune valeur. Vous devez désactiver les widgets par défaut pour améliorer vos temps de chargement.
add_action( 'widgets_init', 'remove_woo_widgets' );
fonction remove_woo_widgets() {
unregister_widget( 'WC_Widget_Recent_Products' );
unregister_widget( 'WC_Widget_Featured_Products' );
unregister_widget( 'WC_Widget_Product_Categories' );
unregister_widget( 'WC_Widget_Product_Tag_Cloud' );
unregister_widget( 'WC_Widget_Cart' );
unregister_widget( 'WC_Widget_Layered_Nav' );
unregister_widget( 'WC_Widget_Layered_Nav_Filters' );
unregister_widget( 'WC_Widget_Price_Filter' );
unregister_widget( 'WC_Widget_Product_Search' );
unregister_widget( 'WC_Widget_Top_Rated_Products' );
unregister_widget( 'WC_Widget_Recent_Reviews' );
unregister_widget( 'WC_Widget_Recently_Viewed' );
unregister_widget( 'WC_Widget_Best_Sellers' );
unregister_widget( 'WC_Widget_Onsale' );
unregister_widget( 'WC_Widget_Random_Products' );
}
Utilisez ce code dans le fichier functions.php de votre thème pour désactiver les widgets WooCommerce par défaut.
39Supprimer les méta-boîtes WooCommerce
Lorsque vous installez WooCommerce, il ajoute de nombreuses méta-boîtes au backend de votre site Web. Ces boîtes méta servent à peu d’utilité et vous pouvez les désactiver pour améliorer le temps de chargement de votre backend.
add_action('edit_form_after_title', 'my_custom_post_edit_form', 100);
/**
* supprimer toutes les méta-boîtes et afficher le formulaire
*/
function my_custom_post_edit_form($post) {
global $wp_meta_boxes ;
// supprime toutes les méta-boîtes
$wp_meta_boxes = array('my_custom_post_type' => array(
'avancé' => array(),
'côté' => tableau(),
'normal' => tableau(),
));
// afficher mon formulaire d'administration
nécessite dirname(__FILE__) . '/views/my-custom-post-edit-form.php';
}
Ajoutez le code ci-dessus au fichier functions.php de votre thème pour désactiver les boîtes méta.
40Évitez les polices Google et les polices serveur localement
Google Fonts est un produit étonnant qui vous donne accès à des centaines de polices à portée de main. Le seul problème est que cela augmente le temps de chargement de votre site Web.
Précisons. Google Fonts lui-même est très rapide. Mais lorsque votre site Web récupère une police de Google, votre serveur doit effectuer des recherches DNS, télécharger la police, puis la restituer.
Si vous comparez ce processus au simple chargement d’une police à partir de votre site Web, il est évident que cette méthode est plus rapide.
C’est pourquoi il est recommandé de prendre toutes les polices utilisées par votre site Web et de les servir localement.
Pour rendre le processus encore plus efficace, vous pouvez implémenter la mise en cache localStorage pour vos polices.
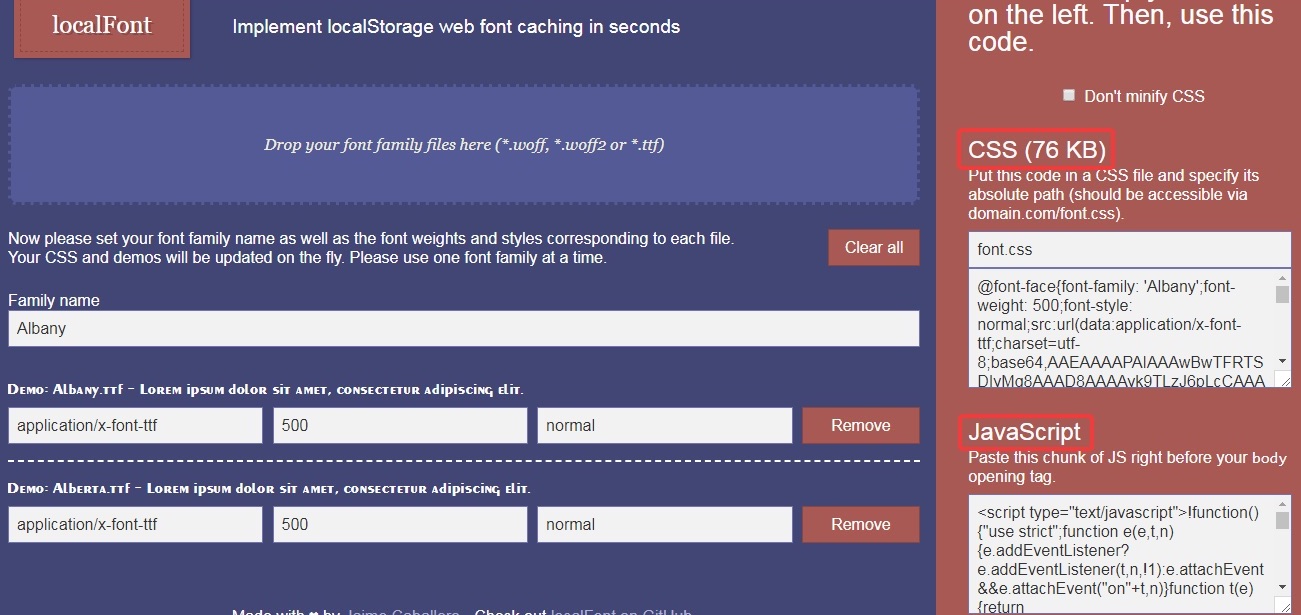
Pour ce faire, vous pouvez utiliser le service LocalFont . Faites simplement glisser et déposez vos polices sur la page pour commencer.

Le site Web traitera vos polices et créera les CSS et Javascript nécessaires pour vous. Copiez et utilisez le code sur votre site Web pour utiliser LocalStorage dans vos polices.

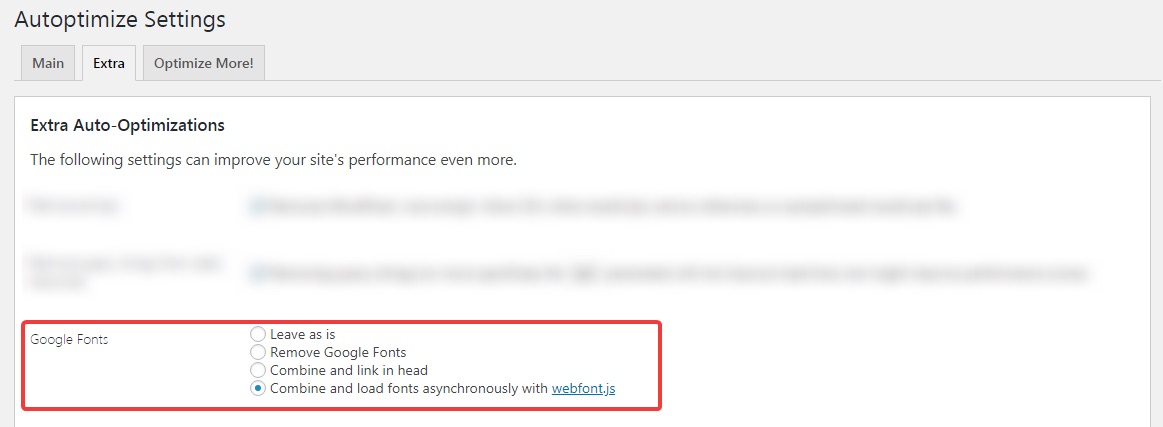
Alternativement, vous pouvez utiliser les paramètres supplémentaires dans le plugin Autoptimize pour y parvenir.

41Utilisez les polices WOFF2 au lieu de WOFF
Le WOFF (Web Open Font Format) est un format web spécialement conçu pour le web. C’est un format de police OTF ou TTF combiné avec des métadonnées et une compression.
WOFF2 est la prochaine génération de polices WOFF. La nouvelle norme offre en moyenne 30% de compression en plus par rapport au format WOFF . Cela réduira encore plus la taille de vos polices.
Nous vous recommandons de passer aux polices WOFF2 sur votre site Web pour économiser de la bande passante et accélérer votre site Web. Peu importe si votre serveur sert des polices localement ou utilise des polices Google, vous pouvez facilement convertir ces polices au format WOFF. Montrons comment le faire avec un exemple de police Google.
- Trouvez la police que vous préférez sur Google Fonts. Nous avons choisi Nanum Gothic
- Téléchargez la police à partir de Google Fonts, qui vous donnera les versions TTF de la police.
- Ouvrez Transfonter.org et téléchargez les polices là-bas. Assurez-vous de sélectionner le format WOFF et de convertir les polices.
- Transfonter générera un fichier zip avec les versions WOFF2 des polices et un fichier CSS.
- Téléchargez les polices dans le répertoire « polices » de votre thème enfant. S’il n’existe pas, créez-le.
- Ajoutez le code CSS à la feuille de style de votre thème enfant
- Utilisez la police sur votre site Web
Bien que WOFF2 soit un format de police moderne et performant, tous les navigateurs ne le prennent pas complètement en charge. Pour surmonter ce problème, nous vous recommandons de télécharger également le format WOFF avec le format WOFF2 sur votre site Web. Le « @font-face » que nous avons utilisé indiquera automatiquement au navigateur d’utiliser le dernier format pris en charge.
42Optimiser les icônes impressionnantes de police

Font Awesome est une autre bibliothèque d’icônes largement utilisée. Lorsque vous utilisez Font Awesome, un fichier CSS est créé sur votre serveur et doit être chargé à plusieurs reprises.
Pour accélérer le chargement de Font Awesome, vous pouvez utiliser le CDN gratuit de KeyCDN dédié à Font Awesome.
Voici comment le configurer.
- Modifiez le fichier header.php de votre thème .
https://opensource.keycdn.com/fontawesome/4.6.1/font-awesome.min.css
- Collez le code ci-dessus entre les
<head>balises. - Utilisez les icônes Impressionnant police sur votre site Web avec la <i> balise . Voici un exemple.
<i class="fa fa-base de données fa-la"></i>
43Concaténer CSS et Javascript
Lorsque votre site Web se charge dans le navigateur, les fichiers Javascript et CSS sont téléchargés séparément. Vous pouvez optimiser ce processus en combinant les deux fichiers en un seul fichier. Le processus peut augmenter la taille du fichier à télécharger, mais le compromis en vaut la peine car il évite au serveur de faire une autre requête HTTP.
Une autre façon d’optimiser ce processus consiste à télécharger les deux fichiers en parallèle, ce qui réduit le temps global nécessaire à l’achèvement du processus.
La méthode qui fonctionnera le mieux sur votre site Web dépend de nombreux facteurs, et il n’est pas possible de dire laquelle fonctionnera le mieux sans les tester. Nous vous recommandons d’essayer chacune des méthodes de votre site Web et de choisir celle qui produit les meilleurs résultats.
Pour automatiser le processus de combinaison de vos fichiers CSS et Javascript, nous vous recommandons d’utiliser les plugins suivants.
- Optimisation automatique
Conseils pour accélérer WordPress pour les utilisateurs avancés
- 44. Correction des scripts de blocage de rendu et CSS
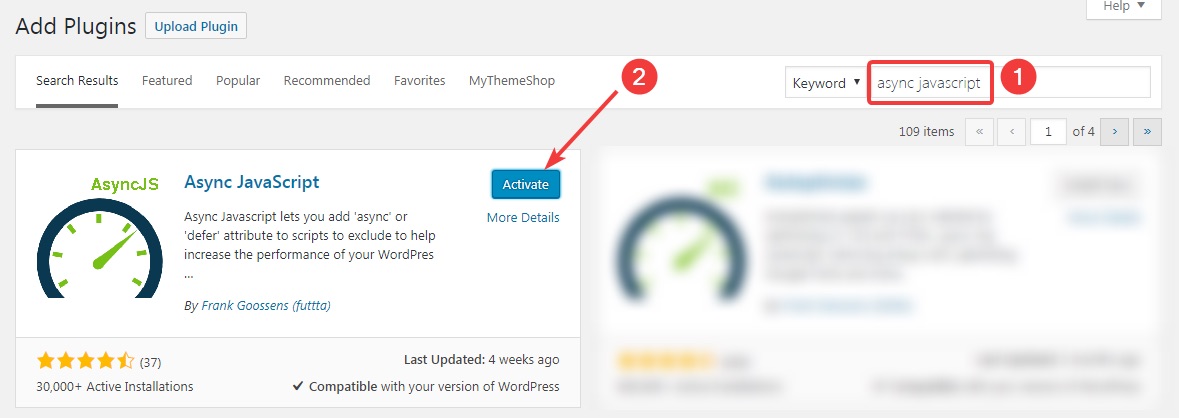
- 44.1 Utiliser le plugin Javascript asynchrone
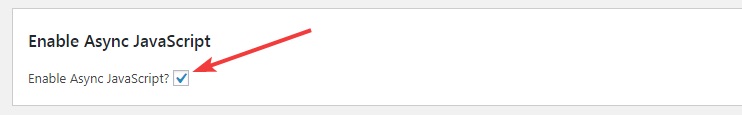
- Activer Javascript asynchrone
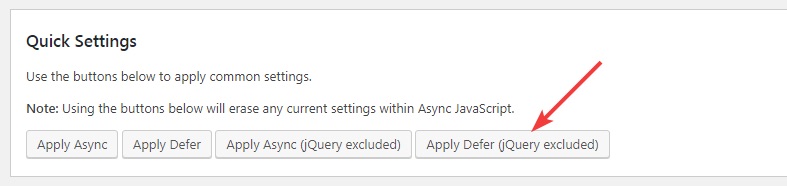
- Réglages rapides
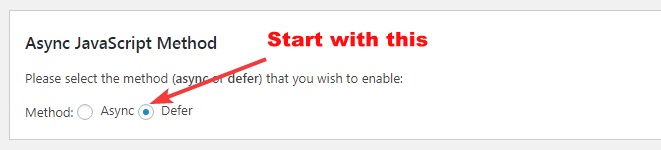
- Méthode Javascript asynchrone
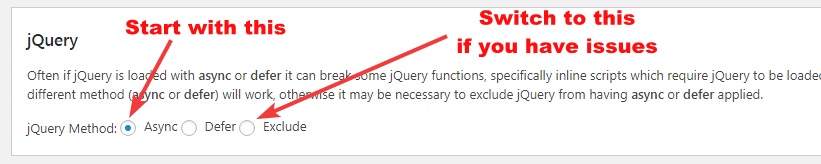
- jQuery
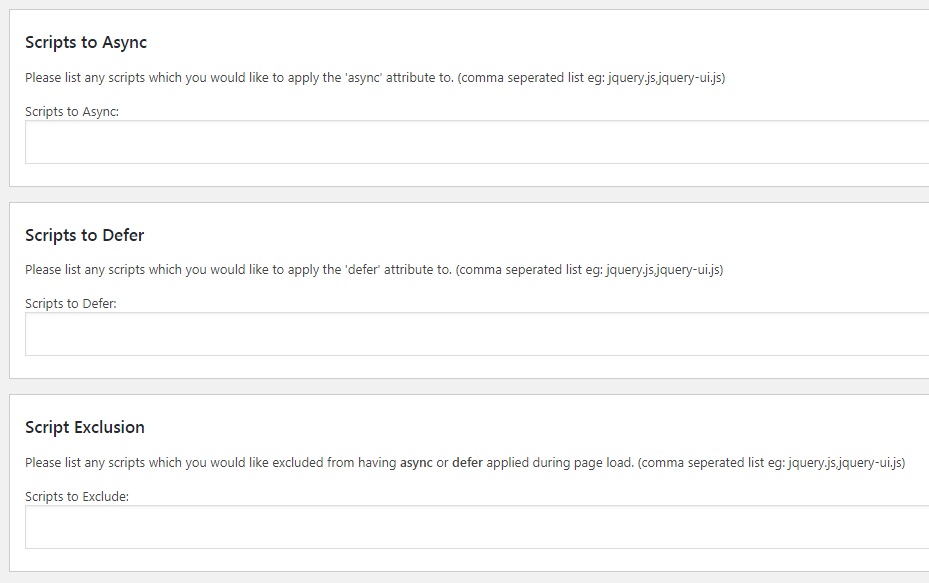
- Scripts à async, scripts à différer et exclusion de script
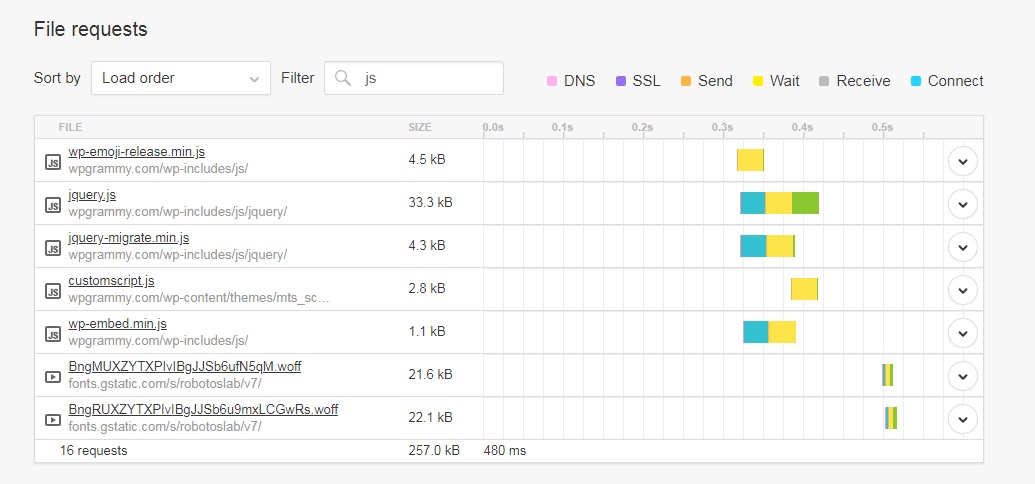
- Trouver des scripts à optimiser
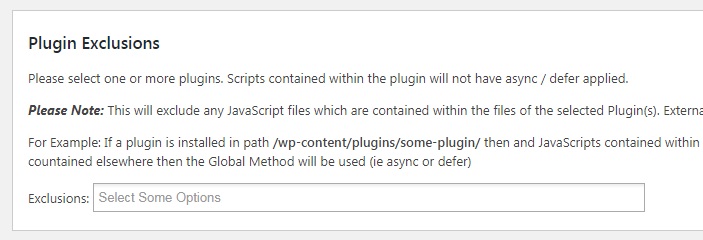
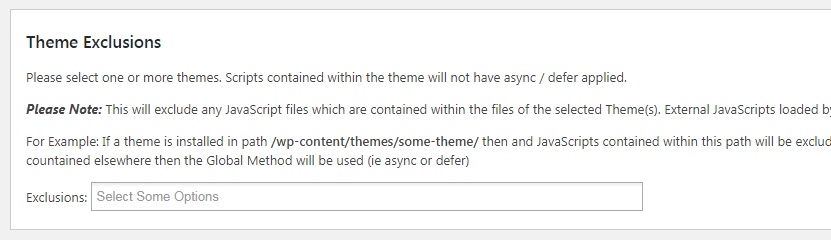
- Plugin Exclusions
- Thèmes exclus
- Javascript asynchrone pour les plugins
- 44.2 Optimiser à l’aide de W3 Total Cache
- 45. Réduire les redirections et forcer SSL
- Pour la version www
- Pour la version non-www
- Force SSL
- Mise à jour des anciennes URL
- Mise à jour à l’aide de code
- Mise à jour à l’aide d’un plugin
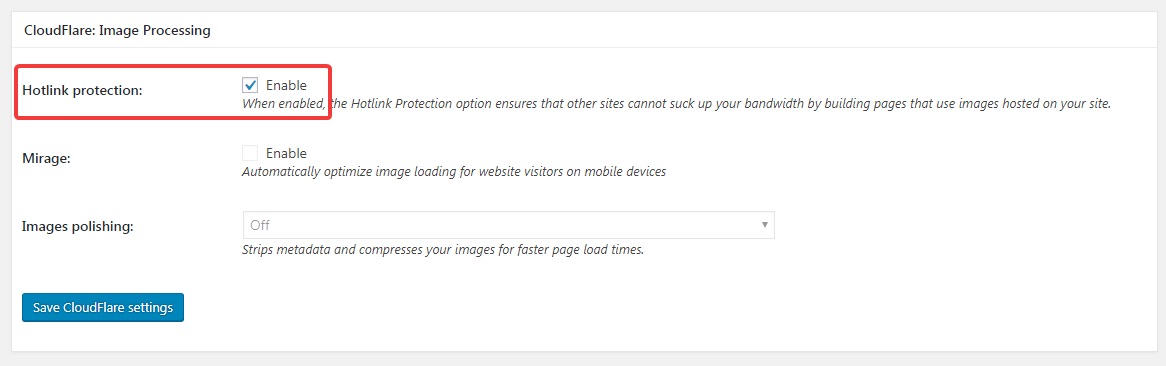
- 46. Désactiver le hotlinking
- Désactiver le hotlinking avec Cloudflare
- 47. Ajouter un en-tête d’expiration aux ressources statiques
- Configuration des expirations avec W3 Total Cache
- 48. Préchargement, préchargement et préconnexion
- 48.1 Précharge
- 48.2 Prélecture
- 48.2.1 Prélecture de lien
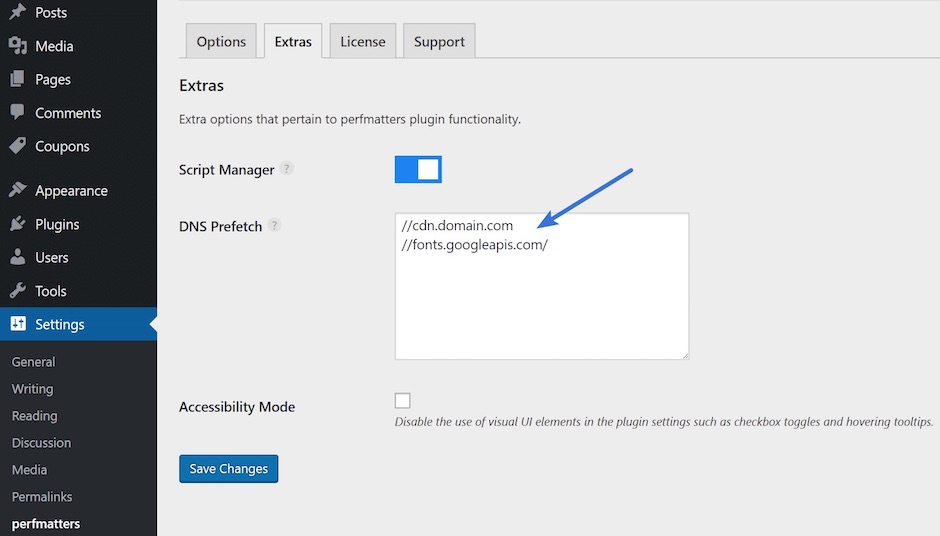
- 48.2.2 Prélecture DNS
- 48.2.3 Pré-rendu
- 48.3 Préconnexion
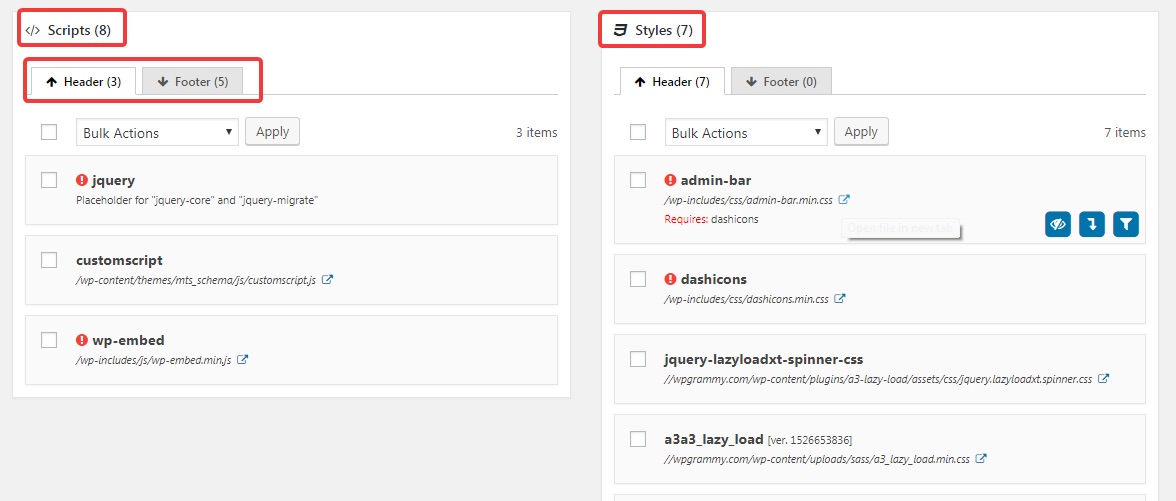
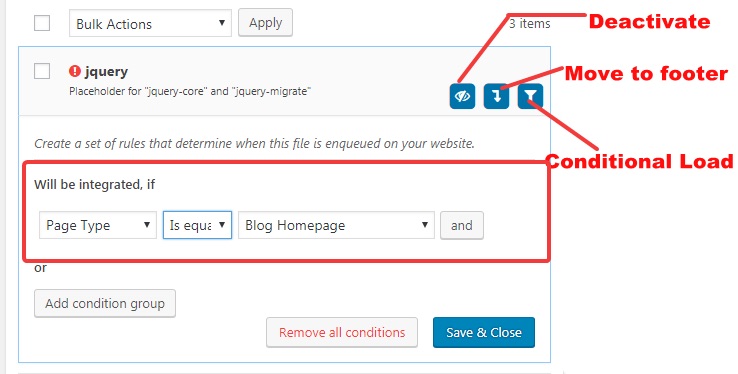
- 49. Désactiver les scripts par page et par publication
- 50. Passer à Nginx ou Litespeed
- 51.1 Configurer le proxy inverse Nginx
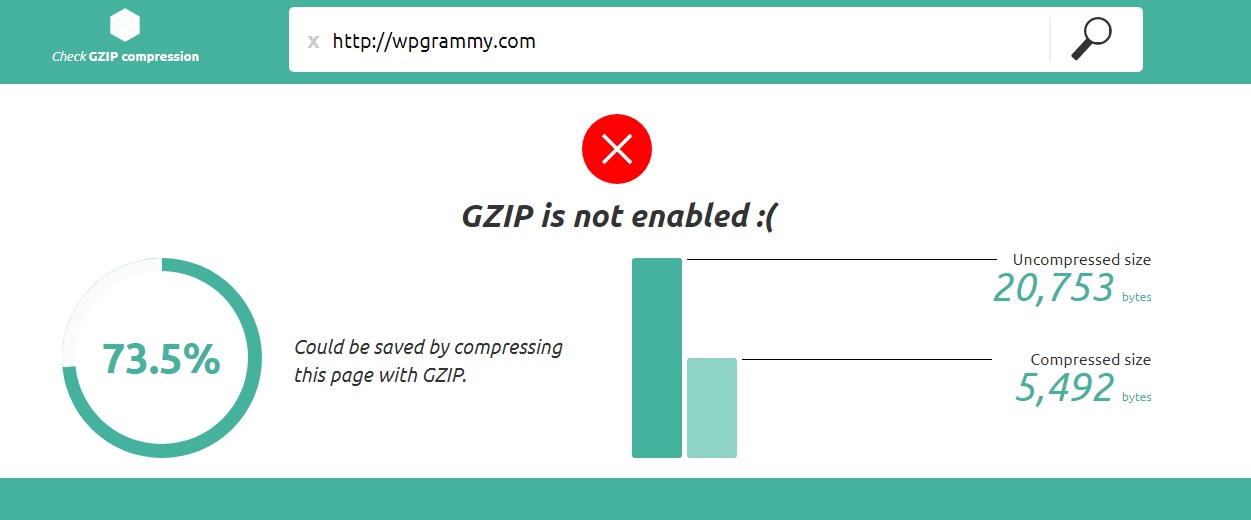
- 51. Activation de la compression
- Serveur Apache
- Serveur Nginx
- 52. Améliorer la recherche WordPress
- Solution Freemium
- Solution Open Source
- 53. Utilisez MariaDB au lieu de PostgreSQL
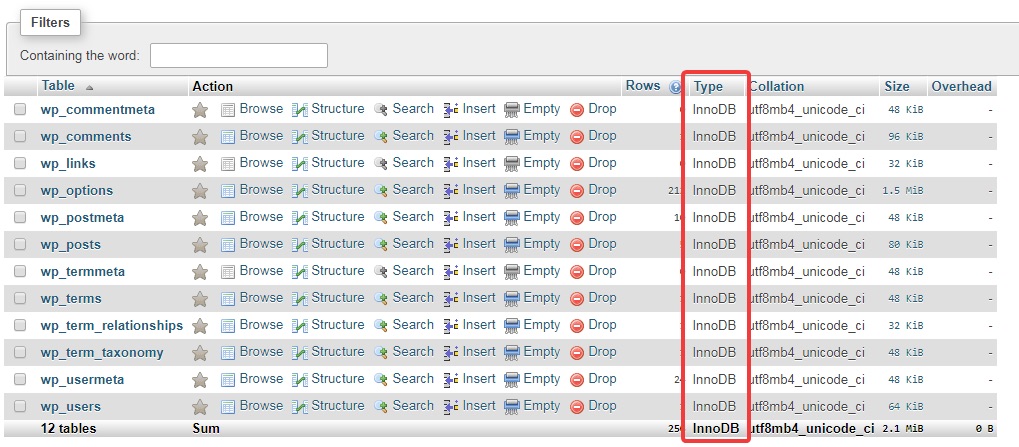
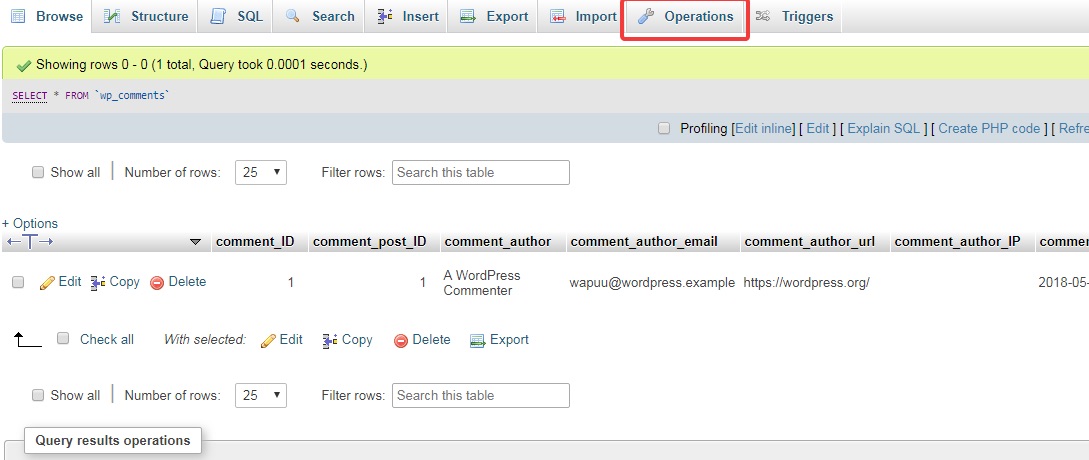
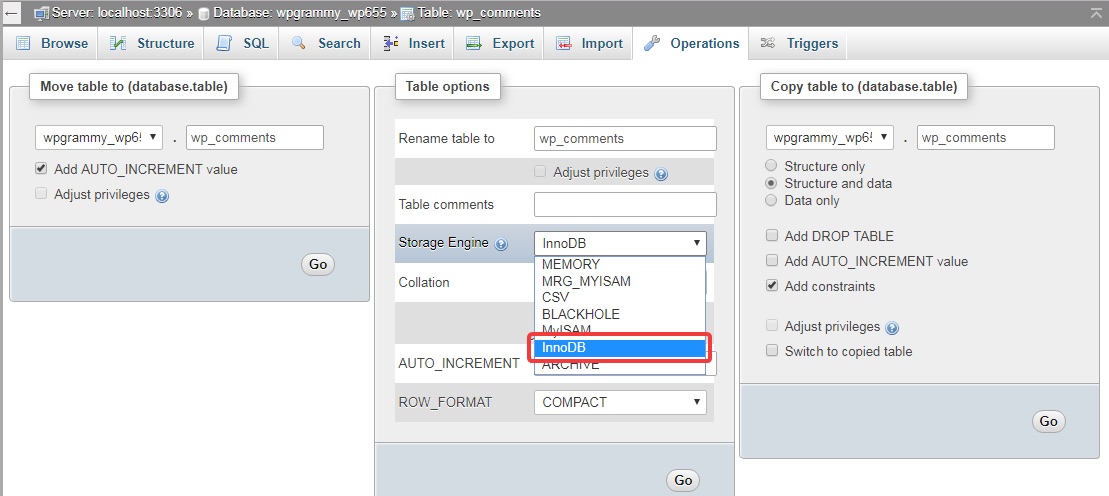
- 54. Convertissez toutes les tables MyISAM en InnoDB de votre base de données
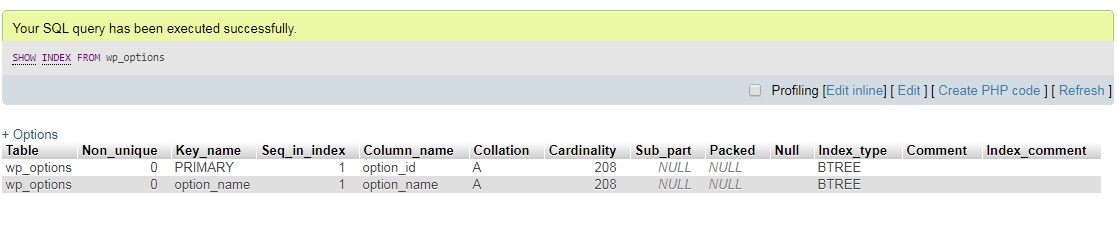
- 55. Ajouter un index MySQL à la table WordPress wp_options
- 56. Réglage de votre base de données MySQL
- Tuning Scripts
- Ressources
- 57. Configure Redis
- 58. Utilisez InstaClick
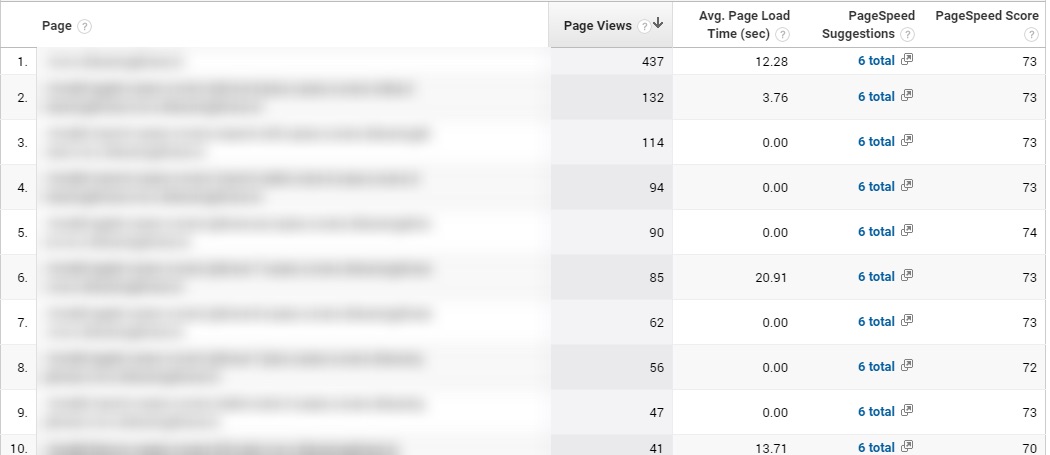
- 59. Trouvez vos pages les plus lentes et corrigez-les
- 60. Trouvez les goulots d’étranglement en plongeant profondément dans WordPress
- Tester les résultats des optimisations
- Conclusion
Avertissement : optimisations avancées à venir
Veuillez noter que les optimisations de vitesse qui suivent sont recommandées pour les utilisateurs avancés uniquement. Traitez-les comme une épée tranchante. Entre des mains entraînées, une épée tranchante peut accomplir beaucoup de choses, mais entre des mains non entraînées, elle peut endommager son porteur. Procédez avec prudence et seulement si vous êtes à l’aise avec les serveurs et WordPress sous le capot.
Il est également recommandé d’ effectuer une sauvegarde de votre site Web avant d’effectuer toute modification . Assurez-vous également que si quelque chose ne va pas, vous disposez de la bonne configuration de serveur avec les autorisations appropriées et des compétences nécessaires pour restaurer votre site Web.
44Correction des scripts de blocage de rendu et CSS
Les fichiers JavaScript et CSS présents au début du code HTML de la page bloquent le rendu. C’est parce que tous les fichiers Javascript doivent être téléchargés et exécutés d’ abord , que le reste de la page commence même à la charge.
Selon leur taille, les scripts de blocage de rendu peuvent ajouter de quelques millisecondes à plusieurs secondes au temps de chargement de votre site Web.
Pour réduire le temps de chargement, il est essentiel d’optimiser ces scripts. Il existe quelques méthodes qui peuvent être utilisées.
44.1UTILISER LE PLUGIN JAVASCRIPT ASYNCHRONE
Le plugin Async Javascript est un choix fantastique pour optimiser les fichiers Javascript bloquant le rendu.
Voici un petit tutoriel sur la façon de configurer le plugin.
Installez et activez le plugin depuis le menu des plugins.

Ouvrez les paramètres du plugin en accédant à Paramètres> Async JavasSript.

ACTIVER JAVASCRIPT ASYNCHRONE
Évidemment, vous devez activer cette fonctionnalité pour utiliser le plugin.

RÉGLAGES RAPIDES
Ce paramètre vous permet de différer tous vos scripts en une seule fois. Si vous souhaitez tester le plugin rapidement, c’est votre meilleure option. Nous vous recommandons d’utiliser le paramètre « Appliquer le report (jQuery exclu) » pour tester en premier. C’est parce que beaucoup d’autres scripts dépendent de jQuery, et si jQuery n’est pas chargé, d’autres scripts commenceront également à échouer.
Le paramètre idéal serait de garder jQuery sur Async tandis que les autres scripts sur defer , ce que nous apprendrons à faire dans les paramètres avancés.

MÉTHODE JAVASCRIPT ASYNCHRONE
Ici, vous définirez si le Javascript sur la page sera différé ou synchronisé. Le paramètre dépend de votre environnement et nous vous recommandons d’utiliser Différer en premier. Si votre page est lourde en Javascript, alors Defer causera des problèmes. Ensuite, vous pouvez déplacer ce paramètre sur Async.

JQUERY
Nous vous recommandons d’utiliser Async pour jQuery car de nombreux autres scripts dépendent de jQuery. Cependant, certains sites Web peuvent encore rencontrer des problèmes avec Async jQuery. Si vous rencontrez des problèmes, nous vous recommandons d’exclure jQuery de l’optimisation.

SCRIPTS À ASYNC, SCRIPTS À DIFFÉRER ET EXCLUSION DE SCRIPT
Ces trois paramètres vous permettent de contrôler manuellement les scripts que vous souhaitez synchroniser, différer ou exclure. Si les paramètres faciles n’ont pas fonctionné pour vous comme prévu, vous pouvez saisir manuellement le nom du script dans les sections respectives pour optimiser leur chargement.

TROUVER DES SCRIPTS À OPTIMISER
Parfois, l’optimisation de tous vos scripts causerait des problèmes et vous voudriez découvrir les scripts les plus essentiels à optimiser. Vous pouvez découvrir tous les scripts que votre site Web charge, ainsi que l’ordre et le temps de chargement dans Pingdom Tools.
Effectuez un test de vitesse dans Pingdom Tools pour la page que vous souhaitez optimiser ou la page entière. Une fois le test terminé, faites défiler jusqu’à la section intitulée « Demandes de fichiers ».
Tapez « js » dans le segment de filtre pour voir tous les fichiers JS en cours de chargement sur la page. Vous pouvez vous référer à la légende ou survoler les barres du script pour obtenir plus de détails sur chaque script.

PLUGIN EXCLUSIONS
Les exclusions de plugins sont l’endroit où vous pouvez exclure les scripts de certains plugins d’être affectés par votre optimisation.

THÈMES EXCLUS
Ce paramètre vous permet d’exclure les scripts de thèmes d’un ensemble d’être affectés par ce plugin. Cela ne s’appliquera qu’aux scripts placés dans les dossiers de thème. Les scripts externes ou même les scripts locaux en dehors du dossier du thème ne seront pas affectés par le plugin.

JAVASCRIPT ASYNCHRONE POUR LES PLUGINS
La méthode recommandée pour charger n’importe quel script dans WordPress consiste à utiliser la fonction wp_enqueue_script . Cependant, certains thèmes ou plugins contourneront cela et chargeront des scripts pour certaines raisons . Si vous avez installé un tel thème ou plugin sur votre site Web, il sera affiché dans cette section avec les scripts qu’il charge. Vous pouvez ensuite optimiser ces scripts avec ce plugin également.

Après avoir configuré les paramètres, appuyez sur le bouton « Enregistrer les paramètres » pour enregistrer vos modifications.

44.2OPTIMISER AVEC W3 TOTAL CACHE
Vous pouvez également utiliser le support intégré de W3 Total Cache pour optimiser et éliminer les scripts bloquant le rendu.
La méthode est un peu longue, mais elle offre plus de contrôle sur l’ensemble du processus. Voici un guide utile pour le configurer dans W3 Total Cache
45Réduire les redirections et forcer SSL
Vous devez savoir que vous pouvez exploiter votre site Web en version www ou en version non www. Par exemple, notre site Web fonctionne sur la version non-www ; par conséquent, l’URL est https://mythemeshop.com .
D’autre part, le site Web d’Apple utilise une version www ; par conséquent, l’URL est https:// www. apple.com .
D’un point de vue SEO ou performance, il n’y a pas de différence que vous choisissiez la version www ou la version non-www .
D’un point de vue technique, il y a pas mal de différences , et en discuter n’entrerait pas dans le cadre de cet article. Si vous êtes intéressé, vous pouvez lire cet article .
L’important est d’en choisir un et de s’y tenir. Si vous décidez d’une configuration et que vous la modifiez plus tard, cela va être mauvais pour votre référencement.
Pour choisir une version du site, utilisez l’un des extraits de code suivants. Copiez-les et collez-les dans votre fichier .htaccess.
POUR UTILISER LA VERSION WWW
RewriteEngine activé
RewriteCond %{HTTP_HOST} ^example.com [NC]
RewriteRule ^(.*)$ HTTP://www.example.com/$1 [L,R=301,NC]
Utilisez le code ci-dessus dans votre fichier .htaccess pour utiliser la version www de votre site Web.
POUR UTILISER LA VERSION NON-WWW
RewriteEngine activé
RewriteCond %{HTTP_HOST} ^www.example.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
Utilisez le code ci-dessus dans votre fichier .htaccess pour utiliser la version non-www de votre site Web.
Dans les deux extraits de code, remplacez example.com par votre nom de domaine.
Une fois que vous avez décidé de choisir l’une des deux configurations, vous devez indiquer à Google quelle version vous préférez en la configurant dans Google Search Console. Cela aidera Google à afficher les URL correctes de votre site Web dans les résultats de recherche.
FORCE SSL
Une fois que vous avez installé un certificat SSL, vous pensez que tous vos visiteurs visiteront le site en utilisant la version https. Ce n’est pas toujours vrai. En raison des anciens liens, signets et partages, de nombreuses personnes continueront de visiter la version non sécurisée de votre site Web.
Il est dans votre meilleur intérêt, et dans celui de vos visiteurs, qu’ils visitent la version https (sécurisée) de votre site Web. Pour ce faire, vous devez forcer une redirection de la version non sécurisée ( http ) vers la version sécurisée ( https ) de votre site Web.
RewriteCond %{REQUEST_URI} !^/[0-9]+..+.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/.well-known/pki-validation/[A-F0-9]{32}.txt(?: Comodo DCV)?$
Moteur de réécriture activé
RéécritureCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
Insérez le code ci-dessus dans votre fichier .htcacess pour forcer une redirection vers votre site Web sécurisé.
Remplacez example.com par votre domaine dans l’extrait de code avant de le coller.
MISE À JOUR DES ANCIENNES URL
Après être passé de HTTP à HTTPS et forcé une redirection, la dernière chose importante à faire est de remplacer votre contenu http par du contenu https . Expliquons-nous.
Au cours de la vie de votre site Web, vous auriez placé des liens vers d’autres publications, des images téléchargées et beaucoup plus de contenu. Tous ces liens et images que vous avez créés vivent toujours sur la version http de votre site Web.
Évidemment, lorsqu’un visiteur essaie d’y accéder, il ne pourra pas le faire car vous les forcerez sur SSL et les ressources n’existent pas sur SSL.
Pour résoudre ce problème, tout ce que vous avez à faire est de changer les liens vers tous les actifs HTTP en HTTPS. Il y a deux façons d’y parvenir.
MISE À JOUR À L’AIDE DE CODE
Pour y parvenir avec du code, vous aurez besoin d’un accès à PhpMyAdmin. Connectez-vous à notre PhpMyAdmin et exécutez la requête SQL suivante sur votre base de données.
UPDATE wp_posts SET `post_content` = REPLACE (`post_content`, 'src="images/http://www.votre-site.com', 'src="images/https://www.votre-site.com' );
Exécutez la requête SQL ci-dessus sur votre base de données à l’aide de phpMyAdmin.
Assurez-vous de remplacer votre-site.com par votre nom de domaine dans les deux cas.
Exécutez ensuite la requête suivante pour mettre à jour le GUID (cela corrigera vos images).
UPDATE wp_posts SET `guid` = REPLACE (`guid`, 'http://www.votre-site.com', 'https://www.votre-site.com') WHERE post_type = 'pièce jointe';
Exécutez la requête SQL ci-dessus sur votre base de données à l’aide de phpMyAdmin pour mettre à jour les URL des images.
Encore une fois, assurez-vous de remplacer votre-site.com par votre nom de domaine dans les deux cas.
MISE À JOUR À L’AIDE D’UN PLUGIN
Vous pouvez également mettre à jour vos URL à l’aide d’un plugin dédié. Tout plugin que vous utilisez n’est nécessaire que pour mettre à jour les URL et peut être supprimé une fois la tâche accomplie. Voici quelques plugins recommandés.
- Rechercher et remplacer
- Mieux rechercher et remplacer
46Désactiver la liaison dynamique
Le hotlinking est le processus d’ajout d’un actif à votre site Web sans le télécharger sur votre serveur. Lors du hotlinking, vous pointez vers la ressource de votre site Web au lieu d’héberger la ressource. Le résultat est que l’actif est affiché sur votre site Web, mais votre serveur n’a pas eu à l’héberger.
Si cela vous semble une bonne affaire, alors vous n’êtes pas de l’autre côté de la table.
En fin de compte, quelqu’un doit héberger le contenu qu’un visiteur consulte. C’est peut-être vous ou quelqu’un d’autre. Votre travail consiste à vous assurer que personne d’autre ne bénéficie du contenu que vous hébergez et pour lequel vous payez. Pour un exemple amusant, lisez cette histoire .
Pour vous protéger de la charge inutile du serveur et des factures d’hébergement , vous devez désactiver les hotlinkings de votre site Web.
RewriteEngine activé
RéécritureCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)example.com/.*$ [NC]
RewriteRule .(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ – [F]
Collez le code ci-dessus dans votre fichier .htaccess pour désactiver le hotlinking des images
Remplacez example.com dans l’extrait ci-dessus par votre nom de domaine. Ce que fera cet extrait, c’est qu’il refusera toute demande de fichiers intégrés communs (images, pdf, musique, etc.) s’ils ne proviennent pas de votre serveur.
Si au lieu de simplement refuser l’accès, vous voulez vous amuser un peu ou donner une leçon au hotlinker, utilisez l’extrait de code suivant.
RewriteEngine activé
RéécritureCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)example.com/.*$ [NC]
RewriteRule .(gif|jpg)$ http://www.example.com/angryman.gif [R, L]
Collez le code ci-dessus dans votre fichier .htaccess pour afficher une seule image au lieu de toutes vos images liées à chaud.
Remplacez la première mention de example.com par votre nom de domaine et la seconde par un lien image . Chaque fois que quelqu’un essaie de lier un fichier à partir de votre serveur, c’est l’image qui sera affichée à la place de l’image demandée. Sélectionnez une image en gardant cela à l’esprit.
DÉSACTIVER LA LIAISON DYNAMIQUE AVEC CLOUDFLARE
Si vous avez configuré CloudFlare (ce que vous devriez), la désactivation de la liaison dynamique consiste à activer une case à cocher. Le paramètre est disponible dans W3 Total Cache > Extensions > CloudFlare > Hotlink Protection

47Ajouter un en-tête d’expiration aux ressources statiques
L’un des moyens par lesquels les navigateurs économisent de la bande passante et réduisent le temps de chargement consiste à mettre en cache les ressources statiques. Les actifs statiques signifient des images, des fichiers CSS et d’autres actifs qui ne changent pas fréquemment.
Lorsqu’un utilisateur visite une page pour la première fois, bon nombre de ces actifs statiques sont téléchargés et mis en cache. La prochaine fois que le visiteur visite le site Web, le navigateur utilise simplement les fichiers mis en cache au lieu de les télécharger à nouveau.
Ceci est rendu possible par les en-têtes expire. Les en-têtes d’expiration ajoutent un horodatage à vos actifs qui indiquent au navigateur pendant combien de temps l’actif statique ne changera pas.
Lorsqu’un visiteur visite à nouveau un site Web, le navigateur vérifie les en-têtes d’expiration pour déterminer si les actifs statiques doivent être téléchargés ou non.
En activant et en configurant correctement les en-têtes d’expiration, vous pouvez économiser beaucoup de bande passante et de ressources serveur.
<IfModule mod_expires.c> #Si mod_expires est installé ExpireActif le ExpirePar défaut "accès plus 1 mois" ExpiresByType text/cache-manifest "accès plus 0 secondes" # Votre html ExpiresByType text/html "accès plus 0 secondes" ExpiresByType text/xml "accès plus 0 secondes" ExpiresByType application/xml "accès plus 0 secondes" ExpiresByType application/json "accès plus 0 secondes" # Flux RSS ExpiresByType application/rss+xml "accès plus 1 heure" ExpiresByType application/atom+xml "accès plus 1 heure" # Icône de favori ExpiresByType image/x-icon "accès plus 1 semaine" # Media: images, video, audio ExpiresByType image/gif "accès plus 1 mois" ExpiresByType image/png "accès plus 1 mois" ExpiresByType image/jpeg "accès plus 1 mois" ExpiresByType video/ogg "accès plus 1 mois" ExpiresByType audio/ogg "accès plus 1 mois" ExpiresByType video/mp4 "accès plus 1 mois" ExpiresByType video/webm "accès plus 1 mois" # fichiers HTC (css3pie) ExpiresByType text/x-composant "accès plus 1 mois" # N'oubliez pas les polices Web ! Application ExpiresByType/x-font-ttf "accès plus 1 mois" ExpiresByType police/opentype "accès plus 1 mois" Application ExpiresByType/x-font-woff "accès plus 1 mois" ExpiresByType application/x-font-woff2 "accès plus 1 mois" ExpiresByType image/svg+xml "accès plus 1 mois" ExpiresByType application/vnd.ms-fontobject "accès plus 1 mois" # CSS et JavaScript ExpiresByType text/css "accès plus 1 an" Application ExpiresByType/javascript "accès plus 1 an" </IfModule> #Fin si
Copiez et collez le code suivant dans votre fichier .htaccess .
CONFIGURATION DES EXPIRATIONS AVEC W3 TOTAL CACHE
Vous pouvez également configurer les en-têtes d’expiration dans W3 Total Cache. Les deux méthodes fonctionnent de la même manière, et vous pouvez utiliser n’importe quelle méthode que vous préférez. Voici un lien direct vers la section qui explique la configuration des expirations avec W3 Total Cache .
48Préchargement, préchargement et préconnexion
L’un des défis les plus importants dans la réduction des temps de chargement des sites Web est la réduction de la latence. Le défi est difficile à résoudre car vous ne pouvez pas optimiser le temps nécessaire pour les recherches DNS, les connexions TCP, le transfert, etc.
Mais que se passerait-il si vous pouviez précharger les connexions, les recherches DNS et d’autres ressources, sans même que l’utilisateur ne les initie ?
C’est à cela que servent Preload, Prefetch et Preconnect. Comprenons-les brièvement.
48.1PRÉCHARGER
Preload est une nouvelle norme Web qui se concentre sur les éléments de la navigation actuelle . Avec Preload, il est facile de contrôler et de gérer l’ordre dans lequel les ressources sont extraites et rendues. L’avantage de la directive Preload est qu’elle n’interfère pas avec l’ onloadévénement de la fenêtre et télécharge les ressources avec une priorité élevée .
C’est généralement une bonne idée de précharger vos images, Javascript, CSS et fichiers de polices. Voici un exemple de préchargement d’image.
<link rel="preload" rel="noopener" href="image.png">
CAS D’UTILISATION DU PRÉCHARGEMENT
Puisque vous pouvez gérer l’ordre de chargement des éléments dans la navigation en cours, vous pouvez déplacer vos ressources clés vers le haut pour améliorer l’expérience utilisateur. Voici un exemple.
<link rel="preload" rel="noopener" href="https://domain.com/fonts/currentfont.woff" as="font" crossorigin>
Le code ci-dessus donnera la priorité au chargement de la police sur la page. La balise cross-origin est nécessaire lors du référencement d’un actif d’un autre domaine.
Voici un autre exemple de préchargement d’un style à l’aide de Javascript.
<script>
var res = document.createElement("lien");
res.rel = "précharger" ;
res.as = "style";
res.href = "css/cssfile.css" ;
document.head.appendChild(res);
</script>
Et un autre exemple de chargement d’une feuille de style à l’aide du balisage.
<link rel="preload" rel="noopener" href="/css/cssfile.css" as="style">
Le préchargement est pris en charge dans Google Chrome, Firefox et Opera au moment d’écrire ces lignes. La prise en charge du préchargement dans Edge a été annoncée mais n’a pas encore été confirmée.
48.2PRÉLECTURE
Prefetch est une directive de faible priorité qui incite le navigateur à charger les ressources en arrière-plan pendant le temps d’inactivité et à les enregistrer dans le cache du navigateur. Il existe trois types de prélecture.
48.2.1PRÉLECTURE DU LIEN
Link Prefetch est la directive Prefetch la plus simple qui demande au navigateur de télécharger des ressources basées sur des liens en arrière-plan et de les enregistrer dans le cache. Si l’utilisateur accède aux ressources, il apparaîtra comme si la ressource était chargée instantanément. Voici un exemple d’une image Prefetch utilisant Link Prefetch.
<link rel="prefetch" rel="noopener" href="image.png">
La plupart des thèmes MyThemeShop prennent également en charge la précharge par défaut. Vous pouvez accéder à Options du thème > Performances pour trouver le paramètre Prefetch.

Link Prefetch est pris en charge par la plupart des navigateurs modernes, à l’exception de Safari, iOS Safari et Opera Mini.
48.2.2PRÉLECTURE DNS
DNS Prefetch est une directive qui demande au navigateur d’effectuer des recherches DNS en arrière-plan. Cela réduit la latence car le DNS est déjà résolu lorsque l’utilisateur clique sur un lien. Voici un exemple de prélecture DNS.
<!-- Prélecture DNS pour les ressources externes --> <link rel="dns-prefetch" rel="noopener" href="//fonts.googleapis.com"> <link rel="dns-prefetch" rel="noopener" href="//www.google-analytics.com"> <link rel="dns-prefetch" rel="noopener" href="//cdn.domain.com">
Si vous utilisez Perfmatters , vous pouvez utiliser le prélecture DNS simplement en entrant la liste des domaines dans leur section DNS Prefetch.

image source
Si vous ne savez pas quels domaines précharger, le site Web de Rober Went propose une liste utile de domaines couramment utilisés. Voici la liste des domaines pour votre référence.
//twitter.com //platform.twitter.com //connect.facebook.net //static.ak.facebook.com //s-static.ak.facebook.com //fbstatic-a.akamaihd.net //apis.google.com //ssl.gstatic.com //oauth.googleusercontent.com //accounts.google.com //oauth.googleusercontent.com //www.linkedin.com //platform.linkedin.com //static.licdn.com //disqus.com //go.disqus.com //a.disquscdn.com //juggler.services.disqus.com //referrer.disqus.com //subdomain.disqus.com //www.google-analytics.com //ajax.googleapis.com //fonts.googleapis.com //themes.googleusercontent.com //maps.gstatic.com //maps.google.com //maps.googleapis.com //mt0.googleapis.com //mt1.googleapis.com
Ajoutez la liste ci-dessus dans le champ de prélecture DNS de Perfmatters.
Assurez-vous de remplacer subdomain.disqus.com par le sous-domaine de votre site Web. La plupart des navigateurs modernes prennent en charge DNS Prefetch, à l’exception d’Opera Mini.
48.2.3PRÉ-RENDU
Le prerender est similaire au prefetch à l’exception du fait qu’il demande au navigateur de charger la page entière en arrière-plan, y compris tous les éléments de la page.
Prerender n’est pas couramment utilisé car il consomme beaucoup de bande passante et n’est pas pris en charge par la plupart des navigateurs modernes.
48.3PRÉCONNEXION
La préconnexion est similaire à la prélecture DNS, mais elle va plus loin en configurant une connexion avant même qu’une demande ne soit envoyée. Cela permet d’économiser sur les multiples demandes aller-retour qui sont nécessaires même après une recherche DNS. Voici un exemple de préconnexion pour les polices Google.
<link rel="noopener" href="fonts.gstatic.com" rel="preconnect" crossorigin>
Ce code doit être présent dans les en-têtes pour que Preconnect fonctionne. Voici le code Javascript.
fonction preconnectTo(url) {
var conseil = document.createElement("lien");
hint.rel = "préconnexion";
hint.ref = url;
document.head.appendChild(indice);
}
Ajoutez le code ci-dessus dans le fichier header.php de votre thème .
Si vous utilisez le plugin d’optimisation des performances de Perfmatters , vous pouvez activer la préconnexion en entrant simplement la liste des domaines que vous souhaitez préconnecter.

image source
49Désactiver les scripts par page et par publication
L’un des éléments les plus chronophages d’une page peut être les scripts. Ce n’est pas à cause de leur taille, mais à cause de la façon dont ils sont exécutés.
S’il n’est pas optimisé, tout script rencontré par le navigateur arrêtera le rendu de la page jusqu’à ce que le script soit téléchargé et exécuté. En dehors de cela, plus vous utilisez de fonctionnalités et de plugins, plus de scripts seront ajoutés à votre site Web. La plupart de ces scripts sont chargés sur toutes les pages, qu’ils soient nécessaires ou non.
Pour réduire l’impact de ces scripts, vous pouvez faire deux choses.
- Assurez-vous que les scripts n’interrompent pas le chargement de la page
- Assurez-vous que seuls les scripts requis se chargent sur la page
Pour y parvenir, nous utiliserons le plugin WP Script Optimizer .
- Installez le plugin pour commencer.
- Le plugin ajoutera ses paramètres au menu WordPress. Regardons d’abord les paramètres globaux.

- Appuyez sur le bouton « Obtenir/mettre à jour les scripts/styles globaux » pour obtenir la liste de tous les scripts mis en file d’attente.

- Vous verrez maintenant tous les scripts et feuilles de style chargés avec votre site Web. Vous pouvez également vérifier quels scripts sont chargés dans l’en-tête ou le pied de page.

- Pour chaque script, vous avez trois options. Vous pouvez désactiver le script, le déplacer dans l’en-tête/le pied de page, ou modifier les conditions de son chargement.

- Vous pouvez également modifier les scripts page par page en sélectionnant l’option « Pages uniques ».

- Là, vous pouvez entrer l’URL de n’importe quelle page de votre site Web, et tout le plugin répertorie tous les scripts qui se chargent sur le site Web.

50Passer à Nginx ou Litespeed
De nombreux types de serveurs peuvent être utilisés pour alimenter votre site Web. Le type le plus courant est Apache , qui est un logiciel open source.
Mais Apache n’est pas le seul choix en matière de serveurs. Il existe quelques alternatives qui fonctionnent encore mieux qu’Apache et qui feront passer les performances de votre site Web au niveau supérieur.
Les deux alternatives courantes à Apache sont
- Nginx
- Litespeed
Les deux ont des versions gratuites disponibles sans support. Les offres premium sont accompagnées d’un support, mais également d’un prix décent.
Vous pensez peut-être que changer de serveur en vaut la peine ? Nous pouvons attester que cela en vaut vraiment la peine. Pour quelques tests de performances réels, consultez cette comparaison de temps de chargement .
Vient maintenant la partie installation. L’installation d’un serveur complet à partir de zéro n’est pas facile et ne rentre pas non plus dans le cadre de cet article. Il existe de nombreuses ressources utiles qui vous donneront des instructions détaillées sur la façon de procéder. Voici un guide d’installation de LiteSpeed .
Pour Nginx, l’histoire est un peu différente. De nombreux hébergeurs prennent en charge Nginx immédiatement et configureront votre site Web avec Nginx si vous le demandez. Notre hôte recommandé, Siteground, prend également en charge Nginx. Si vous voulez être sûr que votre hébergeur prend en charge Nginx, il est préférable de demander à l’équipe d’assistance.
Une fois que votre site Web est sur Nginx, voici quelques ressources utiles pour obtenir les meilleures performances avec Nginx.
- Conseils d’amélioration des performances de Nginx
- Installer le cache FastCGI pour WordPress sur Nginx
- Configurer la mise en cache proxy avec Nginx et WordPress
50.2CONFIGURER LE PROXY INVERSE NGINX
Vous pouvez augmenter les performances de votre site Web en implémentant un proxy inverse. Un proxy inverse est un serveur supplémentaire qui se situe entre l’utilisateur et votre serveur réel. Le proxy inverse met alors en cache tous les éléments qu’il peut.
L’avantage est que lorsqu’un utilisateur visite votre site Web, la plupart du contenu statique est servi par le proxy inverse, avant même que la demande n’atteigne votre serveur. Cela réduit considérablement la charge sur votre serveur et permet également d’économiser du temps de connexion.
Pour configurer le proxy inverse, vous pouvez suivre ce tutoriel détaillé .
51Activation de la compression
Tout comme vous pouvez compresser des fichiers sur votre ordinateur pour économiser de l’espace, vous pouvez également économiser de la bande passante et du temps de chargement sur votre serveur en activant la compression.
Les serveurs utilisent généralement une compression connue sous le nom de gzip, qui peut compresser les types de fichiers suivants.
- HTML (.html) mais aussi tout type de HTML dynamique (comme l’extension .php, .aspx)
- Fichiers texte (extension .txt)
- CSS et Javascript (extension .css et .js)
- Services Web, tels que WSDL, REST et JSON
L’activation de la compression gzip peut augmenter considérablement la vitesse de votre site Web, car il s’agit d’un moyen puissant de réduire la quantité de données à transférer.
Si vous voulez vérifier si la compression est activée sur votre serveur, et aussi à quel point votre page deviendra plus petite lorsque vous activez la compression, vous pouvez visiter ce lien .
Voici les performances de notre site Web de test lorsque nous avons effectué le test pour la première fois.

Une énorme économie de 75 % sur la taille de la page . Cela devrait être une preuve suffisante pour prouver à quel point la compression est puissante.
Pour activer la compression, vous devez déterminer le type de serveur sur lequel votre site Web s’exécute. Le serveur se charge de la compression et le navigateur décompresse ensuite les fichiers avant de les afficher.
Ici, nous partageons le code pour activer la compression gzip pour les serveurs Apache et les serveurs Nginx.
SERVEUR APACHE
<IfModule mod_deflate.c> # Compresser HTML, CSS, JavaScript, texte, XML et polices AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE police/opentype AddOutputFilterByType DEFLATE police/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE texte/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Supprimer les bogues du navigateur (nécessaire uniquement pour les très vieux navigateurs) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] sans gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Ajout d'en-tête Varier User-Agent </IfModule>
Ajoutez le code ci-dessus à votre fichier .htaccess pour activer gzip sur Apache.
SERVEUR NGINX
gzip activé ; gzip_comp_level 2 ; gzip_http_version 1.0 ; gzip_proxied tout ; gzip_min_length 1100 ; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)" ; gzip_vary activé ;
Ajoutez le code ci-dessus à votre fichier nginx.conf pour activer gzip sur Nginx.
52Améliorer la recherche WordPress
La recherche est l’une des activités les plus ardues pour votre serveur. Pensez-y. Lorsque vous ouvrez une seule page sur votre site Web, votre serveur sait précisément quelles informations sont nécessaires pour afficher la page. Cela réduit le temps et les ressources nécessaires pour trouver et récupérer les informations.
Comparez ceci à la recherche. Lorsqu’une recherche est effectuée, votre serveur doit rechercher l’ensemble de votre site Web, même pour le plus petit résultat. En outre, plus votre site Web est grand, plus votre activité de recherche est gourmande en ressources.
Pour les sites Web de commerce électronique, cela est encore plus critique. Non seulement ils ont des centaines, voire des milliers de pages, mais la recherche est le principal moyen par lequel les utilisateurs recherchent des produits.
Il est idéal pour optimiser l’activité de recherche afin de réduire la charge sur votre serveur et offrir une excellente expérience à vos utilisateurs. Il existe de nombreuses façons d’y parvenir, et nous allons partager deux façons de le faire. L’un est un service hébergé freemium, tandis que l’autre est une solution open source.
SOLUTION FREEMIUM
Nous vous recommandons d’utiliser Algolia Search . Il s’agit d’une plate-forme de recherche hébergée utilisée par de grandes entreprises comme Stripe, Birchbox, etc. C’est une offre freemium, et la version gratuite devrait être suffisante pour les sites Web de petite et moyenne taille. Le forfait payant commence à 35 $/mois, ce qui est également abordable.

La configuration d’Algolia est simple et vous pouvez suivre ce guide étape par étape pour le rendre encore plus facile.
SOLUTION OPEN SOURCE
Pour la solution open source, nous vous recommandons d’utiliser Elastic Search . C’est une autre solution merveilleuse pour aider à alimenter votre recherche WordPress.
Voici un guide utile sur la façon de configurer Elastic Search .
53Utiliser MariaDB au lieu de PostgreSQL
Nous avons discuté de l’utilisation d’un service très performant dans l’une des sections ci-dessus. Outre le serveur, un autre élément essentiel d’un site Web est sa base de données. Si la base de données est lente, toutes les optimisations que nous effectuons ne donneront pas les résultats souhaités.
WordPress prend en charge nativement de nombreux systèmes de bases de données, notamment MySQL, MariaDB et PostgreSQL.
D’après notre expérience, l’utilisation de MariaDB est le meilleur choix en termes de performances, et nous vous recommandons de l’utiliser également.
Pour passer de votre solution de base de données existante à MariaDB, vous devrez contacter l’équipe de support de votre hébergement. Ils auront l’accès requis pour apporter les modifications nécessaires à votre environnement de serveur.
54Convertissez toutes les tables MyISAM en InnoDB de votre base de données
Nous avons brièvement discuté des systèmes de bases de données dans une section ci-dessus. Plus précisément, nous vous avons demandé d’utiliser MariaDB au lieu d’autres solutions.
Vous serez peut-être surpris de savoir que même au sein d’un système de base de données, les données sont stockées, organisées, récupérées et mises à jour de plusieurs manières.
Si votre site Web a quelques années, il est probable que votre base de données utilise également un moteur de stockage inefficace.
Nous vous recommandons de passer du moteur de stockage MyISAM moins efficace au moteur InnoDB plus rapide et plus efficace.
Si vous êtes intéressé par les avantages techniques d’InnoDB, les voici :
- InnoDB prend en charge le verrouillage au niveau des lignes tandis que MyISAM n’a qu’un verrouillage complet au niveau de la table
- InnoDB prend en charge l’intégrité référentielle et prend entièrement en charge les clés étrangères à la manière d’un SGBDR, contrairement à MyISAM (SGBD).
- InnoDB prend en charge les transactions qui vous permettent d’apporter des modifications, de valider ces modifications et d’annuler ces modifications. MyISAM n’a pas cela.
- InnoDB utilise les journaux des transactions pour la récupération, contrairement à MyISAM. Cela rend InnoDB plus fiable
Il existe de nombreuses autres différences, mais restons-en là pour le moment.
Ce que vous devez faire est de vérifier si votre base de données WordPress utilise MyISAM ou un moteur de stockage encore plus ancien, puis remplacez-le par InnoDB. Voici les étapes pour y parvenir.
Rendez-vous sur votre cPanel et recherchez phpMyAdmin.

Une fois connecté, cliquez sur l’onglet Bases de données.

Recherchez la base de données pour votre installation wp et cliquez dessus.

Les détails de la base de données apparaîtront. Vous devez rechercher le champ ‘Type’ dans chaque ligne et vous assurer que son InnoDB.

Dans notre cas, toutes les tables sont déjà InnoDB. Si les vôtres ne sont pas InnoDB, cliquez sur le nom de la table qui n’a pas InnoDB. Les détails du tableau apparaîtront. Rendez-vous sur l’onglet « Opérations ».

Lorsque la page Operation s’ouvre, recherchez les paramètres du moteur de stockage. Cliquez sur le menu déroulant, sélectionnez InnoDB et cliquez sur Go.

Vous devriez voir un message de confirmation du changement.

55Ajouter un index MySQL à la table WordPress wp_options
Au fil du temps, la table wp_options dans votre configuration wp peut devenir gonflée. Ce processus est accéléré s’il y a beaucoup de plugins qui stockent des données de session ou transitoires dans la table. Le gonflement de la table commence à affecter les performances de la base de données , et à son tour votre site Web. Pour optimiser les performances de votre site Web, il est important d’optimiser la table wp_options .
Il existe plusieurs façons d’améliorer les performances, mais la plus simple consiste à ajouter un index à la table. Ce sera similaire à un index dans un livre, qui aide à trouver des informations dans un livre plus rapidement.
En ajoutant un index à la table wp_options, toutes les informations de la table pourront être recherchées plus rapidement, annulant ainsi l’effet néfaste de la météorisation dans la table.
La première étape consiste à savoir si l’index est déjà créé. Pour ce faire, connectez-vous à votre PhpMyAdmin et exécutez la requête SQL suivante.
AFFICHER L'INDICE DE wp_options ;
Si votre résultat ressemble à celui ci-dessous, votre table wp_options n’a pas d’index défini.

Pour ajouter un index à la table, suivez les étapes de ce didacticiel .
56Réglage de votre base de données MySQL
Tout comme votre véhicule a besoin de régularité pour fonctionner correctement, votre base de données a également besoin de mises au point fréquentes pour des performances optimales.
Malheureusement, donner des conseils sur le réglage ne sera pas aussi utile car il est très spécifique à votre environnement. Nous pouvons cependant vous orienter dans la bonne direction et partager avec vous quelques ressources qui vous aideront à affiner votre base de données MySQL.
TUNING SCRIPTS
Il existe de nombreux scripts créés par des développeurs talentueux qui vous aideront à affiner votre base de données. Un script hautement recommandé et fréquemment mis à jour est disponible sur MySqlTuner.com . Exécutez simplement le script sur votre serveur et laissez-le faire sa magie.
Un script alternatif, qui est également fortement recommandé, est MySql Tuning Primer .
RESSOURCES
Voici quelques ressources que vous pouvez consulter et suivre pour affiner votre base de données.
- 101 conseils pour le réglage de MySQL par Monitis
- 15 astuces de réglage des performances de TecMint
- Documents de réglage des performances par MySQL
Nous n’avons pas besoin de vous dire que vous ne devez modifier votre base de données que si vous savez avec certitude ce que vous faites. L’exécution d’optimisations incorrectes peut avoir des effets négatifs sur les performances. En cas de doute, contactez un professionnel.
57Configure Redis
Redis est une solution de cache suralimentée qui peut améliorer considérablement les performances. Il est supérieur à Memcached, qui est une autre solution de mise en cache populaire.
Lorsqu’une page est chargée sur votre site Web, elle déclenche une ou plusieurs requêtes de base de données. Redis se souvient de ces requêtes et les met en cache pour une utilisation future. Le résultat est un site Web plus rapide qui consomme moins de ressources.
La façon dont vous configurez Redis dépendra entièrement de votre environnement de serveur et de la façon dont vous décidez de le configurer. Par conséquent, tout conseil spécifique que nous donnons peut être contre-productif. Pour éviter cela, nous vous recommandons de faire vos recherches et de configurer Redis pour votre site Web. Voici quelques ressources pour vous aider à démarrer.
- Installer Redis pour WordPress sur Ubuntu
- Une discussion sur Memcached et Redis
- Un plugin WordPress pour configurer Redis
58Utiliser InstaClick

InstaClick est une bibliothèque Javascript qui accélère considérablement votre site Web pour vos visiteurs en modifiant la façon dont le site Web est chargé.
Généralement, lorsqu’un visiteur clique sur un lien de votre site Web, la demande est envoyée au serveur, puis la page est chargée. InstaClick change cela en préchargeant les pages en arrière-plan lorsque les visiteurs survolent le lien.
Vous ne vous en rendez peut-être pas compte, mais il existe un délai de plusieurs centaines de millisecondes entre le moment où un visiteur survole un lien et celui où l’utilisateur clique sur le lien. Cela est également vrai pour les appareils mobiles, et le retard peut être encore plus important.
InstaClick utilise ce temps pour précharger la page en arrière-plan. Cela donne la perception d’un site Web à chargement plus rapide.
En raison de la nature de son fonctionnement, certaines conditions préalables doivent être remplies avant de pouvoir les utiliser. Vous pouvez trouver ces informations sur le site Web InstaClick .
Si votre site Web est compatible et que vous souhaitez utiliser InstaClick, vous pouvez utiliser le plugin InstaClick WordPress .
59Trouvez vos pages les plus lentes et corrigez-les
Si vous souhaitez optimiser encore plus votre site Web, vous pouvez rechercher les pages les plus lentes de votre site Web et les corriger. Vous pouvez trouver vos pages les plus lentes dans votre compte Google Analytics.
Accédez à Google Analytics > Comportement > Vitesse du site > Suggestions de vitesse .
Cliquez sur « Suggestions de vitesse de page » pour voir les recommandations de Google. Vous pouvez utiliser l’une des méthodes mentionnées dans cet article pour optimiser les performances de la page. Voici un exemple de rapport.

60Trouver les goulots d’étranglement en plongeant profondément dans WordPress
Si vous souhaitez optimiser encore plus les performances de votre site Web WordPress, vous pouvez utiliser le package wp-cli pour détecter les problèmes avec votre serveur et les éliminer.
Veuillez noter que l’installation et l’utilisation de ce package sont relativement techniques et que vous ne devriez l’essayer que si vous pensez que votre site Web peut toujours mieux fonctionner même après toutes les autres optimisations.
Si vous souhaitez utiliser cette méthode, suivez ce guide utile .
Tester les résultats des optimisations
Après avoir effectué toutes ces optimisations, il est temps de voir les résultats. Rendez-vous sur votre outil de test de performance préféré et testez à nouveau votre site Web. Voici nos résultats.
Final Results on Google PageSpeed

Résultats finaux sur les outils Pingdom

Résultats finaux sur GTMetrix

Comme vous le remarquez, non seulement le temps de chargement de notre site Web a considérablement diminué, mais nous avons également obtenu un score de 100/100 sur tous les outils.
Quels résultats votre site Web a-t-il obtenus ? Faites-nous savoir dans les commentaires ci-dessous.
Conclusion : optimisation de la vitesse de WordPress
Nous espérons que vous avez apprécié ce guide monstre sur l’amélioration de la vitesse de votre site Web WordPress et que vous en tirez des avantages significatifs. Avant de signer, il y a deux choses que nous aimerions vous rappeler.
Premièrement, l’optimisation est un processus continu. Vous pourriez atteindre un score de 100 aujourd’hui, mais après un certain temps, les performances de votre site Web pourraient recommencer à baisser. Il est important de contrôler régulièrement les performances de votre site Web pour identifier de manière préventive les problèmes et les résoudre avant qu’ils n’affectent négativement les performances.
Deuxièmement, vous ne pouvez pas réparer les mauvais produits. Peu importe le nombre d’optimisations que vous effectuez, si vous utilisez un hôte médiocre, un thème mal codé ou des plugins mal codés, votre site Web n’atteindra pas ses performances maximales. Vous n’avez même pas besoin d’avoir tous les mauvais produits, mais en raison du fonctionnement des performances, tout dépend du maillon le plus faible. Un seul produit moche sur votre site Web peut mettre tous vos efforts d’optimisation en vain. C’est pourquoi il est essentiel que vous choisissiez des produits très performants . Avec MyThemeShop, vous êtes entre de bonnes mains.
Après avoir effectué ces optimisations, nous souhaitons connaître votre opinion. Nous voulons savoir laquelle de ces optimisations a fonctionné le mieux pour vous et laquelle n’a pas fonctionné comme prévu. Nous serons heureux de voir que le site Web fonctionne mieux. Comme toujours, si vous avez des questions, n’hésitez pas à les laisser dans les commentaires, et nous y répondrons à toutes.
Lancez-vous dans une nouvelle aventure avec DoingBuzz
Découvrez une multitude d'offres d'emploi et de bourses d'études adaptées à votre parcours.
Newsletter
Abonnez-vous et accédez à tous nos articles en premier !