Nofollow, noreferrer, noopener… Chacun de ces attributs peuvent être utiles pour ton site web. Mais alors, à quoi servent-ils et quel est leur impact ? Quand devrions-nous les utiliser pour notre site web ? …Et comment ?
On va faire un petit tour rapido de chacun de ces termes afin d’avoir une version claire et net de leur rôle sur le web. ?
L’attribut Nofollow
Certainement le plus connu des trois, «nofollow» est un attribut que l’on intègre sur les liens hypertextes. Ça permet simplement d’indiquer aux moteurs de recherche de ne pas suivre le lien de telle page lors du crawl de notre site web.
C’est à dire que lorsque le petit robot Google jètera un œil à ton site web, il suivra chacun de tes liens internes et externes SAUF ceux en «nofollow» (du moins, dans une grande majorité des cas) !
De ce fait, tu ne refilera aucune popularité ou «jus» aux sites externes visés par ce genre de lien hypertexte.
Ça peut être utile dans de nombreux cas, par exemple pour :
- Éviter d’être spammé de commentaire par d’autres webmasters recherchant des liens externes
- Empêcher le moteur de recherche de suivre des liens de faibles qualités (attention avec ça !)
- Éviter de faire trop de liens directs vers un site externe lors d’articles invités
- Ne pas avoir une foule d’affiliés ou autres partenaires recherchant seulement à obtenir des backlinks
- Etc.
Voilà, tu dois à peu près voir son potentiel maintenant. ?
L’attribut Noopener
Noreferrer ainsi que Noopener sont de nouveaux attributs ayant récemment été intégré sur WordPress. Et ce, pour accompagner «target= »_blank »» qui comporterait de grandes failles de sécurité. (notamment via des attaques par phishing nommé le tabnagging)
Cet attribut permet dans ce sens, rend l’utilisation du javascript avec «window.opener» nulle. Ainsi, toutes modifications de l’URL sur la page de référence via «window.opener.location = nouvelleURL» seront interdites !
… Et rendra l’utilisation de «target= »_blank »» plus safe. ?
L’attribut Noreferrer
Cet attribut «rel= »noreferrer »» empêche les sites externes visés via les liens hypertextes, d’obtenir des informations sur l’origine du trafic sur Google Analytics par exemple. De ce fait, il leur sera impossible de savoir que tu as fait un lien vers eux et que tu leur ramènes tu trafic en referrer.
Ce qui peut être assez gênant lors de partenariats ainsi que la mise en place d’affiliation par exemple.
Conclusion
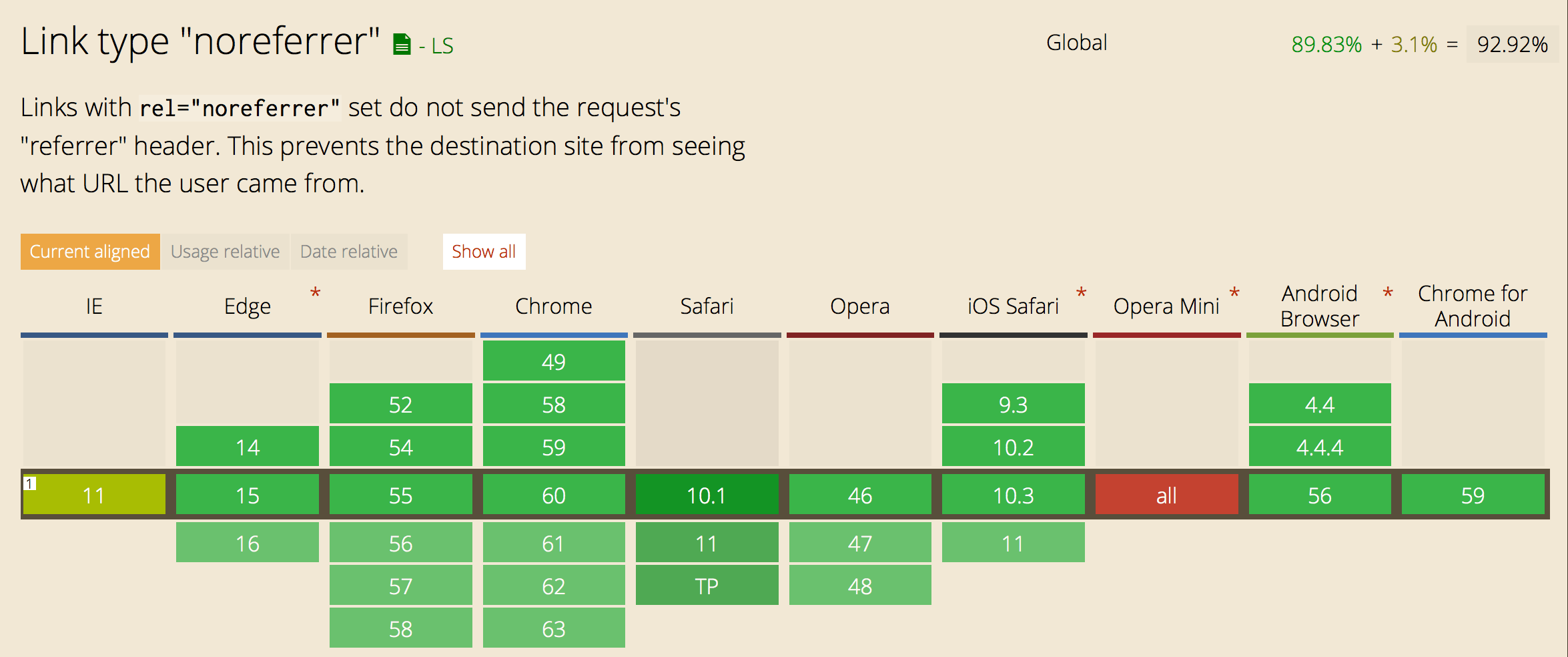
Les nouveaux attributs noreferrer et noopener étaient peu supportés il y a de ça seulement quelques mois. Mais aujourd’hui, comme tu peux le vérifier sur caniuse.com les navigateurs l’ont très rapidement adoptés.
Alors… Si jamais tu as besoin d’utiliser «target= »_blank »», il est fortement conseillé de les intégrer. ?

Quant à «rel= »nofollow »», je te conseille de te pencher un peu plus sur tous les fondamentaux du SEO ! ?
Crédit: https://likead.fr/differences-entre-nofollow-noreferrer-noopener/
Lancez-vous dans une nouvelle aventure avec DoingBuzz
Découvrez une multitude d'offres d'emploi et de bourses d'études adaptées à votre parcours.
Newsletter
Abonnez-vous et accédez à tous nos articles en premier !