L’email (ou newsletters) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, pas de problème, c’est une interprétation standard sans difficulté. En mode HTML, c’est un art très délicat, en partie parce qu’il existe sur le marché de nombreux clients de lecture de courrier électronique qui se comportent très différemment (maintenant encore plus que les navigateurs classiques). Cette différence d’interprétation des e-mails au format HTML provient de plusieurs facteurs :
- Les clients e-mails lourds (Outlook, Thunderbird, Lotus Notes…) ont un fonctionnement radicalement différents des webmails (Gmail, Yahoo Mail, Hotmail, Outlook.com…).
- Ces mêmes webmails imposent des règles très strictes sur le code HTML et CSS contenu dans les e-mails car les messages sont eux-mêmes affichés dans une structure de page web qui a ses propres styles. Entre autres, Outlook.com ne supporte pas les marges.
- Et enfin le plus consternant : certains moteurs sont très exotiques, par exemple Outlook 2013 utilise toujours le moteur d’interprétation HTML de… Word ! Ce qui signifie virtuellement que la prise en charge de CSS dans Outlook n’a pas changé entre les versions 2007, 2010 et 2013, là où les navigateurs ont fait des bonds de géants.
Mettons un terme à vos envies les plus folles dès maintenant : plus encore que le web, générer des emails graphiques en HTML sur toutes les plateformes, au pixel près, relève de l’utopie.
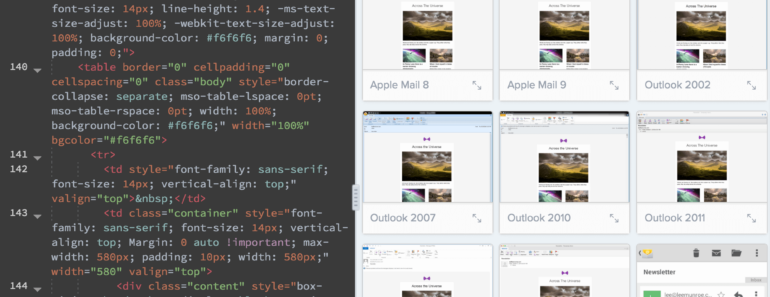
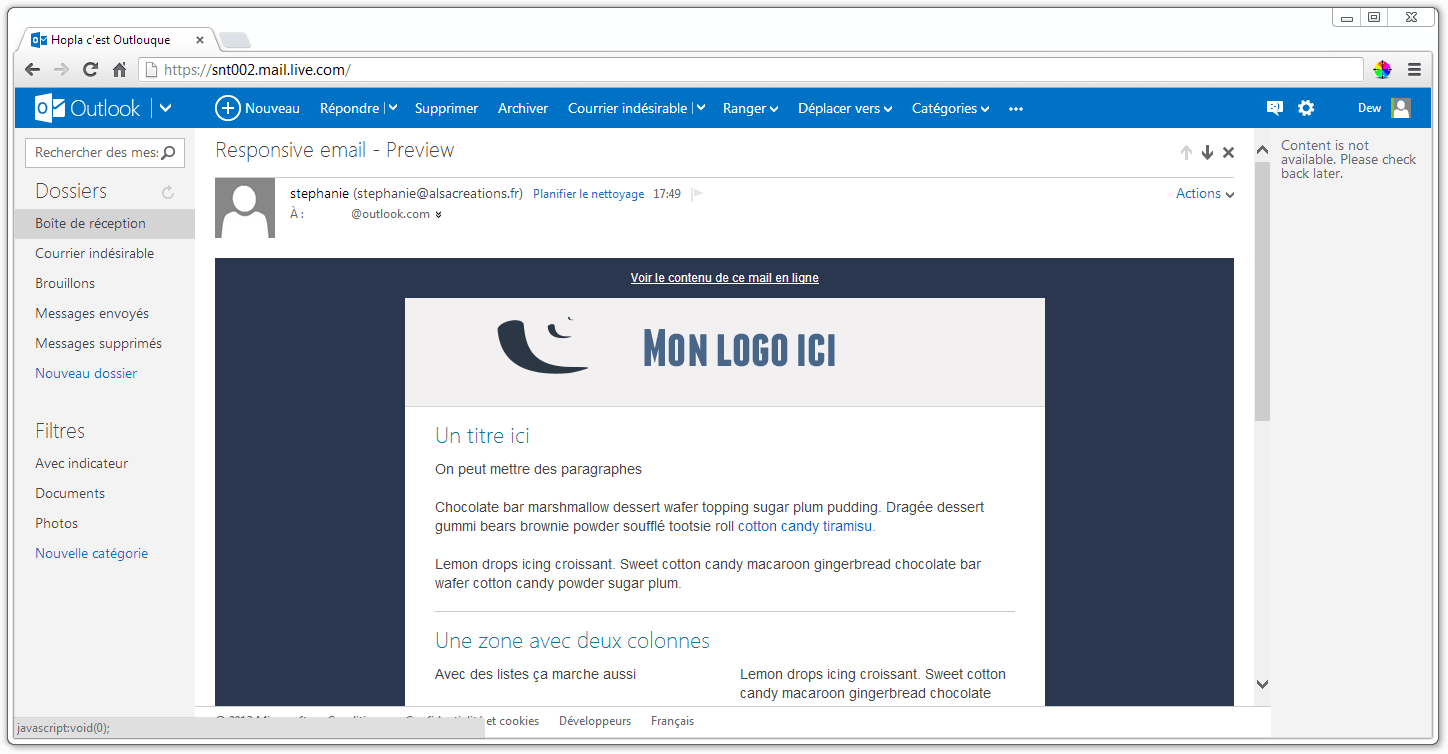
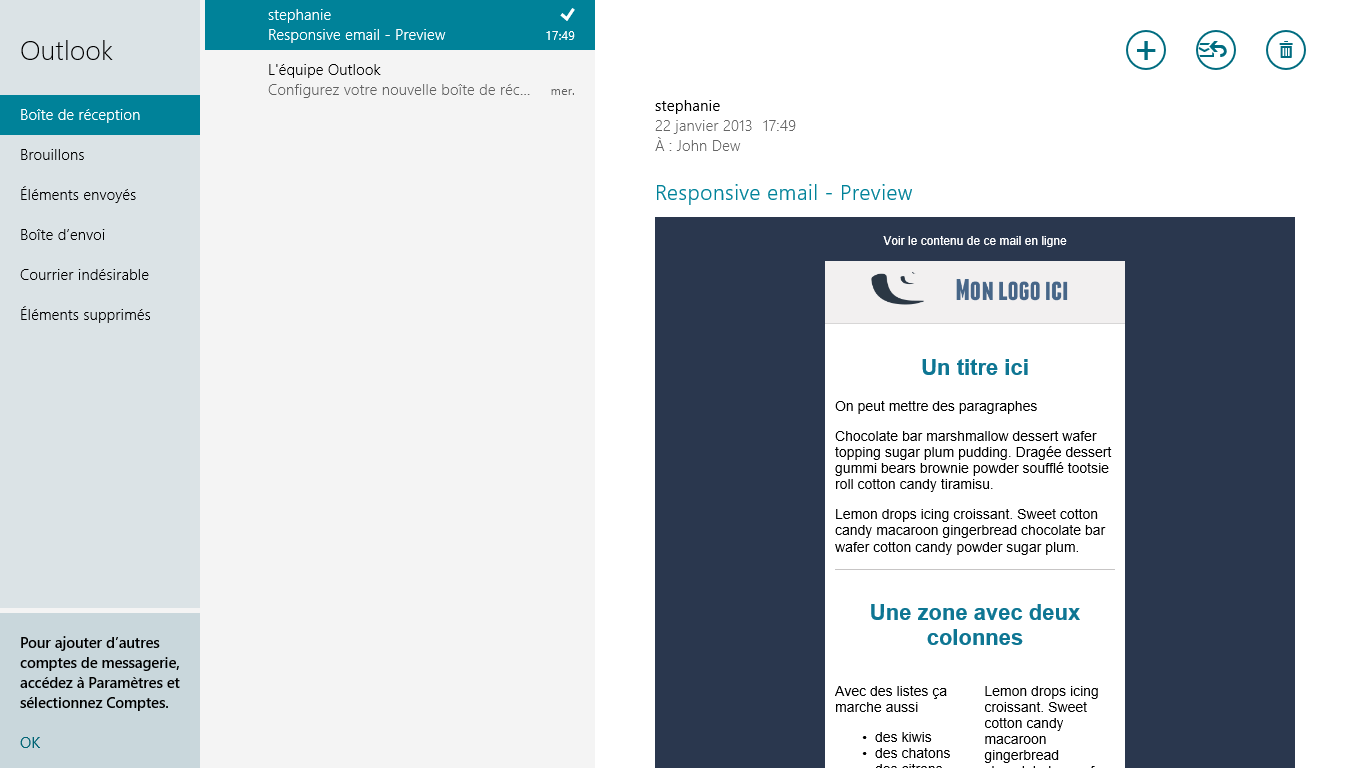
Par exemple, voici un rendu du modèle proposé dans cet article sur la version Web d’Outlook et le client Outlook Windows 8 (quoique très récent, promu par le même éditeur, et pour le même événement).


Voici quelques astuces et bonnes pratiques pour obtenir des e-mails au rendu proche sur la majorité des programmes. Tout au long de l’article, nous allons faire référence aux compatibilités CSS des clients mails. Vous pouvez trouver un excellent tableau récapitulatif chez Campaignmonitor. Vous pouvez également télécharger les deux fichiers sources utilisés pour cet article (fichier zip, 15 Ko).
Quelques règles de base pour HTML et CSS
Des tableaux pour la mise en page
Oubliez ce qu’on vous a appris à l’école : pour les e-mails, les tableaux, c’est le bien. Enfin, c’est plutôt qu’il n’y a pas beaucoup de choix. Attention, nous ne disons en aucun cas que les éléments de bloc comme <div> ou <p> sont à proscrire, mais quand il s’agit de la mise en page, il vaut mieux utiliser des tableaux puisque les placement en CSS utilisant display ou même float deviennent problématiques sur les clients mail.
Du CSS en ligne, pour la mise en forme
Là encore, il y a de quoi bondir, mais quand il s’agit d’e-mail en HTML, il vaut mieux utiliser des styles en ligne directement sur les éléments concernés (c’est-à-dire avec l’attribut style=""). En effet, certains clients mail (dont Gmail et Android 2.3+) vont ignorer toute balise <style> se trouvant dans la section <head>. Les feuilles de style externes ont également de fortes chances d’être ignorées en fonction du client mail. Tout style déclaré de façon pratique, commune dans l’en-tête du document, de façon interne ou externe, est potentiellement voué à être ignoré. C’est très contraignant, il existe des outils tels que Premailer pour appliquer automatiquement – dans la mesure du possible – les styles en ligne dans un attribut style, pour les balises composant l’e-mail.

Le Doctype
Souvent, l’absence d’un Doctype entraînera une mauvaise interprétation, en particulier lorsque vos utilisateurs consultent votre e-mail dans un navigateur (par exemple, Gmail sur Chrome). Pour les newsletters, il est actuellement préférable d’utiliser le type de document XHTML 1.0 Strict. Notez cependant que Gmail et Hotmail incluent le doctype HTML5 depuis 2010. Pour ce faire, vous pouvez tester votre conception dans plusieurs navigateurs sans le doctype afin que le client de messagerie l’ignore de toute façon, puis ajoutez le doctype et voyez si le résultat correspond toujours. Pour plus d’informations, consultez l’article en anglais sur les tests de type de document.
bonnes habitudes d’utilisation
N’oubliez pas de fournir un lien qui permet à l’utilisateur de le visualiser dans le navigateur et vous lui éviterez la frustration de ne pas toujours choisir un client de messagerie.
N’oubliez pas également de toujours inclure la version en texte brut (le même message peut contenir une combinaison de version HTML et d’alternative en texte brut), qui sera plus lisible et plus facile d’accès, selon le client de messagerie choisi et ses paramètres.
Une newsletter uniquement en images est aussi tentante : pas de soucis entre clients, et le rendu est parfait. Mais gardez à l’esprit que de nombreux programmes n’affichent pas les images par défaut et que l’utilisateur doit l’autoriser. Il est donc préférable d’éviter trop d’images et trop peu de texte, sinon votre message ne sera jamais lu. Des statistiques sont fréquemment publiées sur ce sujet : les utilisateurs ignorent ou suppriment simplement les e-mails avec des conceptions complètes qui n’affichent pas d’images. Surtout, n’oubliez pas l’attribut alt, ce sera la seule information affichée pour les utilisateurs qui n’ont pas activé les images !
Bien que le code soit beau et bien codé, tenez également compte du fait que les utilisateurs n’auront peut-être plus besoin de votre newsletter. Par conséquent, le lien de désabonnement (fonctionnel) en bas de page est également considéré comme obligatoire.
Modèle d’e-mail avec feuille de mise en page
Comme spécifié dans les règles de base, nous privilégierons les tableaux HTML pour la mise en page. Les marges entre les éléments deviendront des cellules vides. <div> et <p> ne peuvent pas être évités au moins. Il est parfaitement possible de les utiliser, mais à l’intérieur du layout. Les largeurs fixes (en pixels) sont également plus efficaces que les unités em ou %, mais vous pouvez utiliser % si vous souhaitez un e-mail adapté à la taille du client.
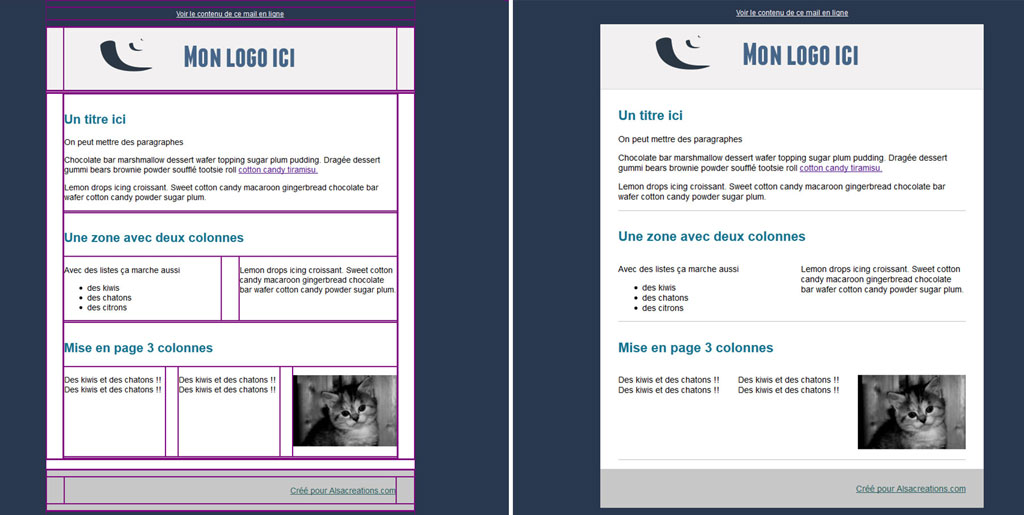
Ceci est un exemple concret d’une conception d’e-mail simple typique qui peut avoir plusieurs colonnes. À gauche se trouve la version en surbrillance de la cellule du tableau, à droite se trouve le rendu final :
Consulter la démonstration en ligne
N’hésitez pas à consulter le code source de la démonstration pour visualiser la structure HTML.
Ce qu’il faut noter :
- Nous avons découpé notre structure en plusieurs tableaux : un grand tableau englobe tout l’e-mail et a une largeur de 100% pour que le fond bleu prenne toute la place. Pour cette technique il faut néanmoins faire attention à Outlook (2007 et 2010) pour lesquels des sauts de page sont insérés environ tous les 1790px et risquent de casser le design en tableau. Dans ce cas, il vaut mieux encapsuler son site dans un
span(merci @HTeuMeuLeu pour la précision). - À l’intérieur de ce tableau “faux <body>” on retrouve un sous-tableau pour l’en-tête avec le logo, un tableau pour le contenu, qui lui-même contient plusieurs autres tableaux, et un dernier pour le pied de page.
- Puisque le
padding(marge interne) n’est pas bien supporté sur beaucoup de clients, il vaut mieux ajouter une colonne vide à gauche et à droite pour séparer le contenu du bord. - Avec l’attribut
borderil n’est pas possible de ne définir qu’une seule bordure, des lignes vides (<tr>) avec des hauteurs fixes permettent de créer des séparations d’un pixel de haut. Technique à utiliser avec parcimonie cependant, comme le mentionne @HTeuMeuLeu Outlook 2013 ne supporte pas les cellules de moins de 4px de haut. - Les largeurs sont données directement à nos tableaux et à nos cellules (
<td>), cependant l’image du chaton étant plus large, elle va agrandir la dernière cellule. - Il est tout à fait possible d’utiliser à l’intérieur de cette mise en page des éléments
<div>,<p>, listes<ul>,<ol>et autres éléments HTML. - Il est possible d’utiliser les différents attributs de tableau (certains obsolètes hélas) pour un affichage plus efficace :
valign="top"ouvalign="bottom"pour choisir l’alignement du contenu en haut ou bas de cellule<td>bgcolorpour donner une couleur de fond à la cellule <td>borderpour définir la largeur des 4 bordures (zéro équivalant à pas de bordure) etbordercolorpour définir une couleur de bordure (il n’est pas possible de ne définir qu’une bordure des 4 bordures à la fois)cellpadding="0"pour définir un espacement de zéro entre le contenu de la cellule et sa bordure etcellspacing="0"pour définir un espacement de zéro entre les différentes cellules.colspan="X"pour fusionner X cellulesalign="left"ou align= »right » oualign="center"pour aligner le texte
Conseils “CSS” pour un affichage optimal
Pour s’assurer que les styles CSS soient bien pris en compte, il existe quelques règles simples à respecter.
Règles générales
Dans notre cas, pour la couleur des titres, nous avons placé des instructions CSS dans l’en-tête, mais répété ce code en ligne (attribut style) pour être sûr qu’il soit pris en compte dans différents types de clients. Tout d’abord si le design vous le permet, évitez les images de fond en CSS et préférez les couleurs pleines. Si vraiment vous souhaitez ajouter une image de fond, il existe un petit outil nommé emailbg qui vous propose un code compatible avec la majorité des clients mail. Mais rappelez vous qu’une image c’est autant de poids à télécharger de plus pour le mail.
Lorsque vous écrivez du code CSS, qu’il soit en ligne ou dans l’en-tête <head>, évitez de raccourcir les propriétés. Un exemple concret est celui de la police d’écriture : séparez taille, famille et line-height au lieu d’utiliser la propriété raccourcie font. Il en va de même pour les couleurs : préférez les couleurs en hexadécimal, et l’écriture longue. Il vaut donc mieux utiliser pour du blanc #FFFFFF que #FFF même si les deux fonctionnent théoriquement.
Les liens
Beaucoup de clients mail vont écraser le style de vos liens, qu’ils soient en ligne ou non d’ailleurs. C’est assez exaspérant de se retrouver avec le lien “bleu par défaut”, qui peut en plus être totalement illisible en fonction de votre couleur de fond, mais il existe une astuce un peu lourde certes qui consiste à ajouter un span, et à mettre votre couleur de lien sur la balise <a> et sur le <span> comme ceci :
<a style="color:#255D5C;" href="www.alsacreations.com"><span style="color:#255D5C;">Créé pour Alsacreations.com</span></a> Les effets au survol sont également peu supportés. Il est cependant possible de les utiliser dans les déclarations CSS placées dans <head>.
Alignement des images
Nous l’avons déjà vu, les flottants ne sont pas vraiment utilisables sur tous les moteurs de rendu. Pour aligner une image à droite par exemple, il vous reste deux solutions :
- Créer un tableau qui va avoir une cellule à gauche pour le texte, et une cellule à droite de la taille de l’image pour l’image. Cela implique évidement de la connaître d’avance, ou dans le cas de campagnes automatisées, de tailler les images en fonction du modèle.
- Utiliser l’attribut
align="right"pour arriver à ce type de rendu.
Bonus : styler les images non chargées en CSS
Dans la mesure où certains clients de mail ne vont pas afficher vos images par défaut, il est possible de “style” l’élément <img> vide et le texte alternatif qui sera affiché comme sur notre exemple :

Quid du CSS3, les bords arrondis et les box shadows ?
Dans la mesure où rien ne vous empêche d’utiliser les propriétés CSS3 en ligne, il est tout à fait possible de proposer des effets à base de border-radius, box-shadow, etc. Vous vous doutez que si le support de certaines de ces propriétés a mis du temps à arriver sur les navigateurs, il en va de même pour les clients mail. Ce sont donc des propriétés “décoratives” à utiliser avec parcimonie.
Tirer profit des templates et ressources en ligne pour vous faciliter la tâche.
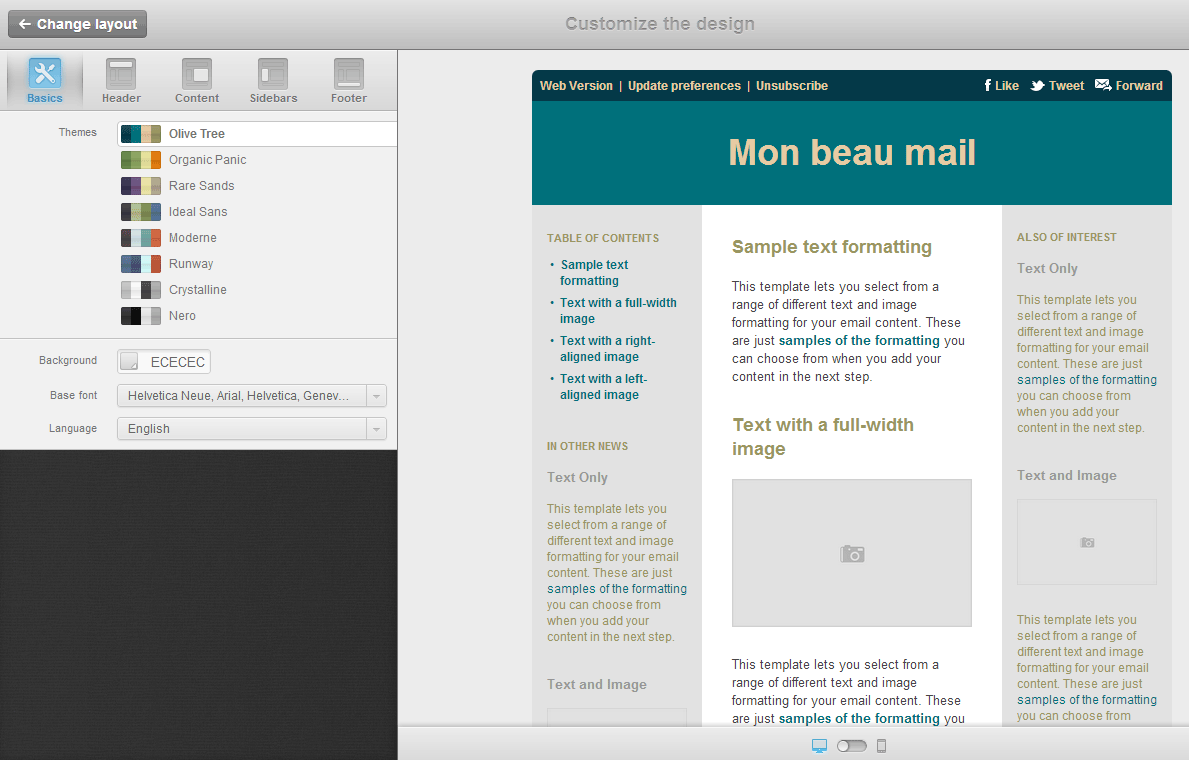
Des services tel que Mailchimp et Campaignmonitor se sont depuis longtemps spécialisés dans l’e-mailling. Campaignmonitor propose un système de constructeur en ligne.

Même si le code n’est pas parfait, vous pouvez télécharger le template pour l’observer et le décortiquer. La partie de l’en-tête est particulièrement interessante puisqu’elle propose bon nombre de petites lignes de CSS testées et approuvées pour améliorer l’affichage sur différents clients mail.
Mailchimp propose également une série de ressources en ligne et templates.

Là encore, l’idée est de jeter un coup d’oeil au code, de se l’approprier et voir ce qui pourrait servir à votre projet. La galerie de templates peut également vous aider si vous êtes en manque d’inspiration.
Enfin le projet Emailology vous propose plus ou moins la même chose avec son “Email boilerplate”. Là encore le code proposé dans le header est particulièrement bien documenté et vous proposera différentes lignes de CSS pour gérer plusieurs clients mail. La partie “Client tips & tricks” rassemble différents bugs constatés sur différents clients web, desktop et mobile.
E-mailing et responsive
Je ne pouvais pas finir un article en 2013 sur les e-mails HTML sans vous toucher un mot à propos du responsive web design dans les clients mail mobiles.
La première chose dont il faut avoir conscience, c’est qu’il n’est pas possible d’avoir des Media Queries en style CSS en ligne. Un e-mail responsive sur un client qui ne supporte pas le CSS dans <head> est donc d’ores et déjà exclu. Je pense ici au client natif de Gmail pour Android (et desktop d’ailleurs).
Pour le reste vous pouvez trouver un tableau récapitulatif des clients mobiles et leur support sur ce site ainsi qu’un tableau plus détaillé sur campaignmonitor. Vous le constaterez, le support des clients mail mobile natif pour les media-queries n’est pas mauvais du tout. Optimiser votre newsletter pour les clients mail qui supportent le responsive est donc un bonus intéressant qui ne risque pas d’affecter les autres clients, si vous avez le temps (et le budget), ça peut être intéressant de le faire.
Pour créer une modèle de mail responsive, c’est plus ou moins comme pour un site mobile, nous allons utiliser les Media Queries. Nous allons également devoir ajouter des classes à nos éléments de tableau pour pouvoir les cibler (car rappel : une règle Media Query en style ligne n’est pas possible).
Démonstration en ligne d’e-mail responsive
Et voici le rendu testé sur le client natif Android 4. En portrait, la requête de média placée à 480 pixels est prise en compte, en paysage c’est l’affichage normal puisque la taille de l’appareil en paysage dépasse les 480 pixels.

Nous avons au final ajouté que très peu de code : une déclaration @media pour changer le design pour les clients qui ont une largeur maximum de 480px. Nous avons ajouté des classes à nos éléments de tableau pour pouvoir les cibler, et en changer la largeur :
@media only screen and (max-width: 480px) {
table[class=w275], td[class=w275], img[class=w275] { width:135px !important; }
table[class=w30], td[class=w30], img[class=w30] { width:10px !important; }
table[class=w580], td[class=w580], img[class=w580] { width:280px !important; }
table[class=w640], td[class=w640], img[class=w640] { width:300px !important; }
img{ height:auto;}
table[class=w180], td[class=w180], img[class=w180] {
width:280px !important;
display:block;
}
td[class=w20]{ display:none; }
}
Remarques sur ce code CSS :
- Nous utilisons le sélecteur d’attribut
[class=w275]au lieu de.w275pour éviter que le client Yahoo! affiche la version responsive . Ce client pour une raison obscure prend en compte le contenu des Media Queries, même si la condition de largeur maximum n’est pas respectée. - Nous passons nos trois cellules de tableau de 180 px de large en 3 lignes avec un
display:blocket une largeur de 280px, pour que leur contenu soit à nouveau lisible.
Bien sûr d’autres améliorations sont possibles, il s’agit ici uniquement du repositionnement/redimensionnement des blocs pour que l’e-mail « entre » dans l’affichage client mobile, mais vous avez là une bonne base pour un début de travail. Pour aller plus loin sur le sujet des e-mails responsive et si vous n’êtes pas allergiques à l’anglais, je vous conseille vivement d’aller jeter un oeil au dossier de campaignmonitor sur le sujet : Building responsive 2-to-1 column layouts.
Enfin, pour aller plus loin dans le design et l’intégration d’e-mail en général, je vous propose une selection de quelques liens et outils :
- Emailbg pour créer des images de fond “bulletproof”
- Emailbtn.net pour créer de jolis boutons également “bulletproof”
- CSS Support de Campaignmonitor : le tableau de support du CSS dans les mails
- “Will it work” de Campaignmonitor : la réponse à plusieurs question que vous pourriez vous poser
- Emailology.org un template et quelques astuces et rapports de bug sur différents clients
- Le retour d’expérience de @Hteumeuleu sur une intégration d’email responsive.
Confier la création pro de votre email template à https://3vision-group.com
Lancez-vous dans une nouvelle aventure avec DoingBuzz
Découvrez une multitude d'offres d'emploi et de bourses d'études adaptées à votre parcours.
Newsletter
Abonnez-vous et accédez à tous nos articles en premier !